用jquery制作一个简单的轮播图。
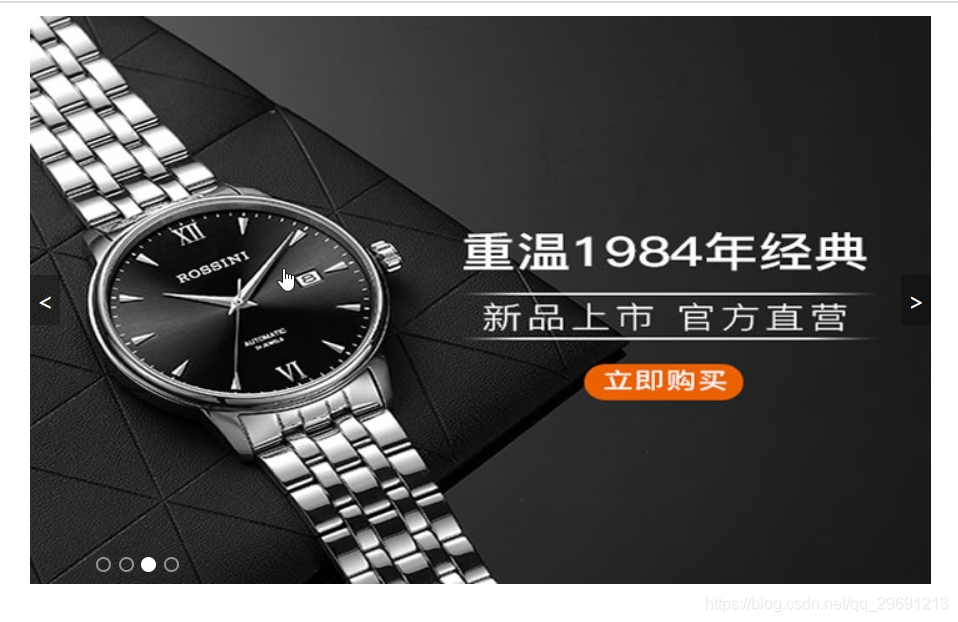
页面效果如下

对功能进行拆分。
-
小圆点显示 以及小圆点高亮
-
左右箭头 显示与 隐藏
-
点击小圆点 实现 轮播图 切换
-
点击左右箭头 实现 图片切换
-
轮播图可以自动轮播
-
鼠标移入 停止 图片轮播 鼠标离开开启自动轮播
结构如下:
<div class="w">
<div class="main">
<div class="focus fl">
<!-- 左侧按钮 -->
<a href="javascript:;" class="arrow-l">
<
</a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="arrow-r"> > </a>
<!-- 核心的滚动区域 -->
<ul>
<li>
<a href="#"><img src="upload/focus.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus1.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus2.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus3.jpg" alt=""></a>
</li>
</ul>
<!-- 小圆圈 -->
<ol class="circle">
</ol>
</div>
</div>
</div>JS代码:
$(function () {
// 1.小圆点显示 及 高亮
// 根据图片数量动态创建小圆点
var imgs = $('.focus').find('img')
var imgsLength = imgs.length
var index = null;//初始化图片下标
var timer = null;//定义计时器
$(imgs).each(function (index, ele) {
var newLi = $('<li></li>')
$('.circle').append(newLi)
})
// 第一个小圆点高亮
$('.circle li').eq(0).addClass('current')
$('.circle li').hover(function () {
$(this).addClass('current').siblings().removeClass('current')
})
// 2.左右箭头显示与隐藏
$('.focus').hover(function () {
$('.arrow-r,.arrow-l').show()
clearInterval(timer)//移入暂停
}, function () {
$('.arrow-r,.arrow-l').hide()
timer = setInterval(goBanner, 2000)//移出开始
})
// 3.点击小圆点实现图片切换
$('.circle').on('click', 'li', function () {
$(this).addClass('current').siblings().removeClass('current')
index = $(this).index()
$('.focus ul li').eq(index).fadeIn(200).siblings().fadeOut(200)
})
// 4.点击左右箭头实现图片切换
// 左箭头
$('.arrow-l').click(function () {
index--
if (index == -1) {
index = imgsLength - 1
}
$('.focus ul li').eq(index).fadeIn(500).siblings().fadeOut(500)
$('.circle li').eq(index).addClass('current').siblings().removeClass('current')
})
// 右箭头
$('.arrow-r').click(function () {
index++
if (index == imgsLength) {
index = 0
}
$('.focus ul li').eq(index).fadeIn(500).siblings().fadeOut(500)
$('.circle li').eq(index).addClass('current').siblings().removeClass('current')
})
// 5.轮播图可以自动轮播
timer = setInterval(goBanner, 2000)
function goBanner() {
$('.arrow-r').trigger('click')
}
})






 该博客详细介绍了如何利用jQuery来创建一个基本的轮播图功能,包括小圆点的显示与高亮、左右箭头的显示隐藏、点击切换图片、自动轮播以及鼠标悬停暂停与离开时的启动自动轮播。示例代码展示了从结构到功能实现的完整过程。
该博客详细介绍了如何利用jQuery来创建一个基本的轮播图功能,包括小圆点的显示与高亮、左右箭头的显示隐藏、点击切换图片、自动轮播以及鼠标悬停暂停与离开时的启动自动轮播。示例代码展示了从结构到功能实现的完整过程。
















 1447
1447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








