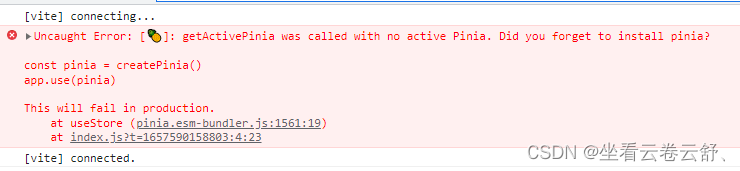
在Vue3中的路由里面使用Pinia报错:

代码如下:
import { createRouter, createWebHistory } from 'vue-router'
import routes from './routes'
import { userStore } from "@/store/user";
const userStoreData = userStore(); // 注意这行代码位置!!!!
const router = createRouter({
history: createWebHistory(),
routes
})
router.beforeEach((to, form, next) => {
document.title = `${to.meta.title} | 管理系统`
const role = userStoreData.msUserName
if (!role && to.path !== '/login') {
next('/login')
} else if (to.meta.permission) {
// 简单模拟下如果是管理员权限,那么可以进入
role === "admin" ? next() : next('/403')
} else {
next()
}
})
export default router解决办法:Using a store outside of a component | Pinia






 本文探讨了在Vue3项目中遇到的关于Pinia库在路由配置中的报错,重点在于理解如何将store正确地置于路由之外并提供给组件。通过实例展示了如何避免'Using a store outside of a component'的错误,并提供了解决方案。
本文探讨了在Vue3项目中遇到的关于Pinia库在路由配置中的报错,重点在于理解如何将store正确地置于路由之外并提供给组件。通过实例展示了如何避免'Using a store outside of a component'的错误,并提供了解决方案。
















 5686
5686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








