异型滚动参与多元素运动
思路:
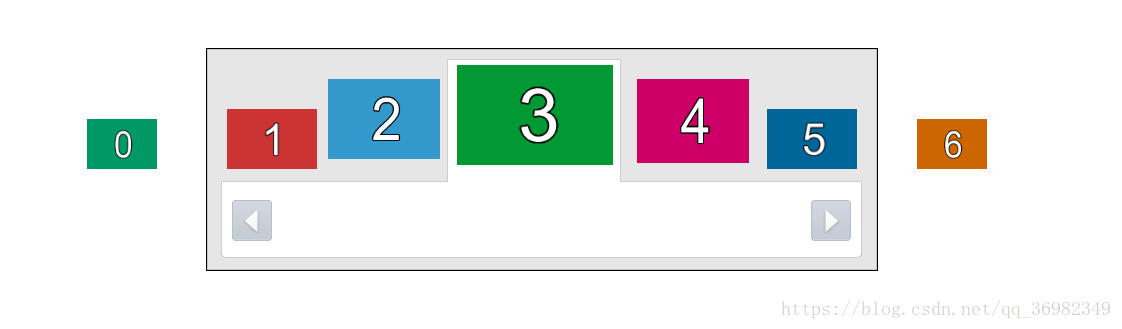
异型滚动就是没有火车的概念,每个“车厢”都是单独的个体,点击按钮之后:下一个图片变为上一个图片的状态,包括宽度、高度、位置都会进行轮替。也可以叫做“样式轮替轮播”。上图中的轮播看似是5张图片,实际上需要7张图片。因为左右各有小图片当做猫腻。
jQuery的animate是不能把一个left,动画为right定位的。比如一个div天生left:100px;现在你让他动画到right:10px。jQuery无能为力!因为一个是left属性一个是right属性。
原理就是3号元素变为2号元素的样子,left、top、width、height四个属性都变。
2号变成1号……
1号变成0号……
0号变成6号……
$(".no1").animate({“width”: 70,“height”: 50,“left”:-120,“top”:70});

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, ol {
list-style: none;
}
.carousel {
position: relative;
width: 670px;
height: 221px;
margin: 50px auto;
border: 1px solid #000;
background-image: url(images/shuzi/pic_bg.gif);
/*overflow: hidden;*/
}
.carousel ul li {
position: absolute;
width: 70px;
height: 50px;
left: -120px;
top: 70px;
}
.carousel ul li.no1 {
width: 90px;
height: 60px;
left: 20px;
top: 60px;
}
.carousel ul li.no2 {
width: 112px;
height: 80px;
left: 121px;
top: 30px;
}
.carousel ul li.no3 {
width: 156px;
height: 100px;
left: 250px;
top: 16px;
}
.carousel ul li.no4 {
width: 112px;
height: 84px;
left: 430px;
top: 30px;
}
.carousel ul li.no5 {
width: 90px;
height: 60px;
left: 560px;
top: 60px;
}
.carousel ul li.no6 {
width: 70px;
height: 50px;
left: 710px;
top: 70px;
}
.carousel .btns a {
position: absolute;
width: 44px;
height: 44px;
top: 150px;
}
.carousel .btns a:first-child {
left: 25px;
}
.carousel .btns a:last-child {
right: 25px;
}
img {
width: 100%;
height: 100%;
}
.carousel ul li.waiting {
display: none;
}
</style>
</head>
<body>
<div class="carousel" id="carousel">
<ul>
<li class="no0"><img src="images/shuzi/0.png" alt=""></li>
<li class="no1"><img src="images/shuzi/1.png" alt=""></li>
<li class="no2"><img src="images/shuzi/2.png" alt=""></li>
<li class="no3"><img src="images/shuzi/3.png" alt=""></li>
<li class="no4"><img src="images/shuzi/4.png" alt=""></li>
<li class="no5"><img src="images/shuzi/5.png" alt=""></li>
<li class="no6"><img src="images/shuzi/6.png" alt=""></li>
<li class="waiting"><img src="images/shuzi/7.png" alt=""></li>
<li class="waiting"><img src="images/shuzi/8.png" alt=""></li>
<li class="waiting"><img src="images/shuzi/9.png" alt=""></li>
<li class="waiting"><img src="images/shuzi/10.png" alt=""></li>
</ul>
<div class="btns">
<a href="#" id="leftBtn"></a>
<a href="#" id="rightBtn"></a>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
<script type="text/javascript">
// 定义数组将所有li的状态保存起来
// 一般常量用大写字母表示
// var JSONARR = [];
// 使用for循环将所有li的状态保存(width, height, left, top)
// for (var i = 0; i < 7; i++) {
// JSONARR.push({
// "width": $(".no" + i).css("width"),
// "height": $(".no" + i).css("height"),
// "top": $(".no" + i).css("top"),
// "left": $(".no" + i).css("left")
// });
// }
// console.log(JSONARR);
// 将散的语句合并
var JSONARR = (function() {
var temp = [];
for (var i = 0; i < 7; i++) {
temp.push({
"width": $(".no" + i).css("width"),
"height": $(".no" + i).css("height"),
"left": $(".no" + i).css("left"),
"top": $(".no" + i).css("top"),
})
}
return temp;
})()
console.log(JSONARR)
// 定义数组用于保存所有li的类名
// var classNameArr = [];
// // 循环所有的li元素并保存类名
// $("li").each(function(i) {
// classNameArr.push($(this).attr("class"))
// })
// 将散的语句进行合并
var classNameArr = (function() {
var temp = [];
$("li").each(function(i) {
temp.push($(this).attr("class"))
})
return temp;
})();
console.log(classNameArr);
$("#rightBtn").click(function() {
// 防流氓
if ($("li").is(":animated")) {
return;
}
// 让.noX 运动到.noX - 1的位置
for (var i = 1; i < 7; i++) {
$(".no" + i).animate(JSONARR[i - 1], 600);
}
// 为了类名相统一, 我们决定轮换类名,
// 将数组的最后一位删除放到数组的第一位
classNameArr.unshift(classNameArr.pop());
// console.log(classNameArr);
// 体现在元素身上
$("li").each(function(i) {
$(this).attr("class", classNameArr[i]);
})
// 由于.no6 是由waiting display: none 变来的
// 为了防止出现bug 我们强制给no6添加行内样式
$(".no6").css(JSONARR[6]);
})
// 左按钮点击事件
$("#leftBtn").click(function() {
// 防流氓
if ($("li").is(":animated")) {
return;
};
// 让.noX 运动到 .noX + 1的位置
for (var i = 0; i < 6; i++) {
$(".no" + i).animate(JSONARR[i + 1], 600);
}
// 为了类名相统一,我们要轮换类名
// 将数组的第一位删除放入数组的最后一位
classNameArr.push(classNameArr.shift());
// console.log(classNameArr);
// 遍历所有的li
$("li").each(function(i) {
$(this).attr("class", classNameArr[i]);
})
// 由于.no0 是由waiting display: none 变来的
// 为了防止出现bug 我们强制给no0添加行内样式
$(".no0").css(JSONARR[0]);
})
</script>
</body>
</html>
提示:
所需素材已经上传到资源中,需要的同学可以下载,学会做题的思路,才能更好的吸收知识。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








