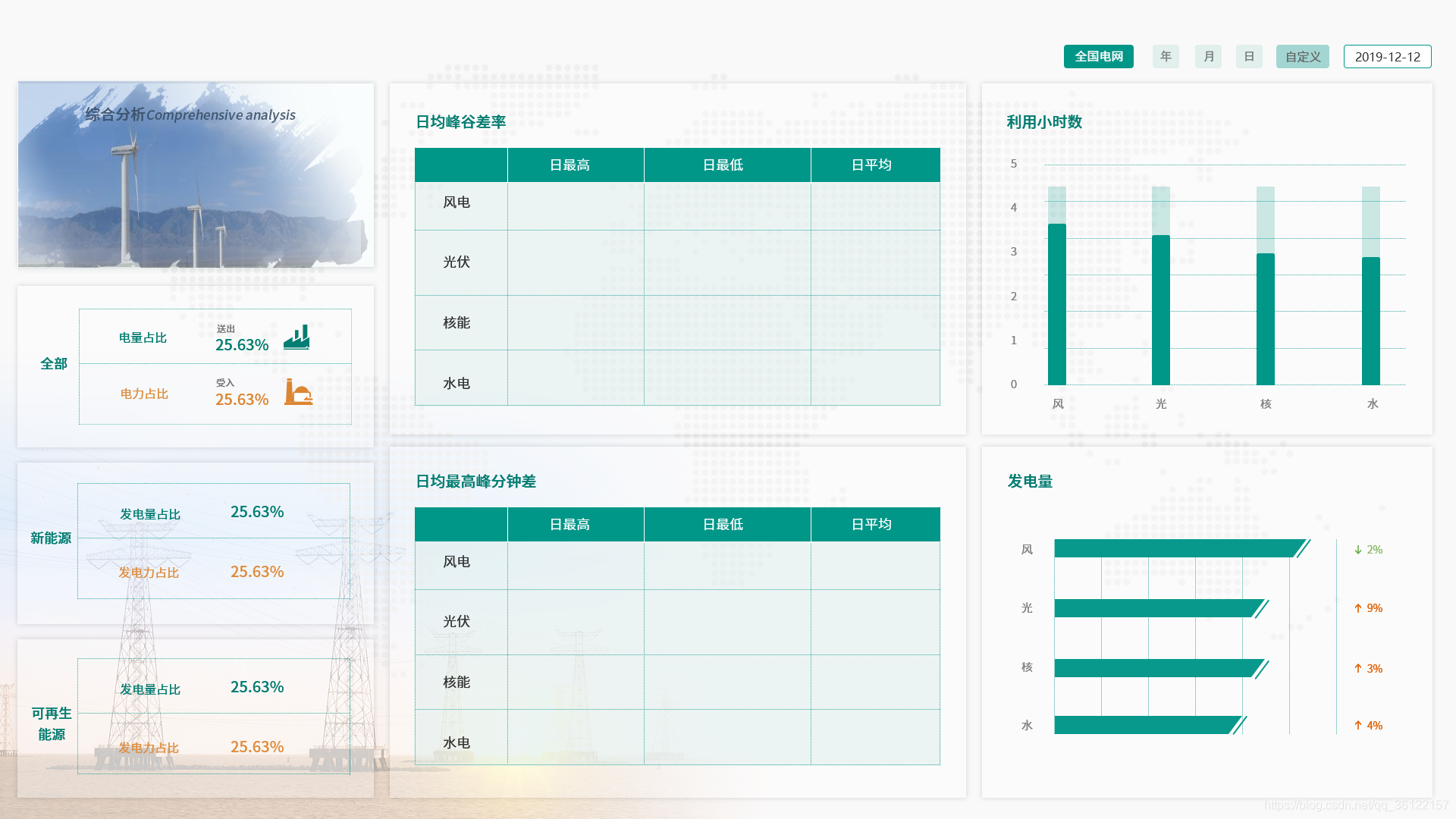
需求制作成的页面

1、layUI的table默认表格头底色是灰白的,如何修改成绿色?
// 将layUI的表格头部更换底色,重点在于done:function
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test'
,url:'json_1.json'
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,cols: [[
{field:'type', width:'25%', title: '测量类型'}
,{field:'dayMax', width:'25%', title: '日最高' }
,{field:'dayMin', width:'25%', title: '日最低' }
,{field:'dayAvg', width:'25%', title: '日平均'}
]],
done: function (res, curr, count) {
$('th').css({'background-color': '#429879', 'color': '#fff','font-weight':'bold','height':'80'})
},
});
});
2、Echarts的 tooltip 是开启鼠标移动上去后的数据展示
tooltip : {
trigger: 'axis',
axisPointer : {
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
3、Echarts如何取消X轴,Y轴线展示网格线
// 拿yAxis举例
yAxis : [
{
type : 'value',
show : true, // 是否展示y轴的【刻度+网格+线】
axisLine:{ // y轴的竖线
show:false
},
axisTick:{ // y轴刻度线(小横线)
show:false
},
splitLine: { // 网格线
show: true
}
}
],
4、ECharts设置柱子上面的数据的样式。series.label.normal.formatter中的a,b,c,d等参数的意义
// 设置柱状图上面的样式数字
series: [{
data: [100,200,30000,400,500,200],
label: {
normal: {
show: true,
position: 'top',
formatter: function(a) {
var result = [],
counter = 0,
num = a.data;
num = (num || 0).toString().split('');
for (var i = num.length - 1; i >= 0; i--) {
counter++;
result.unshift(num[i]);
if (!(counter % 3) && i != 0) {
result.unshift(',');
}
}
result.unshift("¥");
result = result.join('');
return result;
}
}
}
}]
其中变量a、b、c在不同图表类型下代表数据含义为:
折线(区域)图、柱状(条形)图:
a(系列名称),b(类目值),c(数值), d(无)
散点图(气泡)图 :
a(系列名称),b(数据名称),c(数值数组), d(无)
饼图、雷达图 :
a(系列名称),b(数据项名称),c(数值), d(百分比)
弦图 :
a(系列名称),b(项1名称),c(项1-项2值),d(项2名称), e(项2-项1值)
力导向图 :
节点 : a(类目名称),b(节点名称),c(节点值)
边 : a(系列名称),b(源名称-目标名称),c(边权重), d(如果为true的话则数据来源是边)
{Function},传递参数列表如下:
params : 数组内容同模板变量,[[a, b, c, d], [a1, b1, c1, d1], …]
ticket : 异步回调标识
callback : 异步回调,回调时需要两个参数,第一个为前面提到的ticket,第二个为填充内容html
5、设置坐标轴刻度的样式
yAxis: {type: 'category',
axisLine:{
show:false
},
axisLabel:{
show: true,
textStyle: {
color: '#171818', //更改坐标轴文字颜色
fontSize : 17 //更改坐标轴文字大小
}
},
axisTick:{
show:false
},
splitLine: {
show: true
}
},







 本文深入讲解了使用layUI和ECharts进行前端开发的高级技巧,包括如何修改layUI表格头背景色,定制ECharts的tooltip展示,取消网格线显示,设置柱状图数据样式及坐标轴刻度样式。这些技巧对于提升前端界面的美观性和用户体验至关重要。
本文深入讲解了使用layUI和ECharts进行前端开发的高级技巧,包括如何修改layUI表格头背景色,定制ECharts的tooltip展示,取消网格线显示,设置柱状图数据样式及坐标轴刻度样式。这些技巧对于提升前端界面的美观性和用户体验至关重要。
















 1526
1526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








