因为一个相册选择图片的东西要多选,选了这个组件
react-native 0.48
react-native-image-crop-picker@0.24.0
因为react-native-image-crop-picker0.25及以上只支持react-native0.60及以上
然后
(1)先安装react-native-image-crop-picker
$ npm install react-native-image-crop-picker --save
(2)在项目中集成react-native-image-crop-picker
$ react-native link react-native-image-crop-picker
1.一些implementation的问题
这是gradle版本的问题,我这边用的是2.14.1
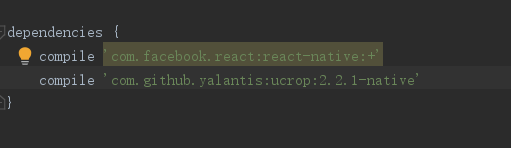
所以在.../node_mudiles/react-native-image-crop-picker/android/build.gradle里面,我改成了compile
2.Could not find com.github.yalantis:ucrop:2.2.2-native
解决方案
①按照npm上的文档把所有该弄得都弄了
allprojects里面加上maven { url "https://jitpack.io" }
文档地址如下





 在集成react-native-image-crop-picker@0.24.0时遇到了多个问题,包括implementation错误、找不到com.github.yalantis:ucrop:2.2.2-native、PickerViewPackage缺失以及组件返回数据获取为undefined。通过修改gradle文件,如将compile改为implementation,添加maven仓库,更新组件版本以及手动添加package等步骤解决了这些问题。参考了npm文档和优快云博客完成集成。
在集成react-native-image-crop-picker@0.24.0时遇到了多个问题,包括implementation错误、找不到com.github.yalantis:ucrop:2.2.2-native、PickerViewPackage缺失以及组件返回数据获取为undefined。通过修改gradle文件,如将compile改为implementation,添加maven仓库,更新组件版本以及手动添加package等步骤解决了这些问题。参考了npm文档和优快云博客完成集成。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 964
964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








