安装:
npm i mylayer-qts在main.js中引入:
import 'mylayer-qts/layer.css'
import mylayer from 'mylayer-qts'
Vue.prototype.mylayer = mylayer使用方式:
const obj = {
type: true, // 是否自动关闭
mask: true, // 是否打开遮罩
text: '操作成功'
}
this.mylayer.msgInfo(obj)备注:obj可传可不传,根据实际情况定
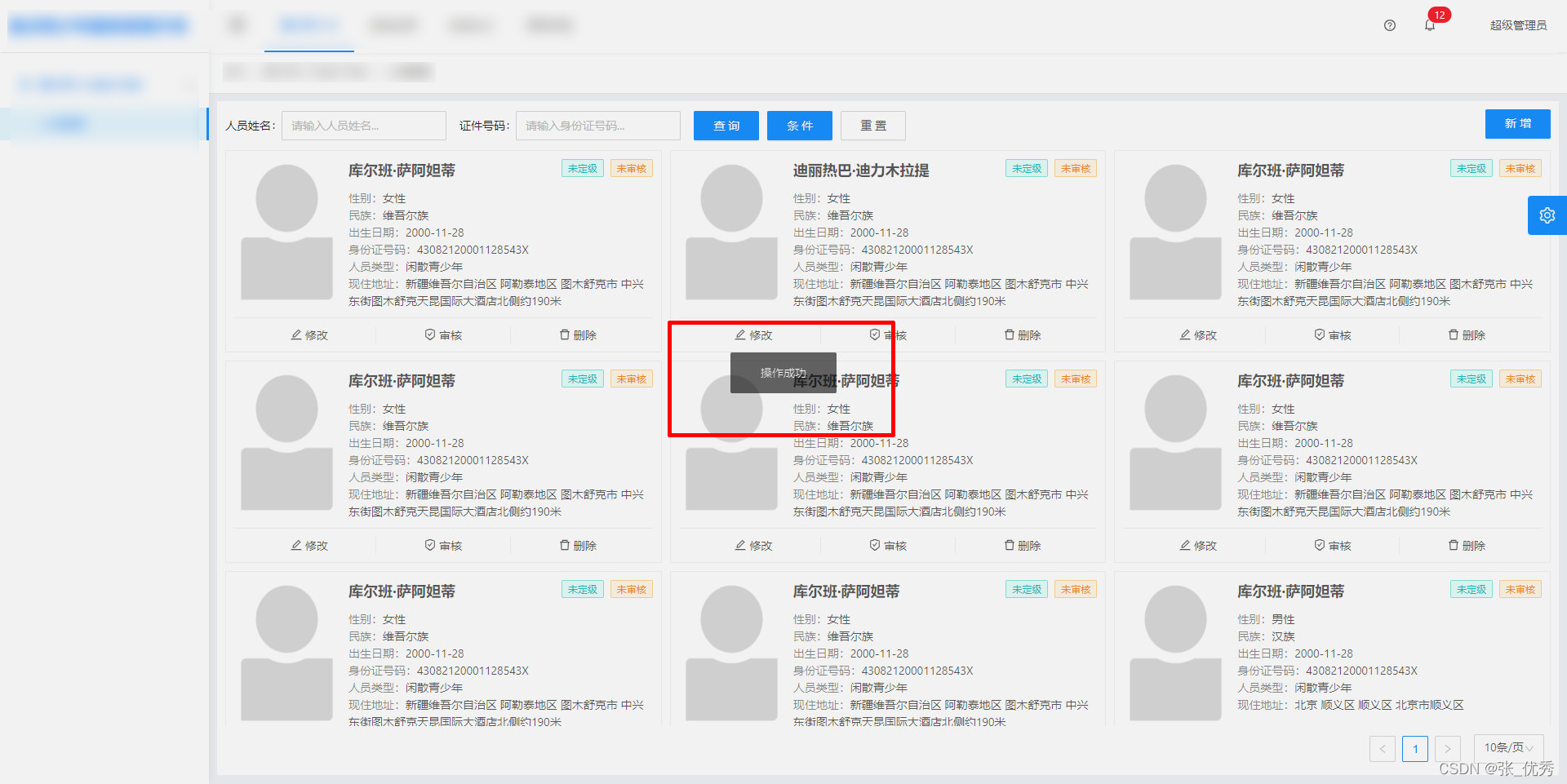
效果图:

作者个人网站地址:我的个人日志










 这篇博客介绍了如何在Vue项目中安装和使用mylayer-qts库进行消息提示。通过npm安装后,在main.js中引入并挂载到Vue原型上,然后可以方便地调用msgInfo方法显示不同类型和配置的消息提示。
这篇博客介绍了如何在Vue项目中安装和使用mylayer-qts库进行消息提示。通过npm安装后,在main.js中引入并挂载到Vue原型上,然后可以方便地调用msgInfo方法显示不同类型和配置的消息提示。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








