| Browsing the web on mobile devices has become incredbily popular over the past few years. However the browsing experience on these devices can sometimes leave a lot to be desired. This is especially true when it comes to filling in forms. Luckily the HTML5 specification introduces a number of new input types that make it easier for users to fill in your web forms on mobile devices. In a rather awesome move, mobile browser vendors picked up on the new HTML5 input types and are using them to display customized keyboard layouts that make it easier for users to enter data. In this blog post you are going to learn about eight new input types that have been introduced in HTML5. | 译者信息 在过去的几年里,在移动设备上浏览网页已变得难以置信的受欢迎。 但是这些设备上的浏览体验,有时遗留很多的有待改进。当涉及到填写表单时,这一点尤为明显。幸运的是,HTML5规范引入了许多新input类型,使得在移动设备上,用户更容易填写的你的网页表单。 这是一个相当棒的进展,移动浏览器厂商拿起新的HTML5 input类型,并使用它们来显示定制过的键盘布局,使用户更容易输入数据。 在本文中,你将学到8种已经在HTML5中引入的新input类型。 |
| Note: The iOS screenshots in this post were taken using an iPhone 5 and Safari. The Android screenshots were taken using a virtual device running Android 4.1 and the stock web browser. Email Inputs  iOS (left) and Android (right) Keyboards for Email Inputs The email type prompts both the iOS and Android browsers to display slightly customized keyboards. Notice the presence of a shortened space bar and the addition of @ and period (.) keys in the bottom row of the iOS keyboard. On Android, the standard comma key that would appear to the left of the space bar has been replaced with an @ key. <input type="email" name="email"> | 译者信息 注意: 本文中,iOS的屏幕截图使用iPhone5和Safari截取。 Android屏幕截图则是在虚拟设备上运行Android4.1和其备有的网页浏览器截取。 电子邮件input类型  IOS(左)和Android(右)的电子邮件input的键盘 email 类型,iOS和Android浏览器都显示了轻度定制过的键盘。注意缩短的空格键的存在和iOS键盘的最底一行加入了@ 和句号(.)键。 而在Android上,标准逗号键将出现在空格键的左边,已经被一个@键替换。 <input type="email" name="email"> |
URL Inputs
 iOS Keyboard for URL Inputs The url input type can be used to help users input web addresses. On iOS the whole space bar has been replaced with period (.) and forward-slash (/) keys as well as a special .com key. My testing showed no changes to the Android keyboard. <input type="url" name="url"> | 译者信息 URL input 类型
 iOS的URL input键盘 url input 类型可以用来帮助用户输入网址。在iOS上,所有的空格键已被替换成句号(.)键和正斜杠(/)键,以及一个特殊的.com键。 我的测试显示,Android键盘没有变化。 <input type="url" name="url"> |
Telephone Number Inputs
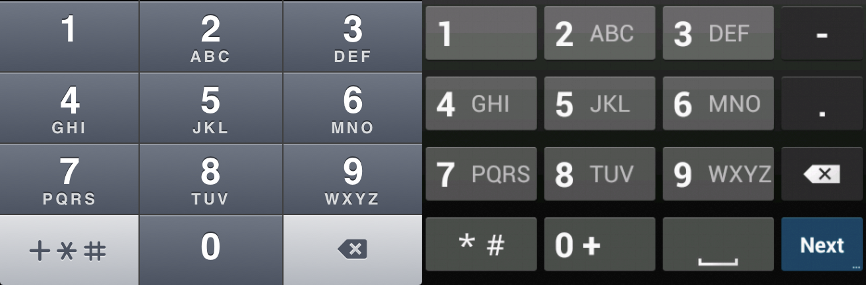
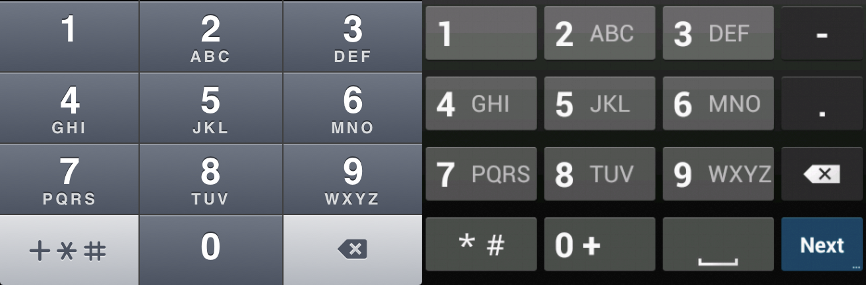
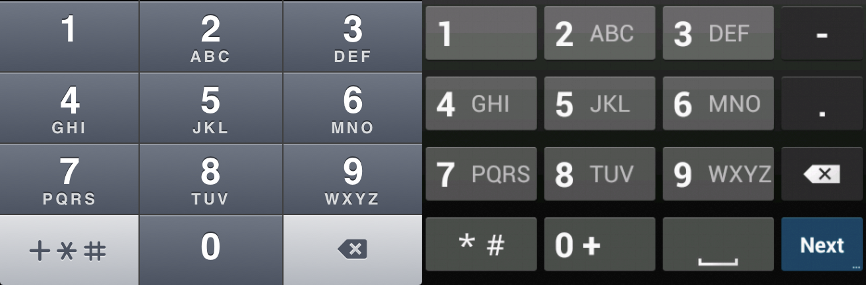
 iOS (left) and Android (right) Keypads for Telephone Inputs Using the tel input type prompts both iOS and Android to display a dialer keypad instead of the standard keyboard. <input type="tel" name="tel"> | 译者信息 电话号码input类型
 IOS(左)和Android(右)的电话input的键盘 使用 tel input 类型时,iOS和Android都是提示显示拨号键盘,而不是标准键盘。 <input type="tel" name="tel"> |
Number Inputs
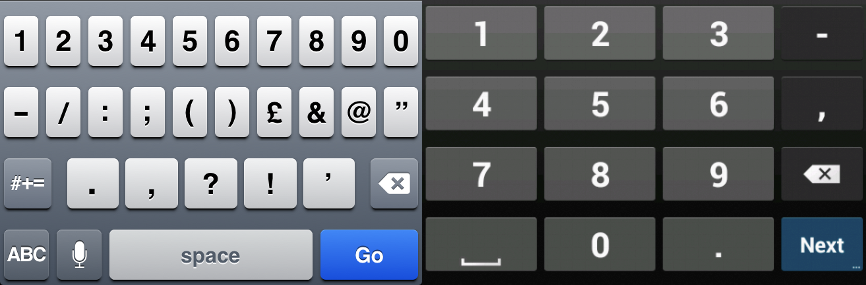
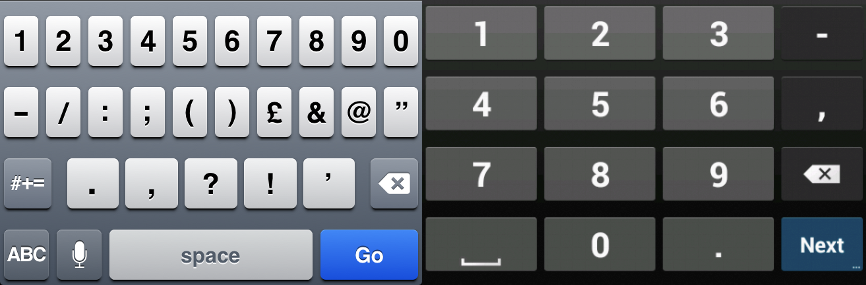
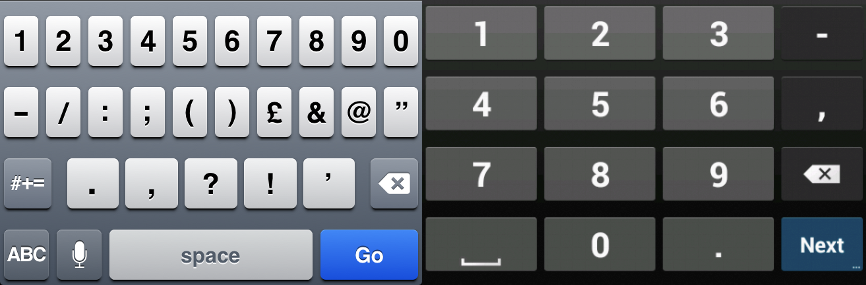
 iOS (left) and Android (right) Keyboards for Number Inputs The number input type causes iOS to present a keyboard with numbers and punctuation. The Android browser will launch a keypad similar to the one displayed for telephone inputs. <input type="number" name="number"> | 译者信息 数字input类型
 IOS(左)和Android(右)的数字input的键盘 number input 类型促使iOS显示数字和标点符号的键盘。Android浏览器将启动一个类似显示电话输入的键盘。 <input type="number" name="number"> |
Date Inputs
 iOS Date Picker There are also a number of input types available for dates and times. These can be really useful as they ensure that your data is provided in a standardized format. On iOS the date input type will prompt a date picker to be displayed. Unfortunately the Android browser does not yet have support for any datetime input types. <input type="date" name="date"> | 译者信息 日期input类型
 iOS日期拾取器 对于日期和时间,也有许多input类型可用。由于他们保证了你的数据是以一个标准的格式提供,所以这些可以是非常有用的。 在iOS上的 date input 类型会提示显示一个日期选择器。不幸的是,Android浏览器还未支持任何datetime 的input类型。 <input type="date" name="date"> |
Time Inputs
 iOS Time Picker Using the time type will prompt iOS to display a simple picker for selecting hours and minutes. <input type="time" name="time"> Date and Time Inputs  iOS DateTime Picker The datetime type will display a picker for selecting both a date and time. Although there is no option for explicitly selecting a year, the picker will automatically add a year to your input based on the date and month that you select. <input type="datetime" name="datetime"> | 译者信息 时间input类型
 iOS时间拾取器 使用time类型时会提示iOS显示一个简单的拾取器来选择小时和分钟。 <input type="time" name="time"> 日期和时间input类型  iOS日期时间拾取器 使用datetime类型时将显示一个用于同时选择日期和时间的拾取器。 虽然没有显式的选择年的选项,但是拾取器会自动根据您选择的日期和月份将年添加到你的input。 <input type="datetime" name="datetime"> |
Month Inputs
 iOS Month Picker The month type will display a simplified version of the date picker. The HTML specification also defines a week input type, however this does not seem to have been implemented in either of the browsers I tested. <input type="month" name="month"> | 译者信息 月份input类型
 iOS 月份拾取器 month 类型时将会显示日期选择器的简化版本。 HTML规范还定义了一个week的input类型,然而,在我测试过的浏览器上,这好像并没有实现。 <input type="month" name="month"> |
Browser Compatibility For HTML5 Input Types
Browsers that do not support these new input types will just display a simple text input to users. This means that you can go ahead and start using these new input types today! Support for the date/time input types amongst desktop browsers is still very limited. Opera currently has the best implementation, supporting all of the types mentioned in this post. Google Chrome has support for the date type but nothing else at the moment. Safari has date-formatted text fields but does not support the calender widget that is displayed in Opera and Chrome. | 译者信息 HTML5的input类型的浏览器兼容性
不支持这些新input类型的浏览器将只给用户显示一个简单的文本input。 这意味着,你可以继续前进,今天开始使用这些新的输入类型吧! 在桌面浏览器中,能支持日期/时间的input类型的浏览器仍非常有限。Opera浏览器目前有着最好的实现,支持本篇文章中所有提到的类型。谷歌的Chrome浏览器支持 date 类型,但现在没有其他东西。Safari浏览器有日期格式的文本字段,但不支持像Opera和Chrome上显示的那样的日历小组件。 |
Final Thoughts Fortunately the days of having to endure a poor browsing experience on mobile are swiftly on the way out. By taking advantage of the new mobile-friendly features introduced in HTML5 we can confidently deliver an enjoyable experience to all of our users, regardless of the device they are using. Useful Links
| 译者信息 最后的想法 幸运的是,曾经忍受一个差体验的浏览器的日子,在移动端已很快不再。利用HTML5引入的移动端友好的新特性的好处, 对我们所有的用户而言,都肯定能够享受愉快的体验,无论他们是使用哪种设备。 有用的链接
|









































 234
234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








