简介:Webpack 可以处理模块之间的一来,将它们串联起来合并为一个单一的 JS 文件
备注:要在前端走远一点,迟早还是得摆脱脚手架,搭建自定义的项目,更重要的是不止会用了,还知道为啥用,知其然亦知其所以然了。
〇、环境要求
node.js 环境
一、项目初始化
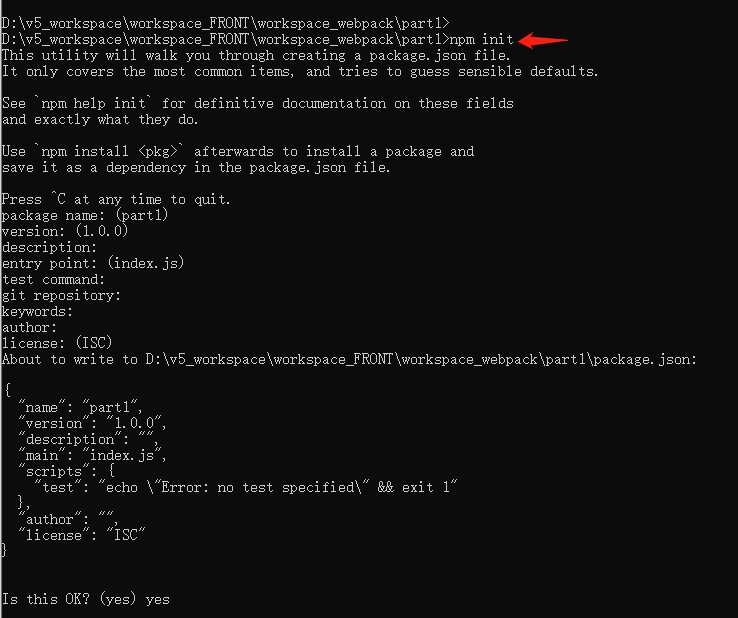
找一个目录执行 npm init ,然后回车回车回车即可。
npm init

二、安装 webpack 和 webpack-cli
在安装 Webpack 的时候我们一般选择在项目本地安装的方式,这样可以使团队开发时公用一个版本,并且可以让其他插件直接获取 Webpack的内部模块
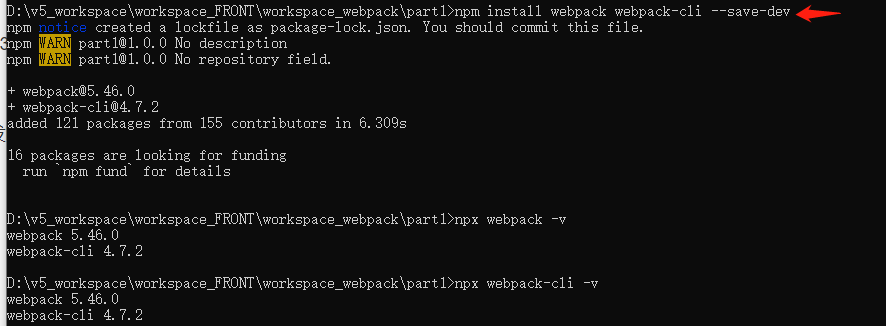
在 npm init 执行的目录下继续执行 npm install webpack webpack-cli --save-dev
npm install webpack webpack-cli --save-dev

三、安装 webpack-dev-server
webpack-dev-server 的作用是启动一个本地服务,可以处理打包资源与静态文件的请求。它的 live-reloading 功能可以监听文件变化,自动刷新页面来提升开发效率
其实就是可以让我们在改动代码的时候,无需每次执行 npm build就可以在浏览器查看最新的改动,支持了热更新。
这里我使用 WebStorm 开发工具的命令行执行命令:npm install webpack-dev-server --save-dev
npm install webpack-dev-server --save-dev

注意:我这里使用 npm 安装时没有指定版本,当前使用的版本时 webpack 5.46.0,webpack-cli 4.7.2 。webpack 5版本在编写 package.json 里的 scripts 脚本时 需要写成:webpack server 而不是 webpack 3版本的 webpack-dev-server,一定要注意,否则会报错:Error: Cannot find module ‘webpack-cli/bin/config-yargs’
。

之前我使用的项目构建脚手架是 create-react-app,里面用的是 webpack 3版本,如今自己从零构建,希望使用的是最新版本,所以这个版本升级的问题还是得一并解决的。下图是这次的 package.json 文件。
{
"name": "part1",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"build": "webpack",
"dev": "webpack server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.46.0",
"webpack-cli": "^4.7.2",
"webpack-dev-server": "^3.11.2"
}
}




 该文介绍了如何从零开始搭建Webpack项目,包括初始化node.js环境,使用npm安装Webpack和webpack-cli,以及webpack-dev-server以实现本地服务和热更新功能。文中强调理解Webpack的工作原理和配置,以及在不同版本间需要注意的差异。
该文介绍了如何从零开始搭建Webpack项目,包括初始化node.js环境,使用npm安装Webpack和webpack-cli,以及webpack-dev-server以实现本地服务和热更新功能。文中强调理解Webpack的工作原理和配置,以及在不同版本间需要注意的差异。
















 1444
1444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








