0x00 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="topBar">
<img src="img/baidu.png" class="logo">
<ul>
<li class="btn1">
<div class="box">
<div class="front">菜单1</div>
<div class="back">翻转后的菜单1</div>
</div>
</li>
<li class="btn1">
<div class="box">
<div class="front">菜单2</div>
<div class="back">翻转后的菜单2</div>
</div>
</li>
<li class="btn1">
<div class="box">
<div class="front">菜单2</div>
<div class="back">翻转后的菜单2</div>
</div>
</li>
</ul>
</div>
</body>
<style>
* {
margin: 0;
padding: 0;
}
.topBar {
width: 620px;
height: 50px;
margin: 200px auto;
background-color: #333;
line-height: 50px;
}
.logo {
float: left;
width: 200px;
margin-top: -40px;
}
.topBar ul {
float: left;
position: relative;
top: 50%;
margin-top: -20px;
}
.topBar ul li {
float: left;
background-color: #333333;
color: #ffffff;
width: 100px;
height: 40px;
margin: 0 20px;
line-height: 40px;
text-align: center;
list-style: none;
perspective: 100px;
font-size: 10px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.back {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: #333333;
z-index: 1;
transform: translateZ(20px);
}
.back {
background-color: #666666;
transform: translateY(20px) rotateX(-90deg);
}
</style>
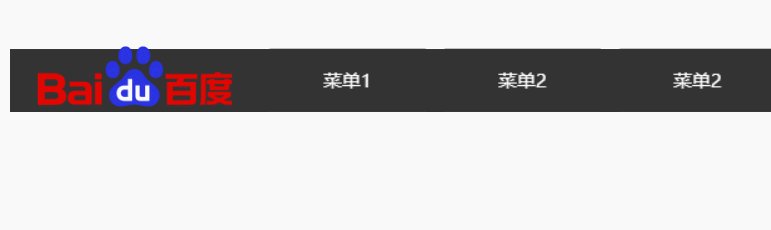
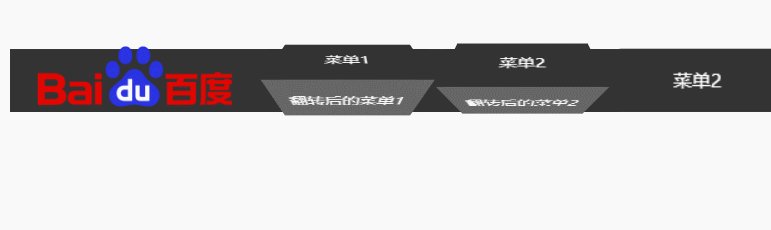
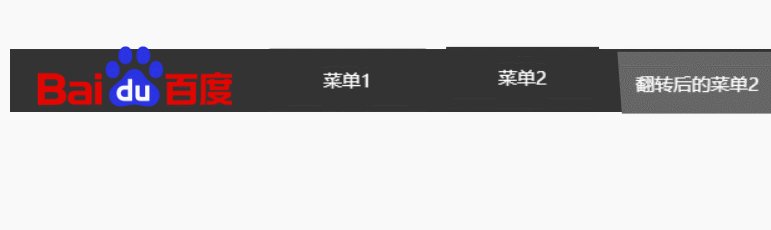
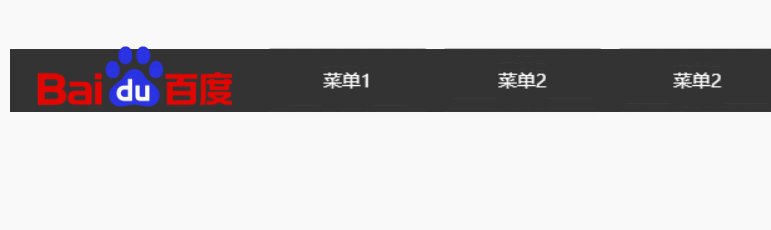
</html>0x01 效果

0x02 后续
之后准备用jq的sildeup等做子菜单,通过mouseover来调用显示子菜单,写了之后再更新该博文
0x03 小记
translate3d一般配合透视perspective来使用
透视属性添加给父元素
通过旋转来查看效果时,通常会将transform-style属性设置为preserve-3d,即开启3d立体空间,而且需要将这个属性设置给父级,影响的是子盒子










 本文展示了如何使用HTML和CSS创建一个带有翻转效果的顶部导航栏,通过鼠标悬停触发3D翻转展示菜单详情。作者计划后续使用jQuery实现子菜单的滑动显示,并探讨了translate3d和perspective在3D转换中的应用。
本文展示了如何使用HTML和CSS创建一个带有翻转效果的顶部导航栏,通过鼠标悬停触发3D翻转展示菜单详情。作者计划后续使用jQuery实现子菜单的滑动显示,并探讨了translate3d和perspective在3D转换中的应用。
















 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








