1、tab替换自定义图标
tabs.html
<ion-tabs>
<ion-tab [root]="tab1Root" tabTitle="借款" tabIcon="tab-loan"></ion-tab>
<ion-tab [root]="tab2Root" tabTitle="认证" tabIcon="tab-auth"></ion-tab>
<ion-tab [root]="tab3Root" tabTitle="我的" tabIcon="tab-me"></ion-tab>
</ion-tabs>
app.scss
//ios
.ion-tab-icon-base {
width: 2.53rem;
height: 2.23rem;
}
//android
.ion-tab-icon-md-base {
width: 2.53rem;
height: 2.23rem;
}
$tabImageName: 'loan' 'auth' 'me';
@for $i from 1 to 4 {
//for ios
.ion-ios-tab-#{nth($tabImageName, $i)} {
@extend .ion-tab-icon-base;
content: url("../assets/imgs/tabs/icon_#{nth($tabImageName, $i)}_on.png");
}
.ion-ios-tab-#{nth($tabImageName, $i)}-outline {
@extend .ion-tab-icon-base;
content: url("../assets/imgs/tabs/icon_#{nth($tabImageName, $i)}_off.png");
}
// for android
.tabs-md .tab-button[aria-selected=true] {
.ion-md-tab-#{nth($tabImageName, $i)} {
@extend .ion-tab-icon-md-base;
content: url("../assets/imgs/tabs/icon_#{nth($tabImageName, $i)}_on.png");
}
}
.tabs-md .tab-button[aria-selected=false] {
.ion-md-tab-#{nth($tabImageName, $i)} {
@extend .ion-tab-icon-md-base;
content: url("../assets/imgs/tabs/icon_#{nth($tabImageName, $i)}_off.png");
}
}
}
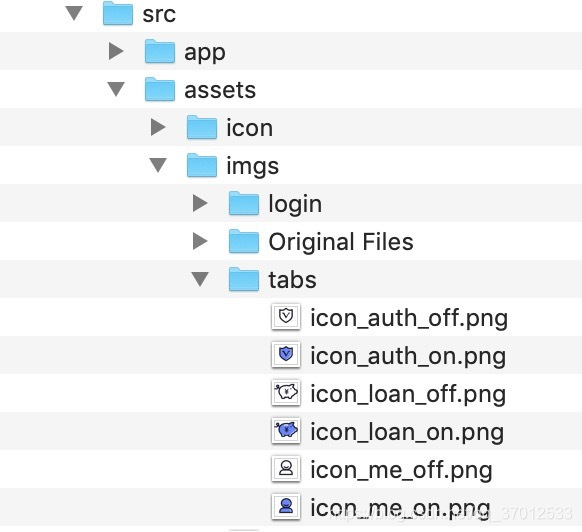
这六张图的命名和存放路径如下:

2、tab替换阿里巴巴矢量图标
https://www.jianshu.com/p/238b644e1398























 1522
1522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








