文章转载地址:https://blog.youkuaiyun.com/yzh18373476791/article/details/83822522
文章作者:云里飞鸟轻轻摇摆;
本人亲试第一种方式,成功有效,转载留痕。
java 解决跨域的两种方案
一、跨域与同源策略
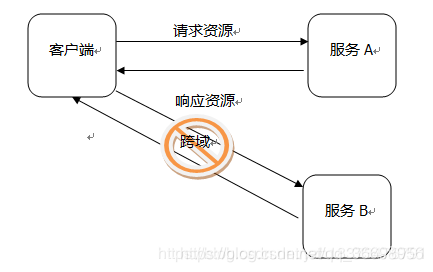
跨域,通俗地讲,是指一个服务A的客户端请求另一个服务B的数据。下面给出了跨域的图示。

在上面这个图中,描述了客户端与服务A关系,也就是说,客户端不允许对服务A以外的服务进行访问。这就是典型的跨域问题。通常同源策略与跨域紧密联系在一起。同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面。当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。通常这个异常以下面的形式存在着:
Cross-Origin Read Blocking (CORB) blocked cross-origin response http://localhost:8083/test/userList/listUserInfos.action?callback=jsonp1541553783606 with MIME type application/json. See https://www.chromestatus.com/feature/5629709824032768 for more details.
二、跨域的情况-图例

三、json与jsonp区别
json格式:
{
“message”:“获取成功”,
“state”:“1”,
“result”:{“name”:“工作组1”,“id”:1,“description”:“11”}
}
jsonp格式:
callback({
“message”:“获取成功”,
“state”:“1”,
“result”:{“name”:“工作组1”,“id”:1,“description”:“11”}
})
看出来区别了吧,在url中callback传到后台的参数是神马callback就是神马,jsonp比json外面有多了一层,callback()。这样就知道怎么处理它了。于是修改后台代码。
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。注意:Jsonp只支持get请求。
四、跨域处理代码实现 (两种方式)
1、ajax的Jsonp方式
(1)前端代码
$(document).ready(function(){
var url=“http://localhost:8080/test/userList/listUserInfos.action”;
$.ajax({
url:url,
dataType:‘jsonp’,
jsonp:“callback”, //Jquery生成验证参数的名称
processData: false,
type:‘get’,
success:function(data){
console.info(data);
},
error:function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}});
});
(2)后台代码
@ResponseBody
@RequestMapping(value = “/listUserInfos.action”)
public String listUserInfos(@RequestParam(“callback”) String callback) throws Exception {
UserInfo user = new UserInfo();
user.setUserName(“yzh”);
user.setPassword(“123”);
return callback+"("+JSONObject.toJSONString(user)+")";
}
2、nginx的反向代理解决跨域问题
server {
listen 8088;
server_name 192.168.154.4 yzh.com.cn;
#location / {
# root D:\software_package\nginx-1.7.7\html;
# root E:/hphg/tempFile;
# index index.html index.htm;
#}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /yx-web/ {
proxy_pass http://192.168.154.4:8080/yx-web/;
}
location /yx-web2/ {
proxy_pass http://192.168.154.4:8080/yx-web/;
}
location /test/ {
proxy_pass http://192.168.154.4:8080/test/;
}
location /test2/ {
proxy_pass http://192.168.154.4:8082/test/;
}
location /test3/ {
proxy_pass http://192.168.154.4:8083/test/;
}
#引入js静态资源
location ~ \.(js)$ {
root D:/nginx_static_resources/test/js;
}
#引入css静态资源
location ~ \.(css)$ {
root D:/nginx_static_resources/test/css;
}
第二步:编写jsp文件
<%@ page language=“java” contentType=“text/html; charset=utf-8”
pageEncoding=“utf-8”%>
<span>hello world!</span>
说明:url需要写成反向代理中的代理地址,这是nginx能解决跨域问题的原因。
第三步:编写contoller类
@ResponseBody
@RequestMapping(value = “/listUserInfos2.action”)
public UserInfo listUserInfos2() throws Exception {
UserInfo user = new UserInfo();
user.setUserName(“yzh2”);
user.setPassword(“123”);
return user;
}
第四步:测试
在浏览器的地址栏中输入http://yzh.com.cn:8088/test2/index.jsp,即可看到浏览器的控制台打印的用户信息,说明跨域获取数据成功。





 本文详细介绍了跨域的概念及其背后的同源策略,并提供了两种实用的跨域处理方案:通过JSONP实现AJAX跨域请求,以及利用Nginx进行反向代理解决跨域问题。
本文详细介绍了跨域的概念及其背后的同源策略,并提供了两种实用的跨域处理方案:通过JSONP实现AJAX跨域请求,以及利用Nginx进行反向代理解决跨域问题。
















 1547
1547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








