<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>变量提升</title>
<script type="text/javascript">
console.log(func);
console.log(func());
console.log(a);
var a=1;
function func(){
return 2;
}
</script>
<script type="text/javascript">
console.log(func);
function func(){
function func1() {
console.log(3);
}
return func1;
}
var b = func();
console.log(b);
</script>
</head>
<body>
</body>
</html>
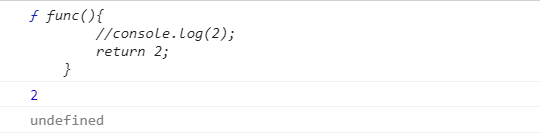
第一个方法
console.log(func);
console.log(func());
console.log(a);
var a=1;
function func(){
return 2;
}
控制台打印

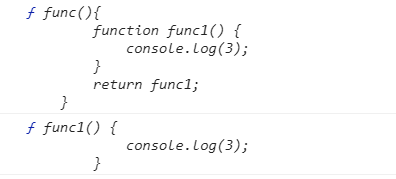
第二个方法
console.log(func);
function func(){
function func1() {
console.log(3);
}
return func1;
}
var b = func();
console.log(b);
控制台打印






















 1678
1678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








