实际场景
在制作页面的时候,经常会遇到要这样的情况:整个页面,整体分三大模块,头部固定,内容区域,左边固定,右边可以滚动。
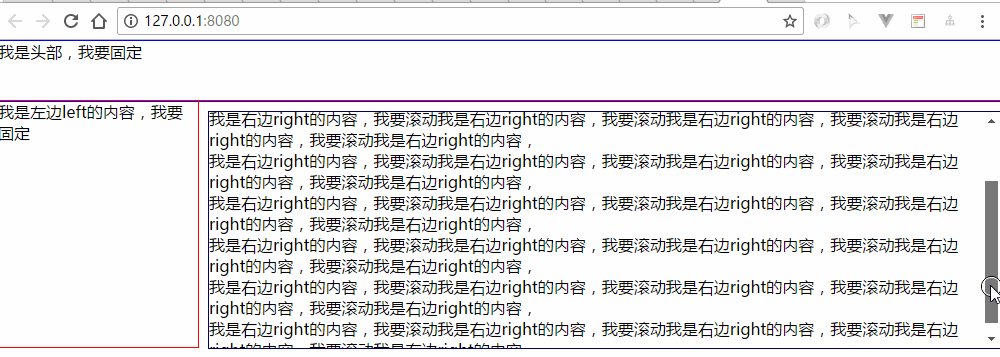
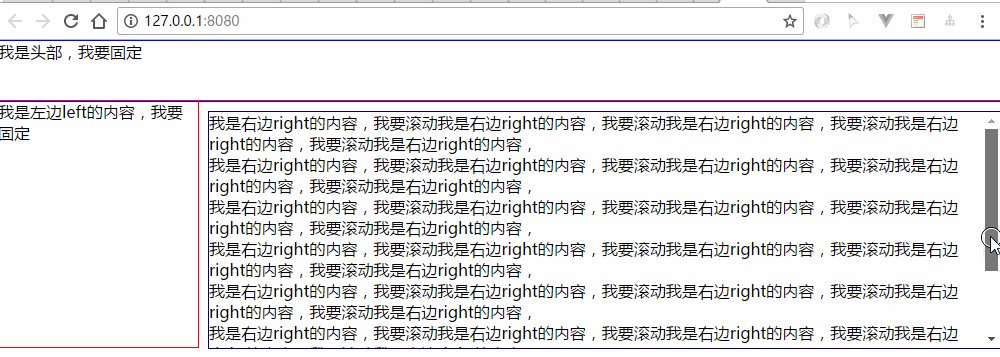
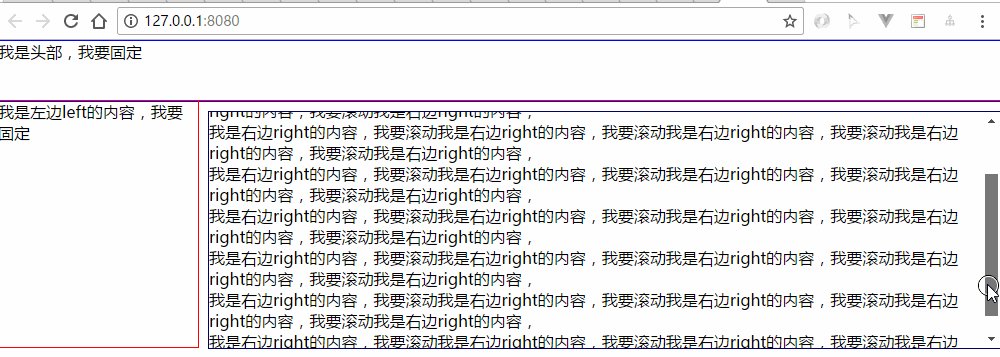
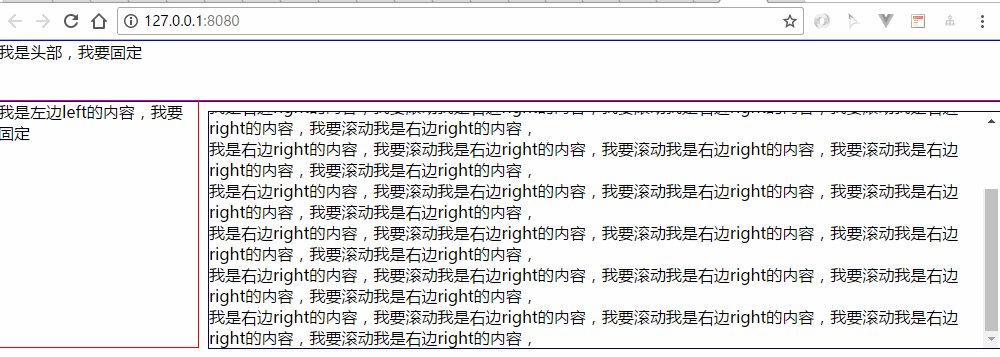
最终想要的效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css固定div头部,滚动条滚动内容</title>
<style type="text/css">
.headDiv {
position: fixed;
/*固定定位*/
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 60px;
border: 1px solid blue;
}
.contentDiv {
position: fixed;
/*固定定位*/
top: 60px;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
border: 1px solid red;
}
.content-left {
position: fixed;
/*固定定位*/
top: 60px;
right: 0;
bottom: 10px;
left: 0;
width: 200px;
border: 1px solid red;
}
.content-right {
position: absolute;
/*绝对定位*/
top: 10px;
right: 0;
bottom: 70px;
left: 210px;
border: 1px solid #006;/* 使用边框,区分内容*/
overflow-y: scroll;/*显示y轴滚动条*/
overflow-x: hidden;/*隐藏x轴滚动条*/
}
</style>
</head>
<body>
<div class="fixedDiv">
<div class="headDiv">我是头部,我要固定</div>
<div class="contentDiv">
<div class="content-left">我是左边left的内容,我要固定</div>
<div class="content-right">
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
<div>我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,我要滚动我是右边right的内容,</div>
</div>
</div>
</body>
</html>








 本文详细介绍了如何使用CSS实现页面布局,包括固定头部、左右分栏及滚动内容区域的设计。通过具体的HTML和CSS代码示例,展示了如何创建一个头部固定、左侧栏固定而右侧栏可滚动的页面布局。
本文详细介绍了如何使用CSS实现页面布局,包括固定头部、左右分栏及滚动内容区域的设计。通过具体的HTML和CSS代码示例,展示了如何创建一个头部固定、左侧栏固定而右侧栏可滚动的页面布局。
















 1014
1014

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








