项目中需要用到日历插件,在进行一番比较之后选择了FullCalendar,但是看官方文档的过程中发现文档写得不是很友好(也可能是国人跟老外的思维方式不同,哈哈哈...),所以花了不少时间来完成自己想要的功能。FullCalendar请自行安装,项目中涉及的功能如下:
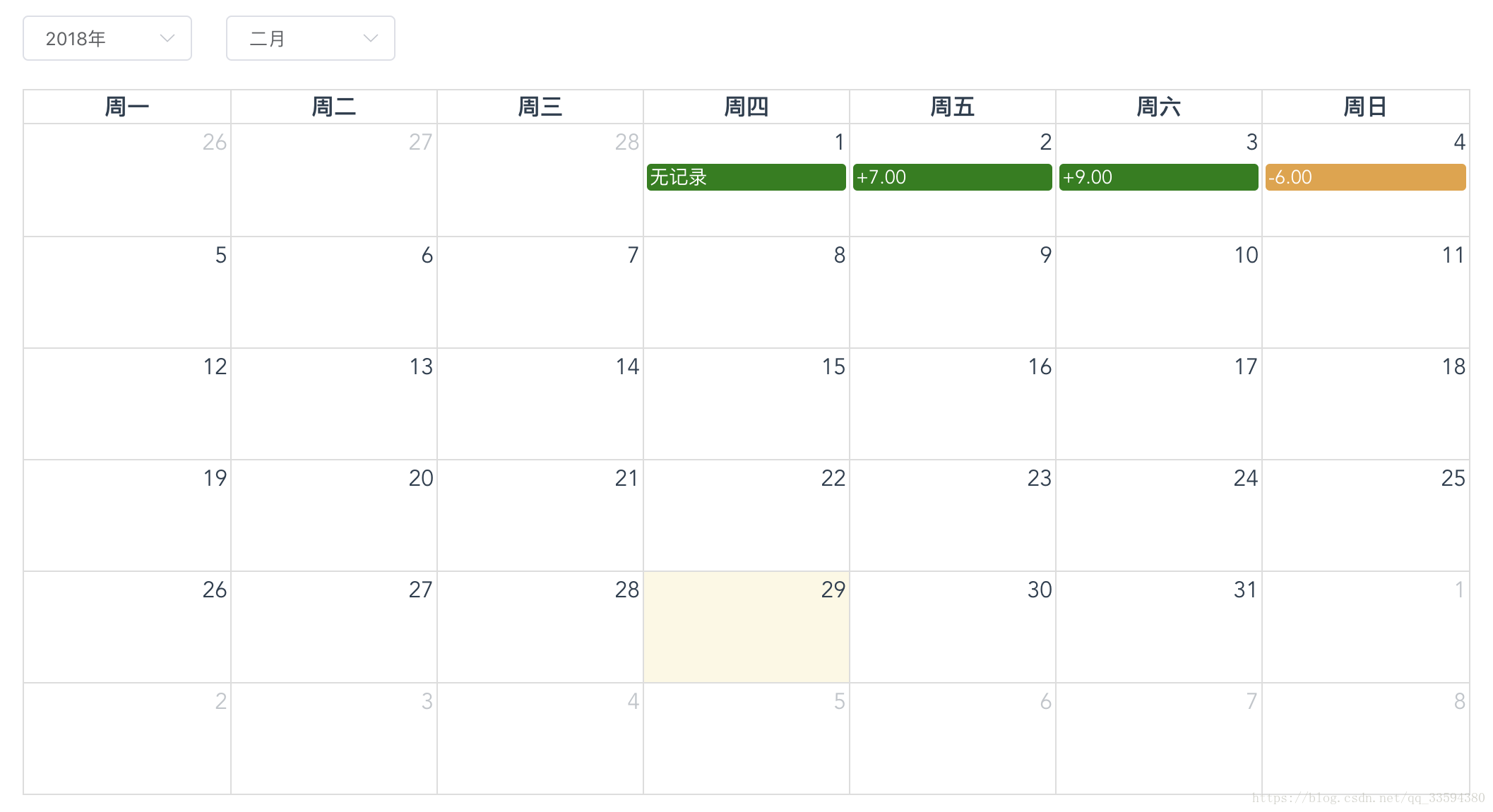
1. 从后台获取数据并按数据状态显示不同背景颜色
关键点:将ajax请求插入calendar 的初始化代码中,将返回的数据转化为日历所需要的数据格式
FullCalendar 自带的数据渲染方式包括数组、json格式、function,这里只需要设置渲染方式为function即可。
_InitCalendar () {
var containerEl = $('#calendar')
// 保存this指针
var _this = this
// 渲染日历
containerEl.fullCalendar({
header: false, // 不显示头部
contentHeight: 500, // 设置内容高度
locale: 'zh-cn', // 语言
editable: true, // 可编辑
eventLimit: true, // allow "more" link when too many events
// 使用function动态获取数据,start为开始时间,end为结束时间,这个不需要我们来设置,日历自动获取
events: function (start, end, timezone, callback) {
let from = _this.GmtToStr(start._d)
let to = _this.GmtToStr(end._d)
console.log('ajax get from:' + from + ' to:' + to)
// 这里是ajax请求,替换为你正在使用的ajax方式就可以
_this.apiGet('/tp_laoren/php/index.php/admin/laoren/status/1/record?from=' + from + '&to=' + to)
.then((res) => {
let events = []
if (res.errcode == 0) {
for (let item in res.data) {
// 数据处理,将返回的数据添加到events中
events.push({
// 标题,即你想展示的内容
title: _this.GetMoneyByCount(res.data[item].count),
start: res.data[item].date,
// 自行定义函数,根据status字段返回边框颜色
color: _this.GetColorByStatus(res.data[item].status),
// 同上,这里是背景颜色
backgroundColor: _this.GetColorByStatus(res.data[item].status)
})
}
// 虽然不知道这个回调的具体内容是什么,但它可以将刚刚获取到的events数据渲染到日历中
callback(events)
} else {
console.log('获取信息失败!')
}
}, (err) => {
console.log(err)
})
},
// 点击某一天响应事件
dayClick: function (date, jsEvent, view, resourceObj) {
_this.showModalConsumeLog = true
// 获取当前点击的日期
_this.nowDate = date.format()
}
})
}
2. 按月份查找,重新渲染日历内容
关键点:选择月份后,日历跳转到相关月份,重新获取数据渲染日历显示结果
先获取用户选择的时间值,通常包含年份和月份。然后对FullCalendar 进行日期跳转动作,跳转后日历会自行刷新。
ChangeDate () {
// 此处time的值为用户选择的时间
let time = this.year + '-' + this.month + '-1'
// 将该时间转化为一个Date类型
let date = new Date(time)
// fullCalendar日期跳转,跳转后会自动刷新
$('#calendar').fullCalendar('gotoDate', date)
}
3. 相关bug,gotoDate 无效
被这个问题困扰了两个小时,一开始我使用的日历跳转时间方式不是按上面所说的方式进行的,而是按照以下“FullCalendar 中文文档”中介绍的方式:
// year和month为用户选择的时间
$('#calendar').fullCalendar('gotoDate', year, month)
结果发现日期跳转总是出错,第一下操作显示跳转到2018-3-26 号,第二下操作就直接跳到了1970-1-1。一直在研究跳转为什么会出错,直到终于找不到任何原因后才开始尝试“官方文档”的日期跳转方式,然后bug就消失了!消失了!!
4. 关于FullCalendar 日期显示

该插件中日历显示内容包含六行(六个周),每周七天,总共42天。不论跳到哪一个月,显示的天数都是42天。也就是说,实际上跳到每个月的任意一天,日历显示的内容都是一样的,不过是使用getDate 获取到的值不一样而已。所以用户选择某年某月的时候是可以使用gotoDate 方法跳转到所选月份的任意一天的。







 本文介绍了在项目中使用FullCalendar日历插件时,如何动态从后台获取数据并根据数据状态显示不同背景颜色,按月份查找并重新渲染日历内容。遇到的问题是gotoDate方法在特定情况下无效,解决办法是遵循官方文档的日期跳转方式。FullCalendar显示日期时,始终保持42天的内容,但能准确跳转到指定月份的任何一天。
本文介绍了在项目中使用FullCalendar日历插件时,如何动态从后台获取数据并根据数据状态显示不同背景颜色,按月份查找并重新渲染日历内容。遇到的问题是gotoDate方法在特定情况下无效,解决办法是遵循官方文档的日期跳转方式。FullCalendar显示日期时,始终保持42天的内容,但能准确跳转到指定月份的任何一天。
















 7768
7768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








