bmap在结合echarts做的时候,在触摸大屏幕上面不能够支持手势进行操作(例如双指放大缩小手势)
第一步:保存百度使用API返回的脚本,找到接口 http://api.map.baidu.com/getscript?v=版本号,命名为本地js文件;
第二步:在刚保存好的本地文件中要做一点修改,全局搜索 navigator 关键词将navigator 取代成 myNavigator,然后重写 myNavigator;
第三步:在本js文件中找个地方重写myNavigator;
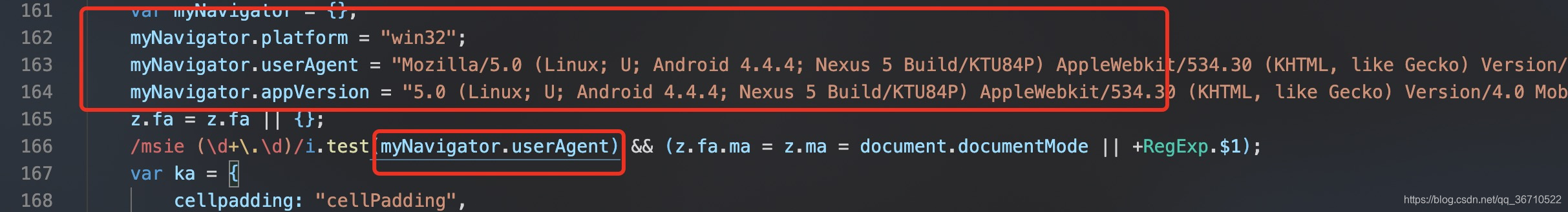
var myNavigator={};
myNavigator.platform="win32";
myNavigator.userAgent="Mozilla/5.0 (Linux; U; Android 4.4.4; Nexus 5 Build/KTU84P) AppleWebkit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30";
myNavigator.appVersion="5.0 (Linux; U; Android 4.4.4; Nexus 5 Build/KTU84P) AppleWebkit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30";
这样做就能解决双指手势问题,但随之新的问题也会出现,比如结合散点图的时候,地图标点不支持在触摸屏幕上点击等,有大佬知道的欢迎留言。
修改后的代码片段如图所示(大概30处):

如果以上配置还不可以的话,可以选择更改为amap(高德地图)或者Highmaps进行开发地图,注意:在使用amap时候项目的自适应方案不能使用scale缩放方案,不然地图鼠标划过会错位








 本文介绍了如何解决在Vue项目中,结合ECharts和BMap在触摸大屏幕不支持手势操作的问题。通过保存并修改百度地图API返回的脚本,替换navigator为myNavigator并重写相关方法,可以实现双指手势操作。但可能引发地图标点在触摸屏上无法点击的新问题。若问题依然存在,可考虑切换到Amap或Highmaps,并注意高德地图的自适应方案避免地图错位。
本文介绍了如何解决在Vue项目中,结合ECharts和BMap在触摸大屏幕不支持手势操作的问题。通过保存并修改百度地图API返回的脚本,替换navigator为myNavigator并重写相关方法,可以实现双指手势操作。但可能引发地图标点在触摸屏上无法点击的新问题。若问题依然存在,可考虑切换到Amap或Highmaps,并注意高德地图的自适应方案避免地图错位。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










