(一)内部数据获取
- 在data()方法中定义数据msg
- 利用{{msg}}在html页面显示数据
- 利用this.在methods方法中获取数据
<template>
<div>
<h2>{{msg}}</h2><!--页面显示-->
<input v-model="msg"><button @click="xianshiText()">显示信息</button>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: '你好,vue'//数据定义
}
},
methods:{
xianshiText(){
this.msg = "显示"//方法中获取数据
}
}
}
</script>
显示结果

点击按钮

(二)页面Dom获取
在html处设定ref值,在JavaScript中利用$refs获取Dom节点,再进行其他操作。
<template>
<div>
<input type="text" ref="userinfo">
<br>
<div ref="box" >{{msg}}</div>
<br>
<button v-on:click="getInputValue()">获取表单里面的数据</button>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: '你好,vue'
}
},
methods:{
getInputValue(){
//利用$refs获取ref定义的dom节点
this.msg=this.$refs.userinfo.value;//改变显示内容
this.$refs.box.style.background = "red";//改变背景色
}
}
}
</script>
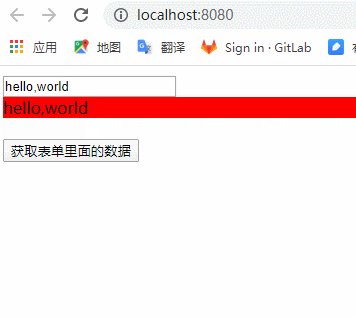
显示结果









 这篇博客是Vue小白教程,详细介绍了如何在Vue中进行数据获取和DOM节点的获取。首先,通过data方法定义数据msg并在HTML中显示,然后在methods中使用this关键字来访问这些数据。接着,通过在HTML元素上设置ref属性,可以在JavaScript中使用$refs来获取DOM节点,以便进一步操作。
这篇博客是Vue小白教程,详细介绍了如何在Vue中进行数据获取和DOM节点的获取。首先,通过data方法定义数据msg并在HTML中显示,然后在methods中使用this关键字来访问这些数据。接着,通过在HTML元素上设置ref属性,可以在JavaScript中使用$refs来获取DOM节点,以便进一步操作。
















 1263
1263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








