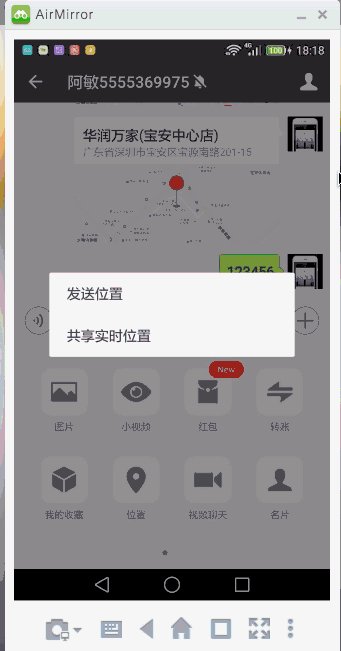
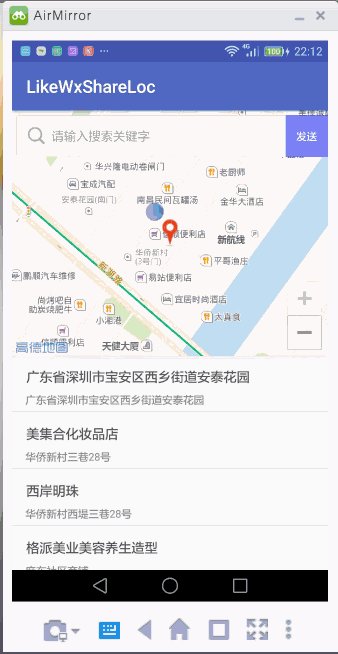
来吧,我们先来看一下原版的微信发送位置
嗯,是发送位置,为什么不带发送实时位置,缺个另外一个真机。嗯,买一个16年出的google亲儿子,嗯,信仰充值先想想就好!!!

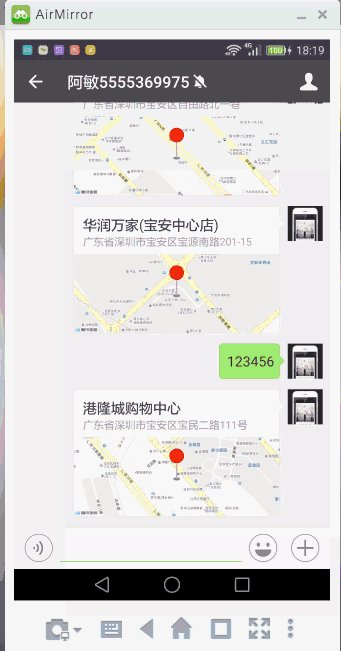
接下来,再来看一下自己的程序gif

嗯哼,看完啦。
一、发送位置的需求分析
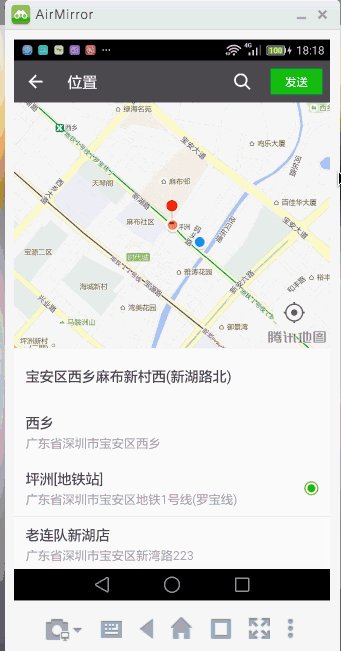
从原版微信的gif当中,我们看到,大概可以分为这么几个行为
1、进入页面,产生两个标记点,周围地点列表。
两个标记点 一个是固定不变的当前位置的定位圆形标记,一个是可移动的红色标记。并且,会根据当前经纬度改变位置。
地址列表 就是根据当前刚进入页面的经纬度搜索的出来的 附近poi (附近兴趣点)
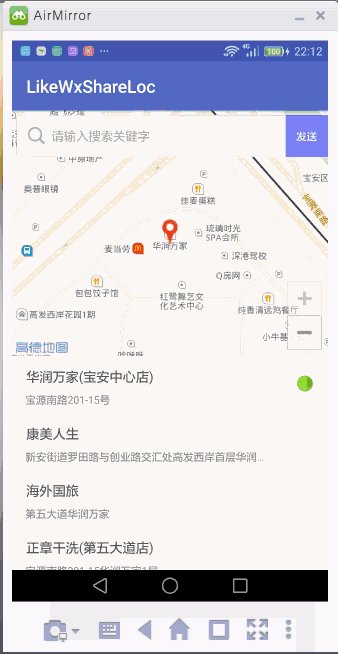
2、当我们点击周围点的列表,列表更新圆形绿色切换,这点没什么好说,需要注意的是
地图会动态改变位置
可移动的地图上的红色标记处于地图的中心点位置
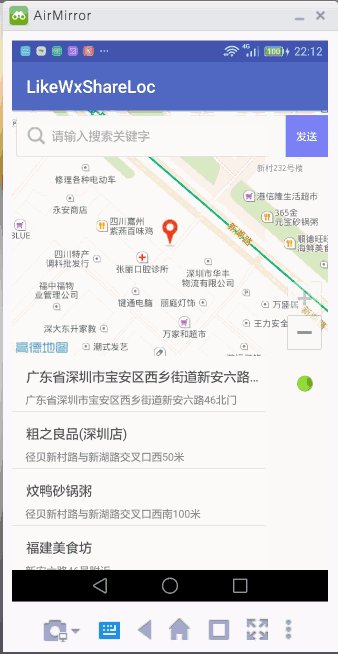
3、当我们手动拖动地图,这时候两点注意
当手势松开的时候,可移动红色标记移动并且居中
周围poi列表信息更新,而且第一条信息是我们当前屏幕的中心点所获取的地址,这个地址 逆地里编码 得到的,即经纬度转地址
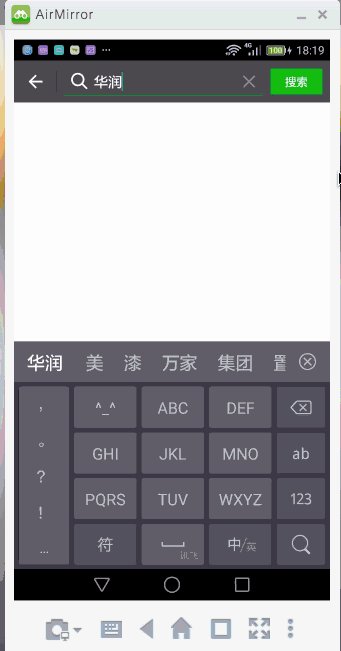
4、点击搜索条关键字,按关键字进行搜索展示列表
第一个poi信息作为默认选择item
如果我们不按下item,直接返回,那么之前页面的信息不变,地址照旧
如果我们按下item,那么该item作为之前页面的poi地址列表第一条item,并且搜索附近的poi信息。(poi即兴趣点)
嗯,大概这么就是介么个样子,页面简单,写成文字还是看起来巴拉巴拉一大堆的。我们的demo大概也就是围绕着上面几点展开的。
二、环境说明
当前微信版本:6.3.25
android高德地图版本:
测试机器:菊花荣耀7,Android6.0
IDE: AS
嗯,交代完毕。
三、开码
我们这里涉及到三个Activity,分别是:
JwActivity 得到定位,暂且叫做 A页面
ShareLocActivity 发送位置页面 暂且叫做 B页面
SeaechTextAddressActivity 搜索页面 暂且叫做 C页面
1、发送位置,最基本我们需要获得定位
之前弄得工具类,客官您将就着用
/**
* User: LJM
* Date&Time: 2016-08-17 & 22:36
* Describe: 获取经纬度工具类
*
* 需要权限
* <!--用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission>
<!--用于访问GPS定位-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<!--获取运营商信息,用于支持提供运营商信息相关的接口-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<!--用于访问wifi网络信息,wifi信息会用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
<!--这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission>
<!--用于访问网络,网络定位需要上网-->
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<!--用于读取手机当前的状态-->
<uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission>
<!--写入扩展存储,向扩展卡写入数据,用于写入缓存定位数据-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
需要在application 配置的mate-data 和sevice
<service android:name="com.amap.api.location.APSService" >
</service>
<meta-data
android:name="com.amap.api.v2.apikey"
android:value="60f458d237f0494627e196293d49db7e"/>
另外,还需要一个key xxx.jks
*
*/public class AMapLocUtils implements AMapLocationListener {
private AMapLocationClient locationClient = null; // 定位
private AMapLocationClientOption locationOption = null; // 定位设置
@Override
public void onLocationChanged(AMapLocation aMapLocation) {
mLonLatListener.getLonLat(aMapLocation);
locationClient.stopLocation();
locationClient.onDestroy();
locationClient = null;
locationOption = null;
}
private LonLatListener mLonLatListener;
public void getLonLat(Context context, LonLatListener lonLatListener){
locationClient = new AMapLocationClient(context);
locationOption = new AMapLocationClientOption();
locationOption.setLocationMode(AMapLocationClientOption.AMapLocationMode.Hight_Accuracy);// 设置定位模式为高精度模式
locationClient.setLocationListener(this);// 设置定位监听
locationOption.setOnceLocation(false); // 单次定位
locationOption.setNeedAddress(true);//逆地理编码
mLonLatListener = lonLatListener;//接口
locationClient.setLocationOption(locationOption);// 设置定位参数
locationClient.startLocation(); // 启动定位
}
public interface LonLatListener{
void getLonLat(AMapLocation aMapLocation);
}
}好啦,调用一下,奔着分享位置的页面去拉
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jw);
mTvResult = (TextView) findViewById(R.id.mTvResult);
mTvSendLoc = (TextView) findViewById(R.id.mTvSendLoc);
mTvSendLoc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent openSend = new Intent(JwActivity.this,ShareLocActivity.class);
openSend.putExtra("lon",mLongitude);
openSend.putExtra("lat",mLatitude);
openSend.putExtra("cityCode",cityCode);
startActivity(openSend);
}
});
new AMapLocUtils().getLonLat(this, new AMapLocUtils.LonLatListener() {
@Override
public void getLonLat(AMapLocation aMapLocation) {
mTvResult.setText("当前经度"+aMapLocation.getLongitude()+
"\n当前纬度:"+aMapLocation.getLatitude()+
"\n当前城市:"+aMapLocation.getProvince()+aMapLocation.getCity()+
aMapLocation.getAddress());
mLongitude = aMapLocation.getLongitude();
mLatitude = aMapLocation.getLatitude();
cityCode = aMapLocation.getCityCode();
mTvSendLoc.setVisibility(View.VISIBLE);
}
});
}2、 逆地理编码 经纬度转地址
从这里开始,我们就跳到了B页面啦~~~
B页面拿到A页面的经纬度之后,就开始心急火燎地想把经纬度转地址啦,这个时候 逆地理编码 出现了。
逆地理编码 大概是这么几步走的
1、得到GeocodeSearch的实例
2、实现GeocodeSearch.OnGeocodeSearchListener接口
3、实现接口就必须实现实现一下两方法 onRegeocodeSearched和onGeocodeSearched。
Geocode是地理编码的意思,Regeocode就是逆地理编码的。
所以我们主要逆地理实现逻辑都在onRegeocodeSearched方法,转成代码大概就是:
step1:
private GeocodeSearch geocoderSearch;step2





 本文详细介绍了如何在Android中实现一个高仿微信发送位置的功能,包括获取定位、逆地理编码、根据经纬度搜索周围兴趣点、拖动地图等功能。通过讲解每个步骤并提供关键代码,帮助开发者理解整个实现过程。
本文详细介绍了如何在Android中实现一个高仿微信发送位置的功能,包括获取定位、逆地理编码、根据经纬度搜索周围兴趣点、拖动地图等功能。通过讲解每个步骤并提供关键代码,帮助开发者理解整个实现过程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 576
576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








