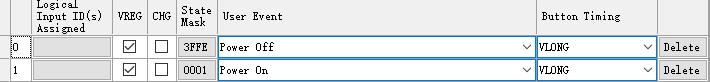
sink 工程修改按键只需要在 ADK Configuration Tool ——> User Interface ——> User Events 中增加需要的事件
Earbud 工程需要修改代码,需要修改的部分如下:
1、用 vscode 打开 earbud 工程目录
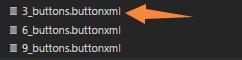
2、在 apps/applications/earbud 目录下复制一份 x.buttonxml 文件
3、重命名一下,比如我想要修改成3个按键“3_buttons.buttonxml”

4、按需要修改该文件的内容,例如原来的进入DFU模式的代码如下:
<message>
<messageName>APP_BUTTON_HELD_DFU</messageName>
<buttonEvent>HELD</buttonEvent>
<activePinFriendlyName>MFB_BUTTON</activePinFriendlyName>
<timeout_ms>12000</timeout_ms>
</message>
| 标签 | 描述 |
|---|---|
| <message> | 内容都在这里面包含 |
| <messageName> | 自定义的消息内容 在“av_headset_ui.c” appUiHandleMessage() 函数中增加 case 来处理 |
| <buttonEvent> | 按键按下的操作,支持下列几种 ENTER RELEASE HELD HELD_RELEASE DOUBLE |
| <activePinFriendlyName> | 按下的按键对应的 PIO |
| <timeout_ms> | 超时的时间,长按超过这时间,则触发 |
| <repeat_ms> | 重复的时间,在 HELD 与 ENTER 事件中有效 |
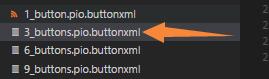
5、在 apps/applications/earbud/qcc512x_qcc302x/common目录中 复制一份 .pio.buttonxml 文件,并重命名一下。

6、修改该文件的内容,格式如下,修改 pin name 对应的 PIO,就是将上面文件的activePinFriendlyName 与实际的 PIO 连系起来。
<pio>
<pinFriendlyName>SW1</pinFriendlyName>
<pad>52</pad>
</pio>
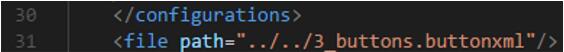
7、修改 earbud.x2p 文件,将刚才修改好的文件替换一下


8、修改 av_headset_ui.c 文件,增加对应的头文件包含,此文件会自动生成,包含即可

9、在工程属性选项中,修改按键的定义为

10、保存,重新编译,再 deploy 即可。
默认工程中已经有部分功能写好了的,可以根据自己需要来配置IO口,比如音量加减、上下曲以及一些在sink工程中的User Event 事件。一些自己开发的逻辑功能,需要在 “av_headset_ui.c” 中的 “appUiHandleMessage() ” 中增加 一个case 来处理。
当然,不仅是作为按键使用,同样可以将一些外部的 IC 中断引脚,作为按键来输入然后进case进行处理相关的逻辑功能。
























 585
585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








