My97DatePicker是一款免费的日期控件,简单实用.
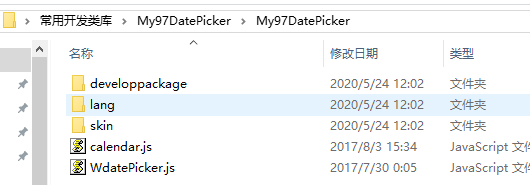
1.去官网下载,解压后的目录结构:

2.查看Demo:
<script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script>
<input class="Wdate" type="text" onClick="WdatePicker({el:this,dateFmt:'yyyy-MM-dd HH:mm:ss'})"> <font color=red><- 点我弹出日期控件</font>
还是需要引入WdatePicker.js类库,设置onClick属性,text文本框绑定日期控件
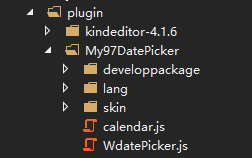
3.添加至项目中:

在BundleConfig.cs文件中定义捆绑包:
bundles.Add(new ScriptBundle("~/js/My97DatePicker").Include(
"~/Content/plugin/My97DatePicker/WdatePicker.js"));
在View页面上引入该捆绑包:
@Scripts.Render("~/js/My97DatePicker")
给text文本框绑定日期控件:
<tr>
<td>@Html.DisplayNameFor(model => model.CreateTime)</td>
<td>@Html.TextBoxFor(model=>model.CreateTime,new { @class = "Wdate", @onClick = "WdatePicker({el:this,dateFmt:'yyyy-MM-dd HH:mm:ss'})" })</td>
</tr>
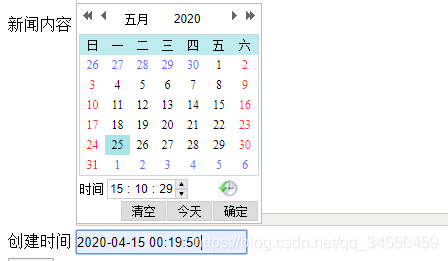
Result:







 本文详细介绍My97DatePicker日期控件的安装、配置及在项目中的应用过程,包括官网下载、Demo展示、捆绑包定义及文本框日期控件绑定等关键步骤。
本文详细介绍My97DatePicker日期控件的安装、配置及在项目中的应用过程,包括官网下载、Demo展示、捆绑包定义及文本框日期控件绑定等关键步骤。
















 1841
1841

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








