
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>3D旋转</title>
</head>
<style>
.max {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #000;
perspective: 900px;
}
section {
position: relative;
width: 200px;
height: 300px;
cursor: pointer;
transform-style: preserve-3d;
animation: rotate 30s linear infinite;
}
section:hover {
animation-play-state: paused;
}
section div {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
text-align: center;
-webkit-box-reflect: below 15px -webkit-linear-gradient(transparent 50%, rgba(255, 255, 255, 0.3));
}
section div:nth-child(1) {
transform: rotateY(0deg) translateZ(300px);
}
section div:nth-child(2) {
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
transform: rotateY(300deg) translateZ(300px);
}
@keyframes rotate {
0% {
transform: rotateY(0deg);
}
50% {
transform: rotateY(180deg);
}
100% {
transform: rotateY(360deg);
}
}
.ditu {
width: 165px !important;
height: 155px !important;
}
.fdj {
width: 120px !important;
height: 170px !important;
position: relative;
top: 90px;
}
.span {
position: absolute;
color: white;
left: 65px;
top: 50px;
padding: 5px 15px;
background: url('./img/textB.png') center;
background-size: 100% 100%;
}
</style>
<body>
<div class="max">
<section>
<div>
<div>
<span class="span">名称1</span>
<img class="fdj img" src="./img/fdj.png" alt="">
<img class="ditu img" src="./img/dt.png" alt="">
</div>
</div>
<div>
<span class="span">名称2</span>
<img class="fdj img" src="./img/fdj.png" alt="">
<img class="ditu img" src="./img/dt.png" alt="">
</div>
<div>
<span class="span">名称3</span>
<img class="fdj img" src="./img/fdj.png" alt="">
<img class="ditu img" src="./img/dt.png" alt="">
</div>
<div>
<span class="span">名称4</span>
<img class="fdj img" src="./img/fdj.png" alt="">
<img class="ditu img" src="./img/dt.png" alt="">
</div>
<div>
<span class="span">名称5</span>
<img class="fdj img" src="./img/fdj.png" alt="">
<img class="ditu img" src="./img/dt.png" alt="">
</div>
<div>
<span class="span">名称6</span>
<img class="fdj img" src="./img/fdj.png" alt="">
<img class="ditu img" src="./img/dt.png" alt="">
</div>
</section>
</div>
</body>
</html>





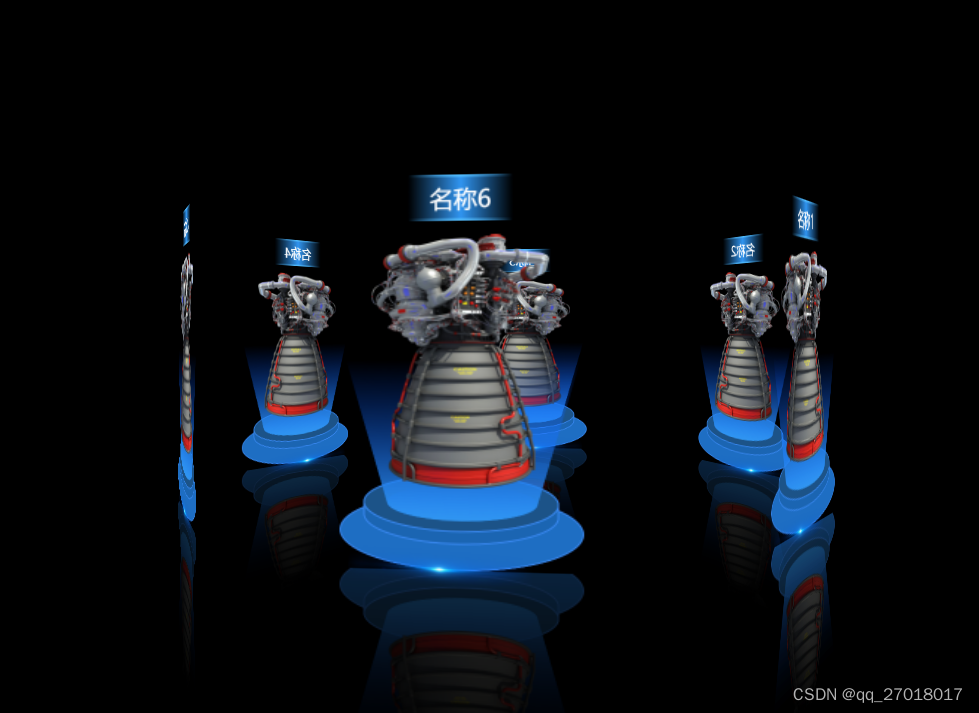
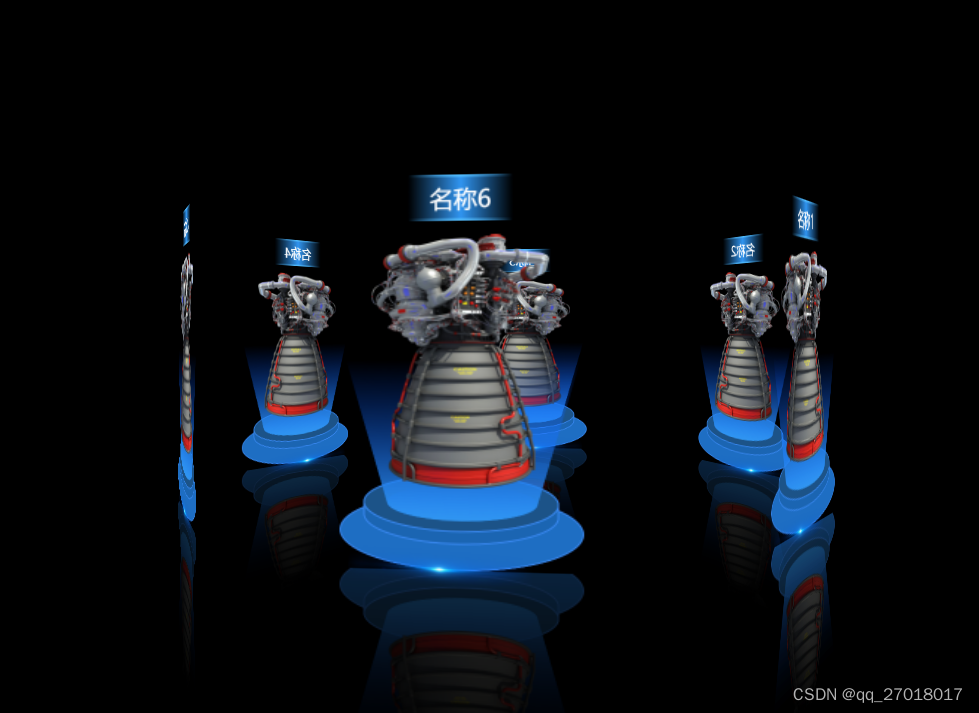
 该篇文章介绍了如何使用CSS和HTML创建一个带有3D旋转效果的元素列表,通过`transform-style`,`rotateY`,和`animation`属性实现元素的动态旋转。
该篇文章介绍了如何使用CSS和HTML创建一个带有3D旋转效果的元素列表,通过`transform-style`,`rotateY`,和`animation`属性实现元素的动态旋转。
















 2196
2196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








