1、springboot之thymeleaf模板
①相关pom依赖(如果创建时勾选了,就不需要了)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Spring Boot官方文档建议在开发时将缓存关闭,那就在application.properties文件中加入下面这行
spring.thymeleaf.cache=false(可以避免缓存带来问题,正式环境还是要将缓存开启的)
②thymeleaf模板的话直接就是html页面
要想有提示的话可以在html页面加上 <html xmlns:th="http://www.thymeleaf.org">
③标签(一般以<th:>开头)
控制层:
@RequestMapping("/user/list")
public ModelAndView index(){
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("/user/list");
modelAndView.addObject("msg","我在等你呀");
List list = new ArrayList();
list.add(new User(1,"大冬瓜","冬瓜冬瓜黑冬瓜"));
list.add(new User(2,"大老黑","老黑老黑,你怎么又被拴住了"));
modelAndView.addObject("users",list);
return modelAndView;
}
取值展示:
<h1 th:text="${msg}"></h1>
遍历:(th:each="user:${users} user相当于c:for的var,而users才是你存的数据)
<table border="2px" width="600px">
<thead>
<tr>
<td>用户ID</td>
<td>用户名</td>
<td>用户描述</td>
</tr>
</thead>
<tbody>
<tr th:each="user:${users}">
<td th:text="${user.uid}">用户ID</td>
<td th:text="${user.userName}">用户名</td>
<td th:text="${user.desc}">用户描述</td>
</tr>
</tbody>
</table>
下拉框(th:value 传值到后台)
<select>
<option th:each="user:${users}" th:value="${user.uid}" th:text="${user.userName}"></option>
</select>
2、springboot之freemarker模板
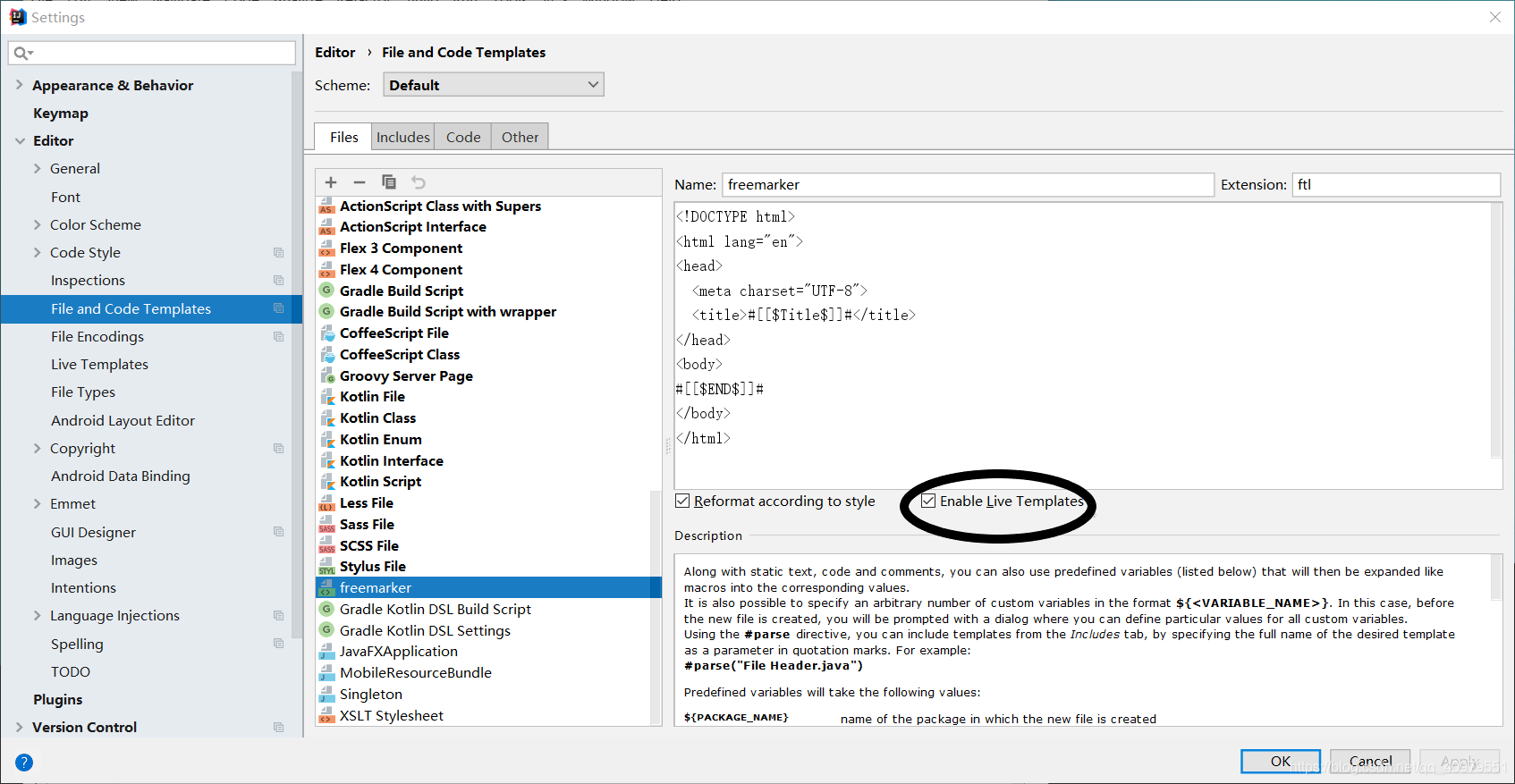
如果是第一次使用freemarker模板的话就需要配置freemarker模板了,如图配置:

①相关pom依赖(同样如果新建项目时勾选了,就不需要了)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
application.yml文件(把application.properties后缀改了)的默认配置
spring:
thymeleaf:
cache: false
freemarker:
# 设置模板后缀名
suffix: .ftl
# 设置文档类型
content-type: text/html
# 设置页面编码格式
charset: UTF-8
# 设置页面缓存
cache: false
# 设置ftl文件路径,默认是/templates
template-loader-path: classpath:/templates/role
mvc:
static-path-pattern: /static/**
<#include 'head.ftl'>
<h1>取值</h1>
welcome to 【${name!'未知'}】 to page!
<h1>非空判断</h1>
<#if name?exists>
${name}
</#if>
<h1>条件表达式</h1>
<#if sex=='girl'>
女
<#elseif sex=='boy'>
男
<#else>
保密
</#if>
<h1>循环</h1>
<#list roles as role>
${role.roleName}
</#list>
<h1>局部变量(assign)/全局变量(global)</h1>
<#assign ctx1>
${springMacroRequestContext.contextPath}
</#assign>
<#global ctx2>
${springMacroRequestContext.contextPath}
</#global>
${ctx1} 和 ${ctx2}
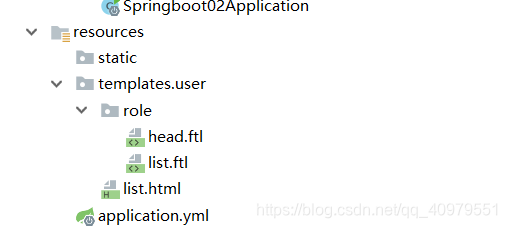
我的项目结构

因为设置ftl的文件路径,所以在控制层时(我直接可以单写‘/list’返回到我的页面)
@RequestMapping("/role/list")
public ModelAndView roleList(){
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("/list");
modelAndView.addObject("name","大萝卜");
modelAndView.addObject("sex","gay");
List list= new ArrayList();
list.add(new Role(1,"老师","授人知识"));
list.add(new Role(2,"学生","好好学习"));
modelAndView.addObject("roles",list);
return modelAndView;
}





 本文介绍了SpringBoot中如何使用Thymeleaf和FreeMarker模板引擎。对于Thymeleaf,讲解了配置pom依赖、禁用缓存、HTML页面标签的使用以及标签语法。而在FreeMarker部分,提到了初次使用时的配置步骤,pom依赖,以及应用中的路径设置。
本文介绍了SpringBoot中如何使用Thymeleaf和FreeMarker模板引擎。对于Thymeleaf,讲解了配置pom依赖、禁用缓存、HTML页面标签的使用以及标签语法。而在FreeMarker部分,提到了初次使用时的配置步骤,pom依赖,以及应用中的路径设置。
















 21万+
21万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








