Vue-cli 脚手架怎么安装和使用 sass
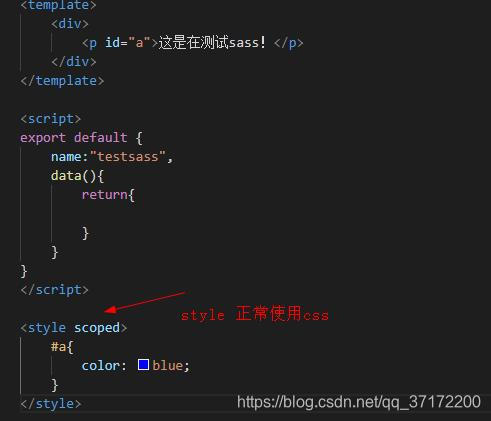
我先新建一个testsass.vue组件,做一个简单的样式,css, 表现正常。

npm run dev, 浏览器效果正常。

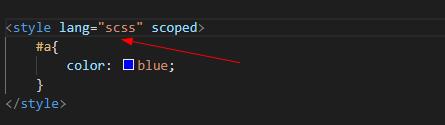
现在我们尝试直接在该组件下引用sass,看会不会发生异常!

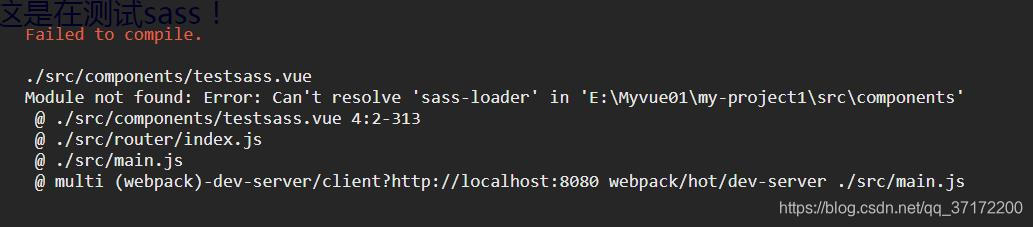
果不其然,报错了! 提示 Can’t resolve ‘sass-loader’ 。

那么就是需要安装 sass 依赖,
cnpm install node-sass --save-dev
cnpm install node-sass --save-dev
cnpm install style-loader --save-dev
(npm 和 cnpm 自己选择)
然后在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /.scss$/,
loaders: [‘style’, ‘css’, ‘sass’]
}
基本步骤就是这样,安装过程中可能会遇到以下问题:
1、npm安装报错,就尝试用cnpm.
2、报错Module build failed: TypeError: this.getResolve is not a function at Object.loader…
原因很大可能是 sass-loader版本8.0.2过高,将package.json中的sass-loader8.0.2改为 “sass-loader”: “^7.3.1”,,删除node_modules,重新cnpm install ,然后再运行npm run dev.
3、报错:Module build failed: Error: Cannot find module ‘node-sass’…
顾名思义,node-sass 安装失败,那我们再安装一次
cnpm install node-sass@latest.
sass 快速入门官网:https://www.sass.hk/guide/
以上就是vue中安装sass的一些知识,如果有哪里总结不好的地方,请多多指教!























 790
790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








