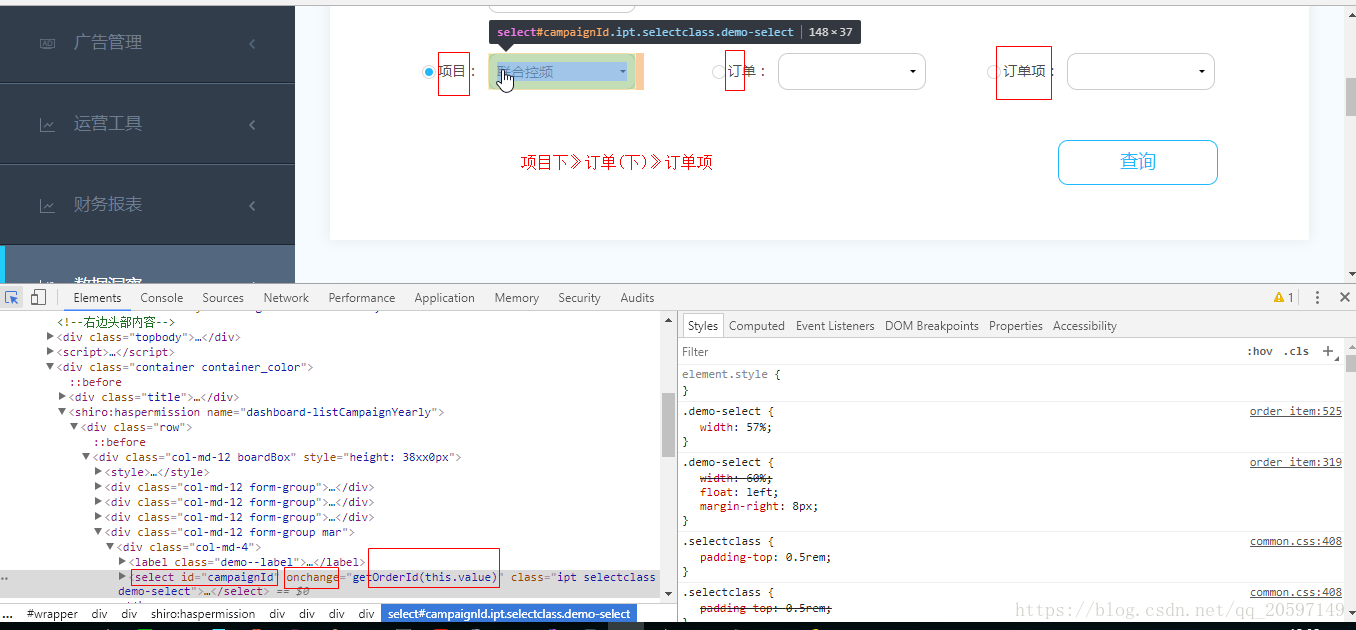
===①项目select ,change加载:订单。

===②订单select ,change加载:订单项。(思路同上图)。
===③全部js代码:
$(function(){
getCampaignId(); //过滤条件
});
//项目下拉框(/td/report/orderitem)
function getCampaignId(){
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)/td/report/audience/campaign
url : "/td/report/audience/campaign",
data : {name:"A0001"},
dataType : "json",
success : function(result) {
if (result != null && result.length > 0) {
$("#campaignId").empty();
$("#orderId").empty();
$("#orderItemId").empty();
$("#orderId").append('<option value="0" style="display: none"></option>');
$("#orderItemId").append('<option value="0" style="display: none"></option>');
for(var i=0;i<result.length;i++){
if(0 == i){
$("#campaignId").append('<option value="' + result[i].id + '">' + result[i].name + '</option>');
getOrderId(result[i].id);//根据项目id查询 订单。
}else {
$("#campaignId").append('<option value="' + result[i].id + '">' + result[i].name + '</option>');
}
}
downloadData();
}else {
downloadData();
}
},
error : function(errorMsg) {
tooltip("请求数据失败,请稍后尝试");
}
})
}
//订单下拉框
function getOrderId(obj) {
$("#orderId").empty();
$("#orderId").append('<option value="0" style="display: none"></option>');
$("#orderItemId").empty();
$("#orderItemId").append('<option value="0" style="display: none"></option>');
$.ajax({
type: "post",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "/td/report/orderinfo",
data: {campaignId: obj},
dataType: "json",
success: function (result) {
if (result != null && result.length > 0) {
for (var i = 0; i < result.length; i++) {
$("#orderId").append('<option value="' + result[i].id + '">' + result[i].orderName + '</option>');
getOrderItemId(result[i].id);//select change事件:每个订单都要查询 订单项。
}
}
},
error: function (errorMsg) {
tooltip("请求数据失败,请稍后尝试");
}
})
}
//订单项目下拉框
function getOrderItemId(obj) {
$("#orderItemId").empty();
$("#orderItemId").append('<option value="0" style="display: none"></option>');
$.ajax({
type: "post",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "/td/report/orderitemInfo",
data: {orderId: obj},
dataType: "json",
success: function (result) {
if (result != null && result.length > 0) {
for (var i = 0; i < result.length; i++) {
$("#orderItemId").append('<option value="' + result[i].id + '">' + result[i].orderItemName + '</option>');
}
}
},
error: function (errorMsg) {
tooltip("请求数据失败,请稍后尝试");
}
})
}




















 2025
2025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








