Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
- 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>…];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
数组方法:

数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
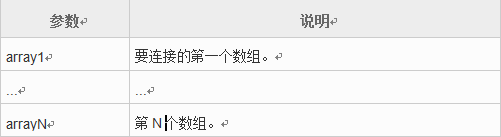
arrayObject.concat(array1,array2,…,arrayN)
参数说明:

注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Array对象 </title>
<script type="text/javascript">
var myarr1= new Array("010")
var myarr2= new Array("-","84697581");
var myarr3=myarr1.concat(myarr2);
document.write(myarr3);
</script>
</head>
<body>
</body>
</html>指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
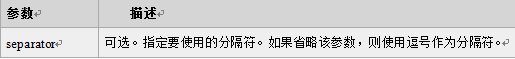
arrayObject.join(分隔符)
参数说明:

注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Array对象 </title>
<script type="text/javascript">
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("-"));
</script>
</head>
<body>
</body>
</html>颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Array对象 </title>
<script type="text/javascript">
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());
</script>
</head>
<body>
</body>
</html>选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数说明:

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
- 该方法并不会修改数组,而是返回一个子数组。
注意:
- 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
- String.slice() 与 Array.slice() 相似。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Array对象 </title>
<script type="text/javascript">
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1));
</script>
</head>
<body>
</body>
</html>数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Array对象 </title>
<script type="text/javascript">
function sortNum(a,b) {
return b-a;//降序
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum));
</script>
</head>
<body>
</body>
</html>







 本文介绍了JavaScript数组的基本概念、定义方式及常用方法,如连接(concat)、分隔(join)、颠倒(reverse)、切片(slice)和排序(sort)等。通过实例展示了如何运用这些方法来高效地操作数组。
本文介绍了JavaScript数组的基本概念、定义方式及常用方法,如连接(concat)、分隔(join)、颠倒(reverse)、切片(slice)和排序(sort)等。通过实例展示了如何运用这些方法来高效地操作数组。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








