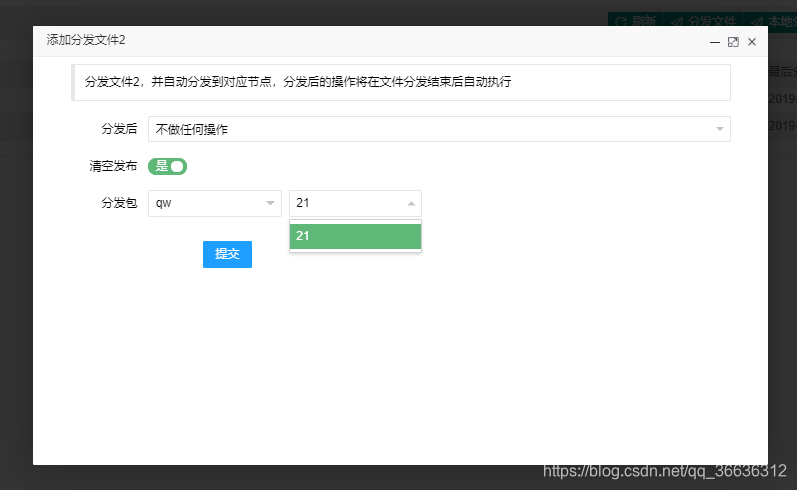
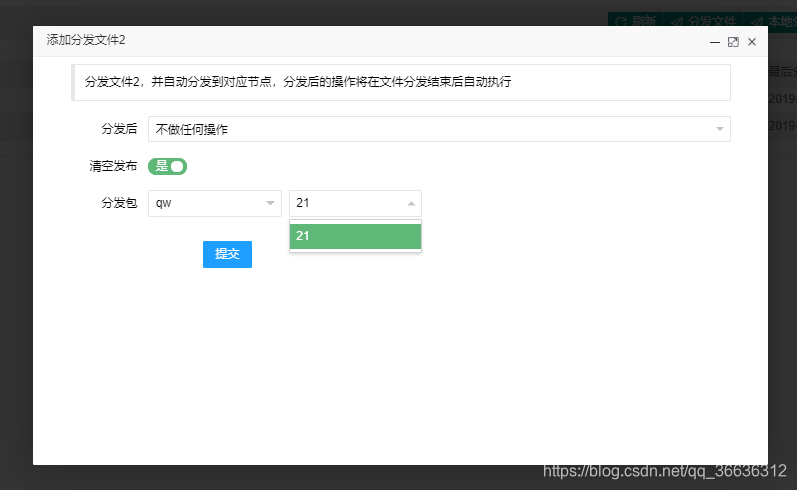
1,展示图

2,前端代码
<div class="layui-form-item">
<label class="layui-form-label">分发包</label>
<div class="layui-input-inline">
<select name="outpackage" id="outpackage" required lay-verify="required" lay-filter="outgivingversion">
<option value="">请选择分发包</option>
<option th:each="item : ${lists}" th:value="${item.id}"
th:text="${item.appname}">
</option>
</select>
</div>
<div class="layui-input-inline">
<select name="version" id="version" required lay-verify="required" >
<option value="">请选择分发包的版本号</option>
</select>
</div>
</div>
form.on('select(outgivingversion)',function(data){
var value=data.value;
$.ajax({
url:'/outgiving/select2?id='+value,
method:'post',
data:value,
dataType:"JSON",
success:function(res){
$("#version").empty();
res.namelists.forEach(function (obj) {
$("#version").append(new Option(obj.appversion,obj.id));
})
layui.form.render("select");
}
});
});
}
3,后端代码
@RequestMapping(value = "select2")
@ResponseBody
public HashMap select2(String id) {
if(!StringUtil.isNullOrSpace(id)) {
ReleaseAppverEntity appname=releaseAppverEntityDao.findById(id).get();
List<ReleaseAppverEntity > namelists=releaseAppverEntityDao.findByAppname(appname.getAppname());
HashMap<Object, Object> map = new HashMap<>();
map.put("namelists",namelists);
return map;
}
return null;
}






 本文介绍了一种基于layui框架的级联下拉框实现方式,前端通过监听select选择事件,利用ajax请求后端获取对应的数据,动态填充下一级下拉框。后端通过接收前端传递的参数,查询数据库并返回相应的数据。
本文介绍了一种基于layui框架的级联下拉框实现方式,前端通过监听select选择事件,利用ajax请求后端获取对应的数据,动态填充下一级下拉框。后端通过接收前端传递的参数,查询数据库并返回相应的数据。
















 366
366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








