页面显示:

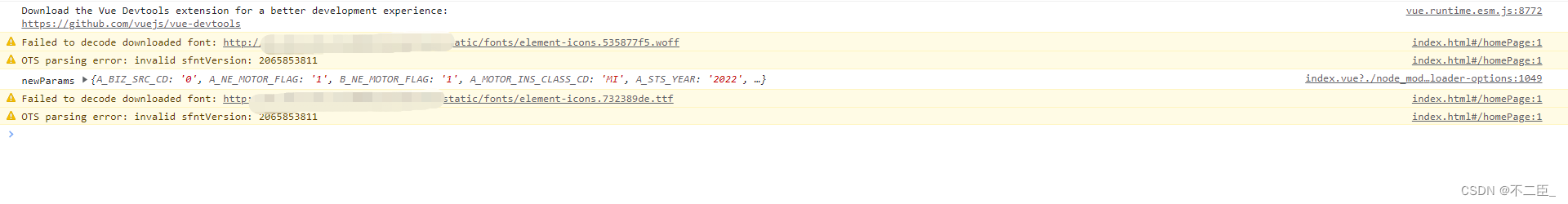
控制台提示:

提示信息:
Failed to decode downloaded font: http://xx.xxx.xxx.xxx:xxxxx/newportal/static/fonts/element-icons.535877f5.woff
index.html#/homePage:1 OTS parsing error: invalid sfntVersion: 2065853811
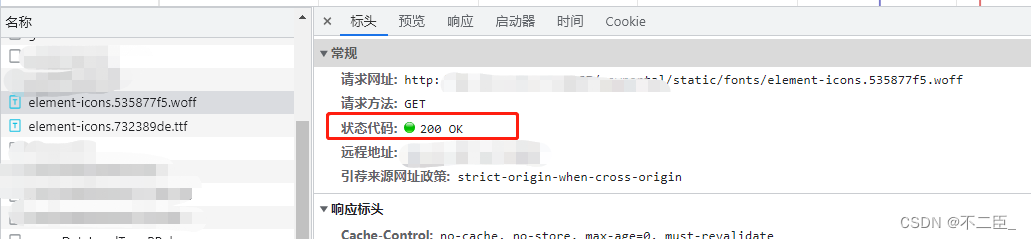
问题排查:
路径正确,加载状态200,一切都正常,但是显示不正确

后来发现请求虽然成功,但是返回为401,原来是后端加了权限过滤
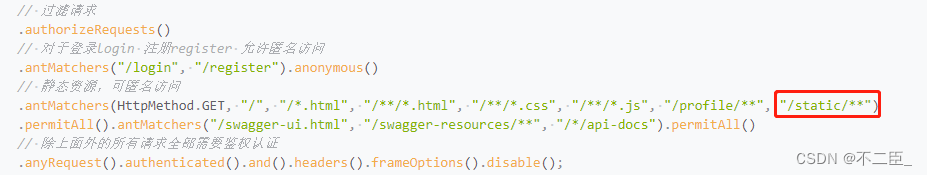
解决:
java增加如下配置:









 本文讲述了在页面中遇到字体文件加载失败的问题,尽管路径正确且状态码为200,但实际显示异常。经过排查发现是由于后端添加了权限过滤导致的401错误。通过在Java后端增加相应配置,成功解决了这个问题。
本文讲述了在页面中遇到字体文件加载失败的问题,尽管路径正确且状态码为200,但实际显示异常。经过排查发现是由于后端添加了权限过滤导致的401错误。通过在Java后端增加相应配置,成功解决了这个问题。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








