开源的前端工具——Brackets使用(一)
近期准备开始系统的学习前端知识,需要包含一些HTML、CSS、Java Script的文件,于是就想找一个好用的前端开发工具。
目前常用的前端开发工具有:HBuilder、Sublime Text、Dreamweaver、Atom、Visual Studio Code、WebStorm、wampServer等(我用过其中的前5个软件)。
每个软件的功能基本能满足一般的代码编辑和搜索、替换、代码提示等。我没有尝试过是否可以连接git,将自己正在做的项目上传到网上,共享开源。
在浏览博客的时候,正好看到Brackets这么一个开源的前端工具,可以使用git。所以我就赶快开始下载并了解这样一个开源软件工具。
使用一:下载
下载方式一:在git官网(https://github.com/adobe/brackets)上去下载。
具体下载页面地址:http://brackets.io
说明:下载后是一个msi文件。该网站的下载速度太慢,可能随时停止数据传输(我试了好半天,也没有成功的下载下来)。
下载方式二:我通过网上搜索最新版本:Brackets.Release.1.14.1.msi下载,找到了一个下载速度较快的网址:河东软件园(http://www.pc0359.cn)
具体下载页面地址:http://www.pc0359.cn/downinfo/44233.html#download
说明:下载后是一个压缩包。加压后即可得到Brackets.Release.1.14.1.msi文件
下载方式三:优快云资源
具体下载页面地址:
http://download.youkuaiyun.com/download/qq_24732415/12126169
使用二:安装
安装一:使用官网下载的文件安装时,可能会出现无法安装提示信息:
"无法打开此软件安装程序包。请与程序供应商联系,以确认这是一个有效的windows install程序包。"
于是我使用了好多方法,来解决该问题。最后发现这是由于官网下载程序包不完整导致的。
官网显示程序安装包的大小为:76.7M。而我最后下载的安装包只有70.87M(甚至更小的安装包)。


故建议官网下载安装包进行安装时,需要注意该问题,避免入坑。
安装二:通过第二种下载方式下载的安装包,解压后,双击直接下一步安装即可。(此处可修改安装的路径)。

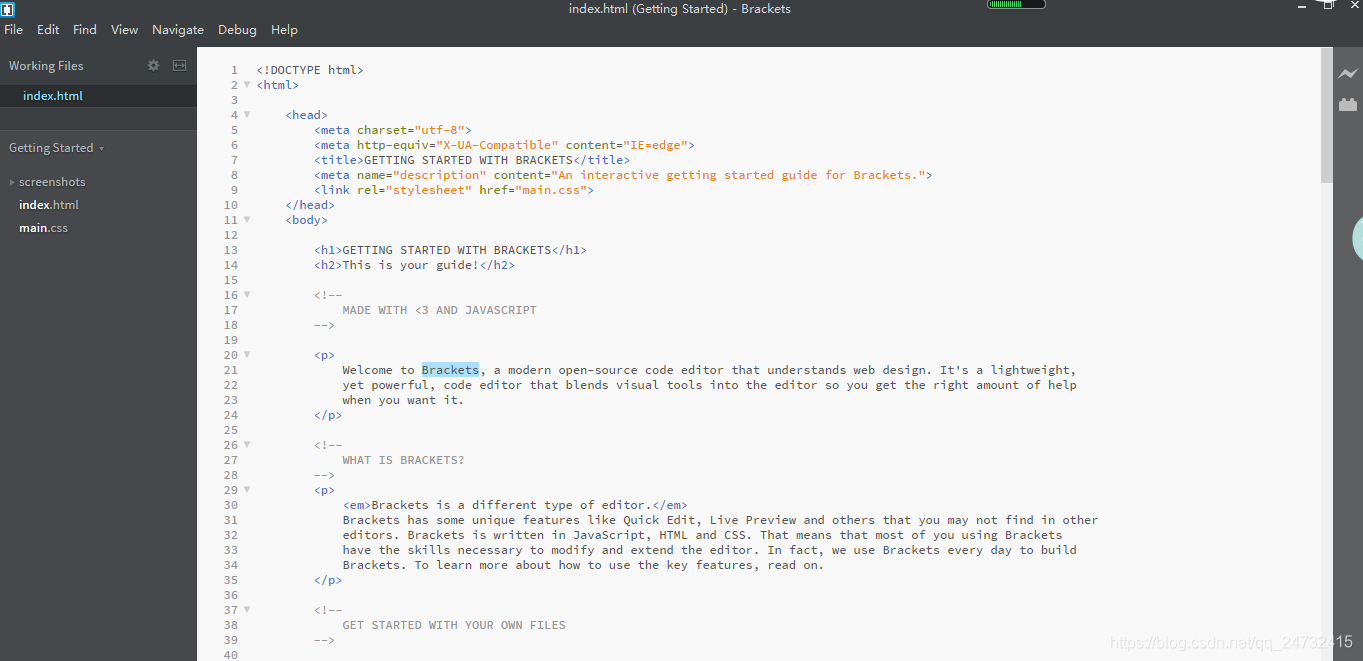
安装完成后,即可在开始菜单中,找到Brackets图标,点击运行即可打开。


使用三:汉化
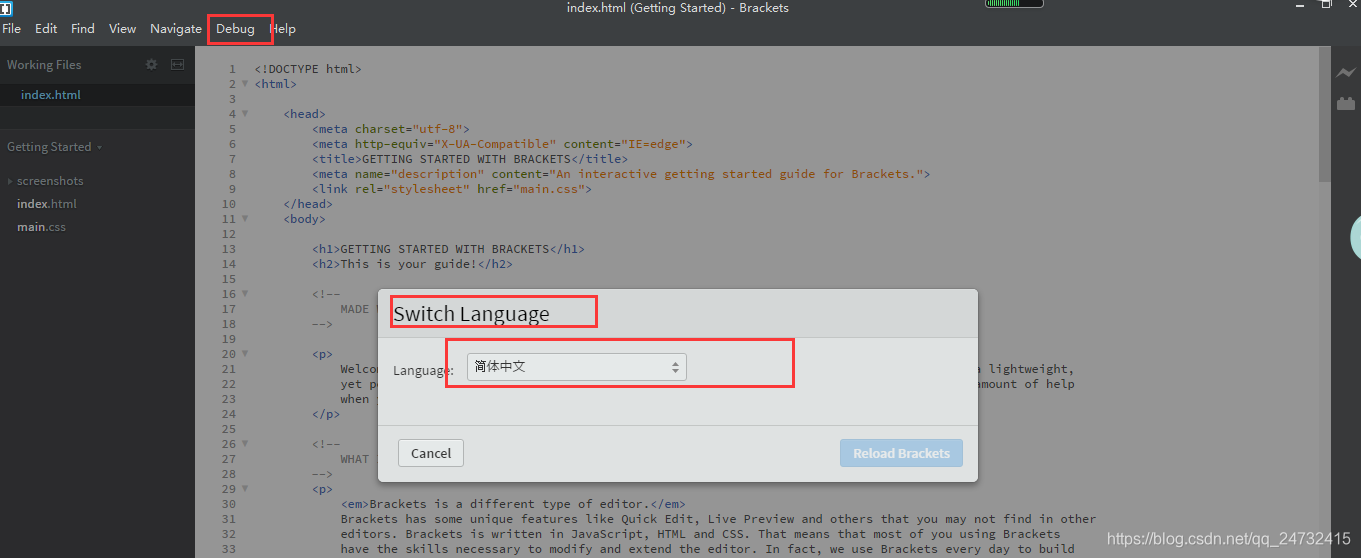
汉化方法:点击菜单栏Debug——switch Language——选择“简体中文”——reload Brackets,关闭Bracket软件重新打开,即可完成汉化。


本次就写这么多,其他功能我也在学习使用中,后续会继续整理分享的。感谢您的浏览。





 本文介绍了开源前端工具Brackets的下载、安装及汉化方法,对比了多种下载途径,并详细记录了解决安装过程中遇到的问题。
本文介绍了开源前端工具Brackets的下载、安装及汉化方法,对比了多种下载途径,并详细记录了解决安装过程中遇到的问题。
















 1817
1817

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








