CSS样式
概述:CSS【Cascading Style Sheets】全称层叠样式表。
理解:可以把HTML文件想向成是一个房子骨架,里面标签(块元素、行内元素)理解为搭建房子转,CSS负责美化房子(进行装修),让你的静态页面(网站看的相对好看一些)
内部样式
体验样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<!-- 样式一般是需要放在style标签里面 -->
<style type="text/css">
div{
color:green;
font-size:30px;
background-color:red;
text-align:center;
border:5px solid black;
opacity:.5;
}
</style>
</head>
<body>
<div>我是祖国的老花骨朵</div>
</body>
</html>
标签选择器
概述:样式【CSS】用来美观标签(页面),web领域样式分为三种:外部样式,内部样式,行内样式
内部样式需要书写在head中,利用子元素双闭合标签style标签完成。
语法格式:
<style type=”text/css”>
标签名字{
属性:属性值;
属性:属性值;
属性:属性值;
}
<style>
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
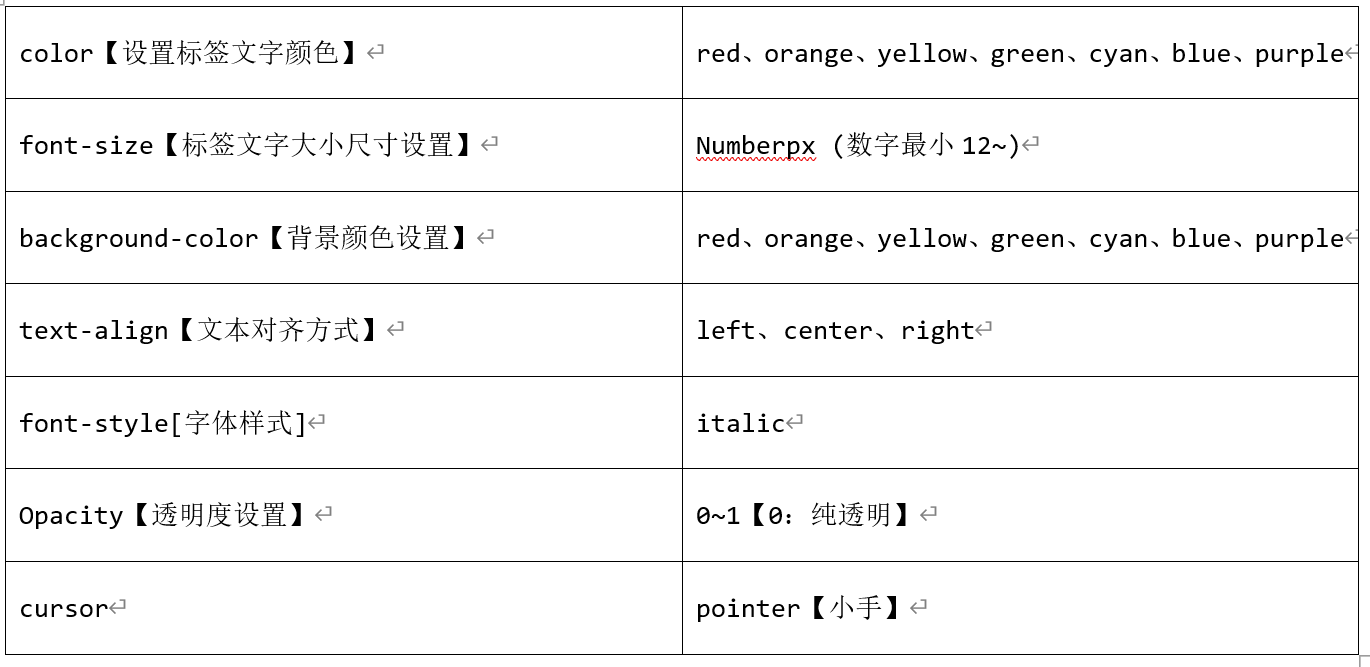
h1{
/* 文字颜色:属性值红、橙、黄、绿、青、蓝、紫色等等 */
color:skyblue;
/* 字体大小设置 */
font-size:16px;
/* 背景颜色设置 */
background-color:orange;
/* 文本对齐方式 */
text-align:center;
/* 字体样式设置 */
font-style:italic;
}
div{
background-color:red;
font-size:28px;
color:cyan;
text-align:center;
font-style:italic;
/* 透明度设置:透明度属性值范围0~1 */
opacity:1;
/* 光标防止标签中:变为小手; */
cursor:pointer;
}
</style>
</head>
<body>
<h1>我是一级标题</h1>
<h1>我是小明呀</h1>
<div>我是常用布局标签</div>
</body>
</html>
- 标签选择器:常用样式中选择匹配标签

id选择器
命名标识符规范:
1:可以数字、字母、下划线、美元符号
2:但是不能以数字开头
3:不能是这门语言当中关键字、保留字
概述:我们上面案例通过标签名字匹配页面中对应标签进行设置(内部样式),除此之外还可以通过id选择器匹配标签(节点:element);
注意:一般情况下,页面中标签id属性值唯一(和人的身份证是一样的,没人都有一个但是都不同)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#box{
color:cyan;
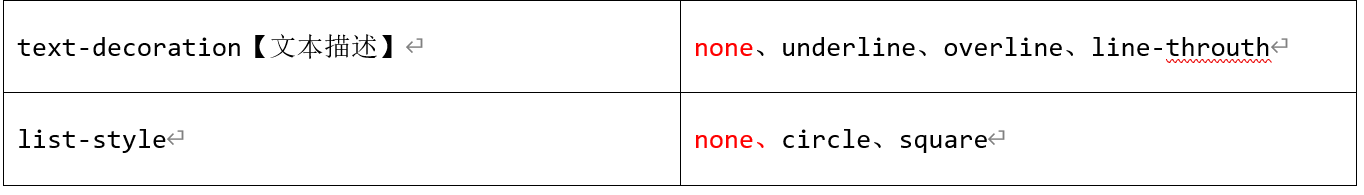
/*文本描述*/
text-decoration: none;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" id="box">百度</a>
</body>
</html>
-
在标签(开始标签)这里添加一个id属性,对应右侧属性值
-
在style标签里面(内部样式)#号+对应节点id的属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>id选择器</title>
<style type="text/css">
#box{
color:black;
/* 文本描述 */
text-decoration:none;
}
#box1{
/* 列表默认样式设置 */
list-style:square;
}
#cur{
color:cyan;
}
#box2{
/* 列表默认样式设置 */
list-style:square;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" id="box">百度</a>
<ul id="box1">
<li>吃饭</li>
<li id="cur">睡觉</li>
<li>打豆豆</li>
</ul>
<ol id="box2">
<li>unity3D</li>
<li>cos2D</li>
<li>PHP</li>
</ol>
</body>
</html>

class选择器
概述:我们已经学习过了标签选择器、ID选择器、除此以外还可以使用class(类)选择器;
注意:ID选择器属性值一般唯一的、class属性值可以重复(不是唯一的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.current{
font-size:30px;
background-color:cyan;
}
.cur{
color:skyblue;
font-size:18px;
}
</style>
</head>
<body>
<div class="current">我是祖国的老花骨朵,是祖国未来</div>
<div>我也是祖国花鼓富哦</div>
<div>我也是祖国花鼓富哦</div>
<div class="current">我也是祖国花鼓富哦</div>
<div>我也是祖国花鼓富哦</div>
<div>我也是祖国花鼓富哦</div>
<div>我也是祖国花鼓富哦</div>
<div>今天是北京<span class="cur">2019年11月30日21:47:25</span></div>
</body>
</html>
背景系列样式
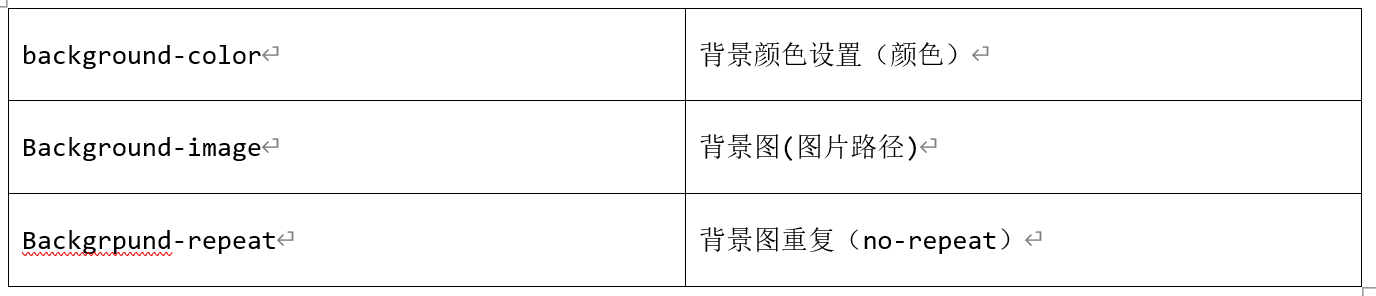
概述:背景系列属性有如下几个:
Background-color[背景颜色]
background-image[背景图设置]
background-repeat:【背景图重复】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
div{
/*宽度和高度设置*/
width:720px;
height: 720px;
/* 背景颜色 */
background-color:red;
/* 设置背景图 */
background-image:url(jie.jpg);
/* 背景重复设置 */
background-repeat:no-repeat;
/* 简写方式 */
background: no-repeat url(jie.jpg) red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

他们三者可以进行简写:
background:cyan url(1.jpg) no-repeat;
这三个属性值谁先谁后都可以
外部样式
概述:在前端web开发中样式可以防止在CSS文件里面,在页面中通过link标签可以引入外部文件样式。
比如:我们在程序当中创建CSS文件夹这个文件夹里面有一个default.css文件,这个文件里面可以书写你的样式。
静态页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<!-- 引入外部样式文件(CSS文件) -->
<link rel="stylesheet" type="text/css" href="css/default.css">
</head>
<body>
<div class="box">
<p id="cur">北京昨天下大雪了,真的很美</p>
</div>
</body>
</html>
如果想引入外部CSS文件,需要通过link标签进行引入
default.css文件
.box{
width:280px;
height: 280px;
background:red;
}
#cur{
font-size: 20px;
color:green;
text-align:center;
}
行内样式
概述:我们在给标签设置样式时候:可以选择器外部样式、内部样式、行内样式(对于web开发很少用);
行内样式:直接在开始标签的地方就可以设置,通过style属性进行设置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<p style="width:600px;height:300px;font-size: 30;color: red;">最近比较热门话题是xx公司暴力裁员</p>
</body>
</html>
注意:行内样式写法
<标签名字 style = “属性:属性值;属性:属性值;”>文本</标签名字>
注意:前端开发中样式有优先级的:行内样式=>内部样式=>外部样式
问题:三种样式那种好?
外部样式相对而言在开发项目时候经常用外部样式【可以进行统一管理:让你的项目中样式看的更加整洁】
盒模型
概述:所谓盒模型其实任意标签都有,可以让标签向外拓展。【padding、border、margin】
盒模型中:padding【内边距】、border【外边框】可以让元素向外拓展。

注意:前端所谓盒模型:是元素哪些数据呀?
盒模型:(margin + padding + border + width + heigh)【margin:设置标签与标签之间的距离】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.box{
width:200px;
height:200px;
/* 外边框:可以让元素向外拓展 */
border:5px solid red;
padding:100px;
}
.box1{
margin:10px;
width:200px;
height: 200px;
background:red;
}
</style>
</head>
<body>
<div class="box">文字文字</div>
<div class="box1"></div>
</body>
</html>
浮动
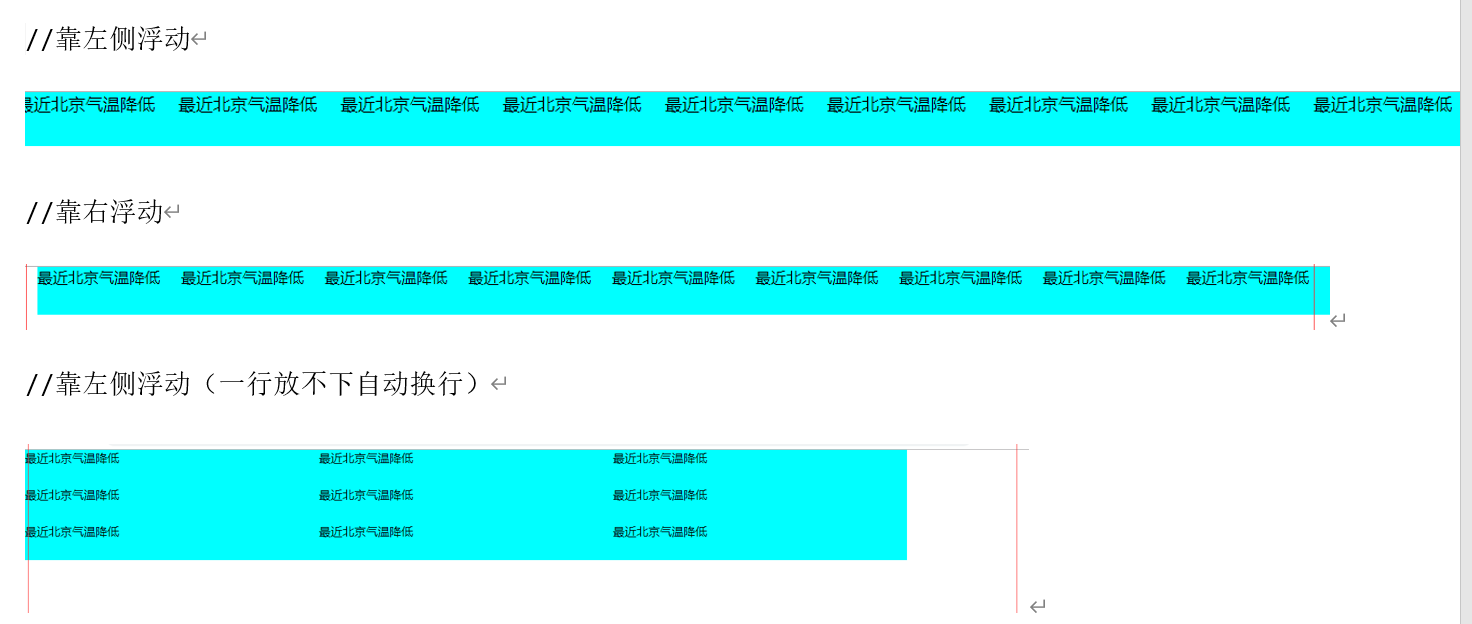
概述:我们可以利用定位打破文档流,除此以外也可以利用浮动,其实浮动就是让元素进行‘靠左、靠右进行水平排列;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
/* 清除默认样式 */
*{
margin:0;
padding: 0;
}
div{
/* 靠左侧浮动 */
float:left;
width:150px;
height: 50px;
background:cyan;
}
</style>
</head>
<body>
<div>最近北京气温降低</div>
<div>最近北京气温降低</div>
<div>最近北京气温降低</div>
<div>最近北京气温降低</div>
<div>最近北京气温降低</div>
<div>最近北京气温降低</div>
<div>最近北京气温降低</div>
<div>最近北京气温降低</div>
<div>最近北京气温降低</div>
</body>
</html>
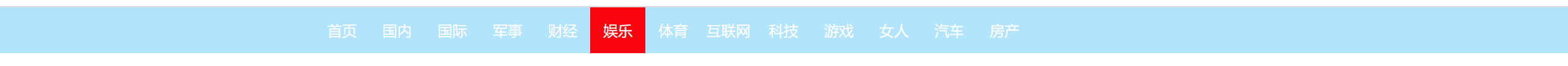
导航

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
position: relative;
/*百分比:按照父元素的百分比缩放*/
width: 100%;
height: 50px;
background: #aee5fe!important;
}
ul{
position: absolute;
left: 20%;
width: 80%;
height: 50px;
/*将列表的默认样式清除*/
list-style: none;
}
li{
float: left;
width: 60px;
height: 50px;
color: white;
/*行高*/
line-height: 50px;
cursor: pointer;/*小手*/
/*文字居中*/
text-align: center;
}
li:hover{
background:red;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>首页</li>
<li>国内</li>
<li>国际</li>
<li>军事</li>
<li>财经</li>
<li>娱乐</li>
<li>体育</li>
<li>互联网</li>
<li>科技</li>
<li>游戏</li>
<li>女人</li>
<li>汽车</li>
<li>房产</li>
</ul>
</div>
</body>
</html>
子元素宽度可以是百分比单位,按照父元素宽度进行划分百分比的;
Line-heigh(行高):可以让文本在垂直方向居中**(最好它的属性值和当前元素高度一边高就行了)**
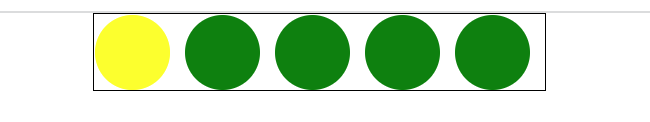
轮播图小圆球

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
position: relative;
width: 300px;
height: 50px;
list-style: none;
border: 1px solid black;
left: 500px;
}
li{
float: left;
/*左侧外边距*/
margin-right: 10px;
width: 50px;
height: 50px;
background: green;
/*圆角的设置*/
border-radius: 25px 25px 25px 25px;/*如果四个值都一样可以直接写一个50px*/
}
.cur{
background: yellow;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li class="cur"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
四叶草效果
概述:web前端开发浏览器厂商常见:谷歌、IE、火狐、欧朋
animation:动画稍微了解(知道有这个东西即可) 前端工程师可以利用样式搞动画
浏览器厂商私有前缀(带有私有前缀样式只能在当前浏览器中使用):

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
*{
margin:0;
padding: 0;
}
.box{
/*相对定位:相对的是自己起始位置 */
position: relative;
width:200px;
height: 200px;
left:40%;
/* 调用动画 */
animation:donghua 5s linear 0s infinite;
}
.ye1{
/* 绝对定位:参照定位父元素进行偏移*/
position: absolute;
width:100px;
height: 100px;
background:green;
left:0px;
top:0px;
/* 圆角设置:分别左上、右上、右下、左下 */
border-radius:0px 90px 0px 90px;
}
.ye2{
/* 绝对定位:参照定位父元素进行偏移*/
position: absolute;
width:100px;
height: 100px;
background:green;
left:100px;
border-radius:90px 0px 90px 0px;
}
.ye3{
position: absolute;
width:100px;
height: 100px;
background:green;
left:0px;
top:100px;
border-radius:90px 0px 90px 0px;
}
.ye4{
position: absolute;
width:100px;
height:100px;
background:green;
left:100px;
top:100px;
border-radius:0px 90px 0px 90px;
}
/* 声明一个animation动画 */
@-webkit-keyframes donghua{
from{
/* 旋转属性:可以让元素进行旋转(旋转单位是deg)*/
transform:rotate(0deg);
}
to{
transform:rotate(360deg);
}
}
</style>
</head>
<body>
<div class="box">
<div class="ye1"></div>
<div class="ye2"></div>
<div class="ye3"></div>
<div class="ye4"></div>
</div>
</body>
</html>
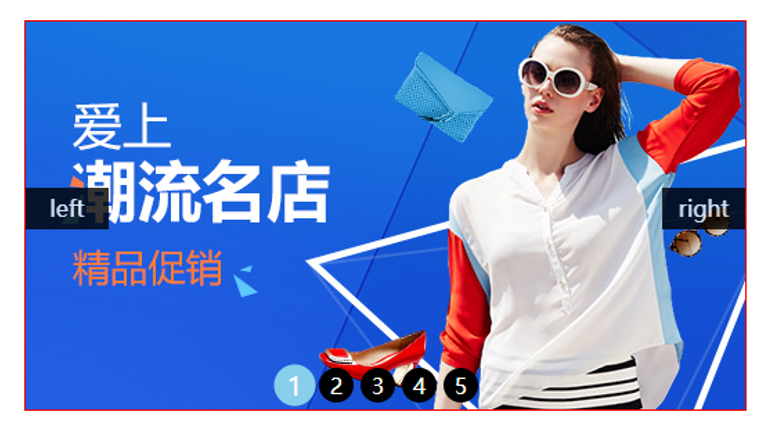
轮播图布局
概述:很多电商(淘宝、京东)网站它首页中都带有banner(轮播图功能)。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
/* 默认样式清除 */
*{
margin:0;
padding: 0;
}
.box{
/*相对定位 */
position: relative;//相对自己起始位置进行便宜,起始位置占用(别人不能用)
width:520px;
height: 280px;
border:1px solid red;//外边框【外边框大小设置 实线 颜色设置】
left:400px; //定位元素才有left、top、right bottom
top:100px;
/* 如果子元素超出父元素部分隐藏*/
overflow: hidden; //子元素超出父元素部分:隐藏掉
}
ul{
position: absolute;
list-style: none;//去除列表默认样式(前面黑色小球)
width:520px;
height: 280px;
}
.leftbtn{
position:absolute;//绝对定位:按照已经定位父元素进行便宜
width:60px;
height:30px;
background:black;
left:0px;
top:120px;
color:white;
text-align:center;//文本居中
line-height:30px;//行高设置(让蚊子垂直方向居中:一般和高度一样)
cursor:pointer;//小手
opacity: .8;//透明【0~1】
}
.rightbtn{
position: absolute;
width:60px;
height: 30px;
background:black;
right:0px;
top:120px;
color:white;
text-align:center;
line-height:30px;
cursor:pointer;
opacity: .8;
}
ol{
position: absolute;
width:200px;
height:25px;
list-style: none;
left:35%;
bottom:5px;
}
/* 后代选择器 */
ol li{
float:left;//左侧浮动
width:25px;
height: 25px;
background:black;
color:white;
/* 变为圆球 */
border-radius:12.5px;/*圆角设置【左上、右上、右下、左下】*/
text-align:center;
line-height:25px;
margin-right:5px;
}
.cur{
background:skyblue;
/* 进行缩放 */
transform:scale(1.2);
}
</style>
</head>
<body>
<div class="box">
<!--有序列表去做显示图片 -->
<ul>
<li><img src="1.jpg" alt="" /></li>
<li><img src="1.jpg" alt="" /></li>
<li><img src="1.jpg" alt="" /></li>
<li><img src="1.jpg" alt="" /></li>
<li><img src="1.jpg" alt="" /></li>
</ul>
<!-- 做左右按钮 -->
<div class="leftbtn">left</div>
<div class="rightbtn">right</div>
<!-- 分页器 -->
<ol>
<li class="cur">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
</div>
</body>
</html>
注意:transform可以让元素实现变化:旋转、平移、缩放
旋转(单位是度数deg):可以让元素按照图形几何中心进行旋转transform:rotate(30deg)
缩放:可以等比例让元素宽度和高度成比例放大、缩小
tranform:scale():属性值【0-1】缩小 大于1代表的是放大





 本文深入解析CSS层叠样式表,涵盖内部样式、选择器(ID选择器、class选择器)、背景系列、盒模型、浮动、导航、动画和轮播图等内容,帮助理解并提升网页设计技能。
本文深入解析CSS层叠样式表,涵盖内部样式、选择器(ID选择器、class选择器)、背景系列、盒模型、浮动、导航、动画和轮播图等内容,帮助理解并提升网页设计技能。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








