一、Angular5 UI 库 Ant Desigin 介绍
Ant Design 是我们(蚂蚁金服 Ant Design 团队)开发的一款优秀的前端框 UI 库架支持 React
和 Angular5。
Ant Design 很久以前只支持 React,但是 Facebook React 开源协议修改后, 阿里巴巴 Ant Design
团队开始了 Angular5 的支持。
据了解,Facebook 前段时间发表了一篇名为《关于 React 使用许可协议的官方声明》的申明。 声明中称,任何人不能将 React 用于与 Facebook 及其合作公司有直接或间接竞争关系的项 目中,否则 Facebook 公司自动取消其使用许可。
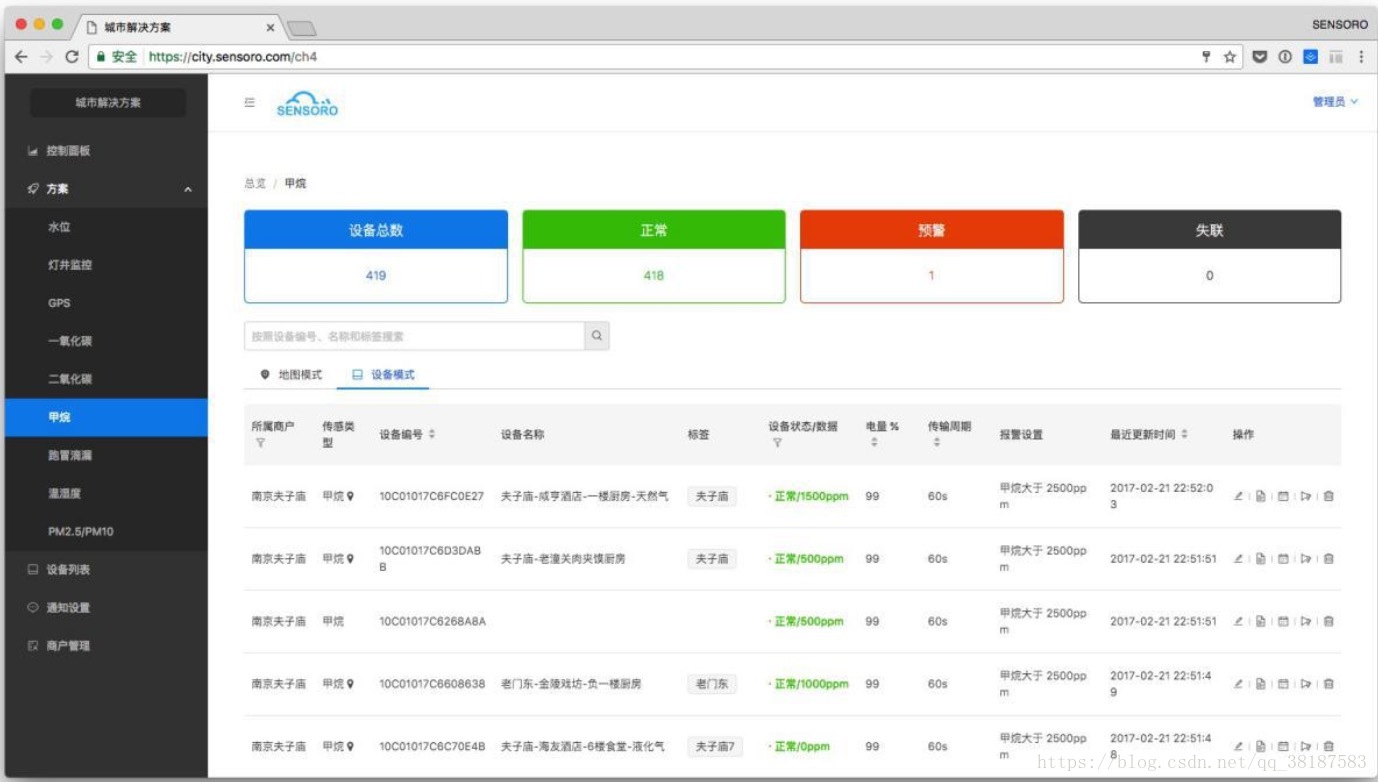
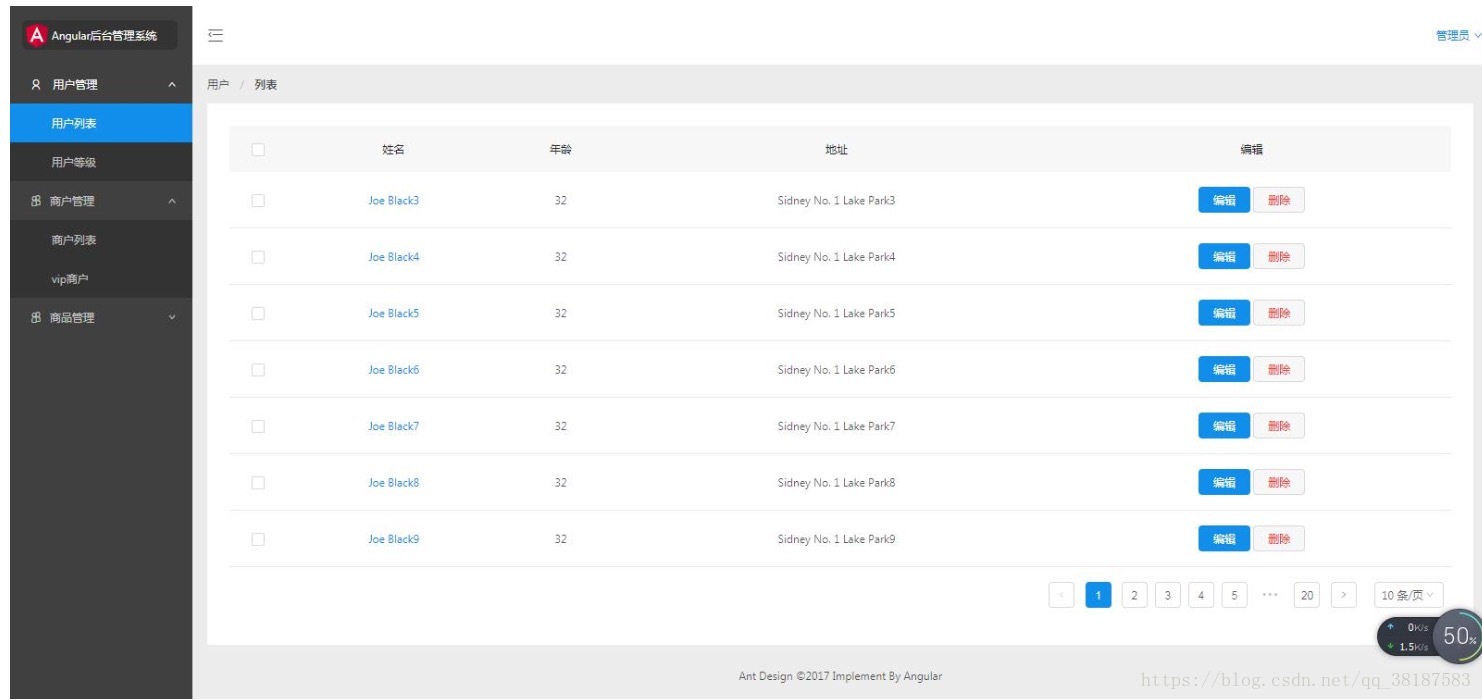
Ant Design 主要用于开发和服务于企业级后台产品。如果你想开发移动端应用(web 页面 /app) Ionic 是不错的选择。
Ant Design 官网:https://ng.ant.design
二、Angular5 擅长做什么?


三、Angular5 UI 库 Ant Desigin 安装使用
Ant Desigin 当前支持 Angular ^5.0.0 版本,(意思就是要你要用 antd,你要使用最新的 Angualr)
1、如果已经有 angulat 项目








 本文介绍了Angular5 UI库Ant Design,它由蚂蚁金服团队开发,原本只支持React,后来增加了对Angular5的支持。文章讨论了Facebook对React许可协议的变更,以及Ant Design在企业级后台产品的应用。此外,还详细阐述了如何在Angular5项目中安装和使用Ant Desigin,包括npm安装、在app.module.ts中引入和在组件中测试。
本文介绍了Angular5 UI库Ant Design,它由蚂蚁金服团队开发,原本只支持React,后来增加了对Angular5的支持。文章讨论了Facebook对React许可协议的变更,以及Ant Design在企业级后台产品的应用。此外,还详细阐述了如何在Angular5项目中安装和使用Ant Desigin,包括npm安装、在app.module.ts中引入和在组件中测试。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








