为什么要使用proxyTable
- 很简单,两个字,跨域。
- 在平时项目的开发环境中,经常会遇到跨域的问题,尤其是使用vue-cli这种脚手架工具开发时,由于项目本身启动本地服务是需要占用一个端口的,所以必然会产生跨域的问题。当然跨域有多种解决方式,这里就不一一例举,下次弄篇文章单独讲,在使用webpack做构建工具的项目中使用proxyTable代理实现跨域是一种比较方便的选择。
- 如何使用proxyTable
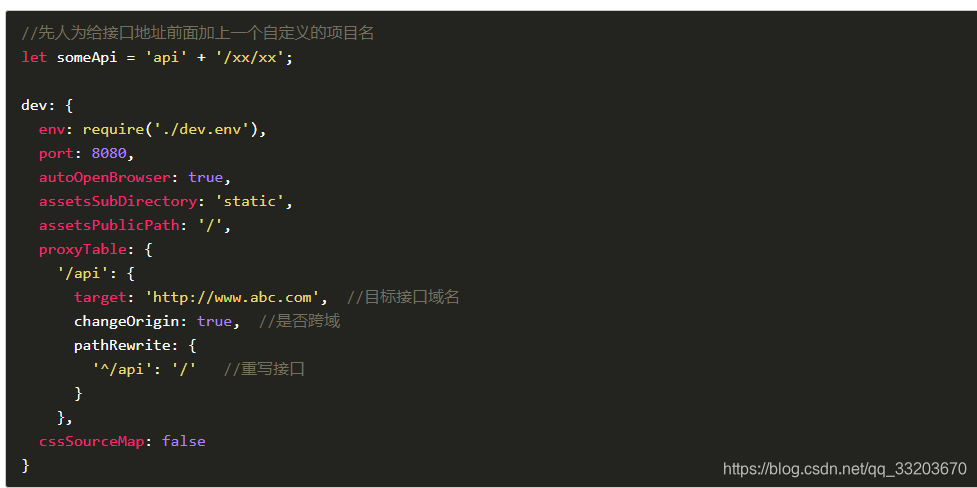
- 还是拿之前使用过的vue-cli举例。我们首先要在项目目录中找到根目录下config文件夹下的index.js文件。由于我们是在开发环境下使用,自然而然是要配置在dev里面:

- 上面这段代码的效果就是将本地8080端口的一个请求代理到了http://www.abc.com这一域名下:
- 'http://localhost:8080/api' ===> 'http://www.abc.com/api'
-
没有统一项目名下的使用
-
上面那种情况是有一个统一的项目名api的,所以说是比较好匹配的,就相当于说直接将以api开头的接口名代理一下换成目标域名访问就好了,可是如果说后台返给我们前端的接口没有了统一的项目名呢?之前,我是一个个单独去做了转换,接口少还没什么关系,但多了肯定是不现实的,前段时间在一次面试中受到了面试官的启发想到了这样一种取巧的方案:
-






 本文探讨了在项目开发中常见的跨域问题,特别是在使用vue-cli等脚手架工具时,通过配置proxyTable来实现跨域请求的解决方案。文章详细介绍了如何在vue-cli项目中配置proxyTable,并提供了一个巧妙的方法来处理没有统一项目名的接口跨域问题。
本文探讨了在项目开发中常见的跨域问题,特别是在使用vue-cli等脚手架工具时,通过配置proxyTable来实现跨域请求的解决方案。文章详细介绍了如何在vue-cli项目中配置proxyTable,并提供了一个巧妙的方法来处理没有统一项目名的接口跨域问题。
















 828
828

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








