reduce语法
在我看来:只要你有函数式编程思想,是需要使用reduce()便可以实现遍历的所以需求(增删查改,去重,平铺数组等功能)
今天主要说说使用reduce去重的案例
arr.reduce((prev,cur,index,arr)=>{
//dosomething
}, init);
// prev 表示上一次调用回调时的返回值,或者初始值 init;
// cur 表示当前正在处理的数组元素;
// index 表示当前正在处理的数组元素的索引,若提供 init 值,则索引为0,否则索引为1;不常用
// arr 表示原数组;不常用
// init 表示初始值。
多维数组去重(包含对象)
先来个复杂的数据结构去重(由难到易)
var arrayNum = [1, 2, [2, 3, 4],
[4, 1, 6],
[{name:'looper'},{name:'zhuo'}],
[{name:"looper"}]
]
var hashKey={}
var result = [...new Set(arrayNum.reduce((item, next) => {
return item.concat(next)
}, []))].reduce((item,next)=>{
if(next.name){
hashKey[next.name]?'':hashKey[next.name]=true&&item.push(next)
}
else{
item.push(next)
}
return item
},[])
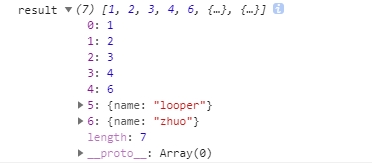
console.log("result",result)运行结果:可以看到重复的都去掉了

对象数组去重
//对象数组去重
var arr = [{
"name": "ZDTX",
"gender": "AAAAAA.doc"
}, {
"name": "ZYTA",
"gender": "BBBBBB.doc"
}, {
"name": "ZDTX",
"gender": "CCCCCC.doc"
}];//初始化一个对象数组
var hash = {};//缓存对象数组里的某一个属性
arr = arr.reduce((item, next,index,data)=> {
hash[next.name] ? '' : hash[next.name] = true && item.push(next);
return item
}, [])
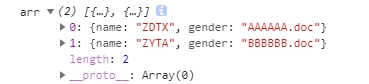
console.log("arr",arr)运行截图:

普通数组去重
//普通数组去重
//使用es6的Set去重
var setNum=[1,3,4,5,2,3,5,3]
setNum=[...new Set(setNum)]
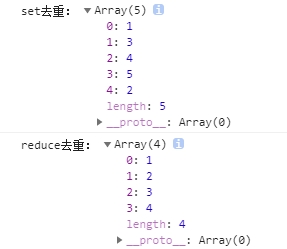
console.log("set去重:",setNum)
//使用reduce去重
var arrNum=[1,2,3,2,1,2,4]
arrNum=arrNum.reduce((item,next)=>{
item.indexOf(next)===-1&&item.push(next)
return item
},[])
console.log("reduce去重:",arrNum) 运行结果:

























 784
784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








