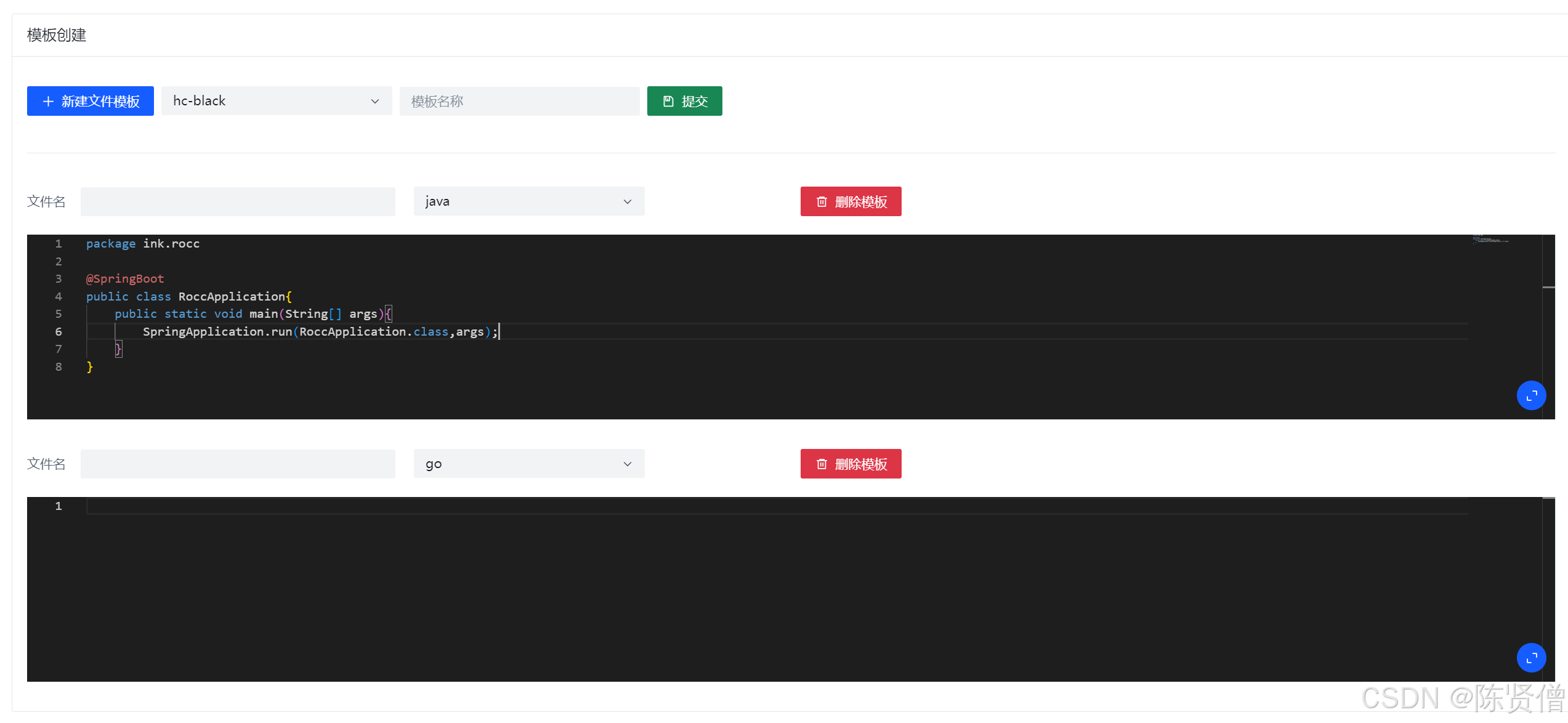
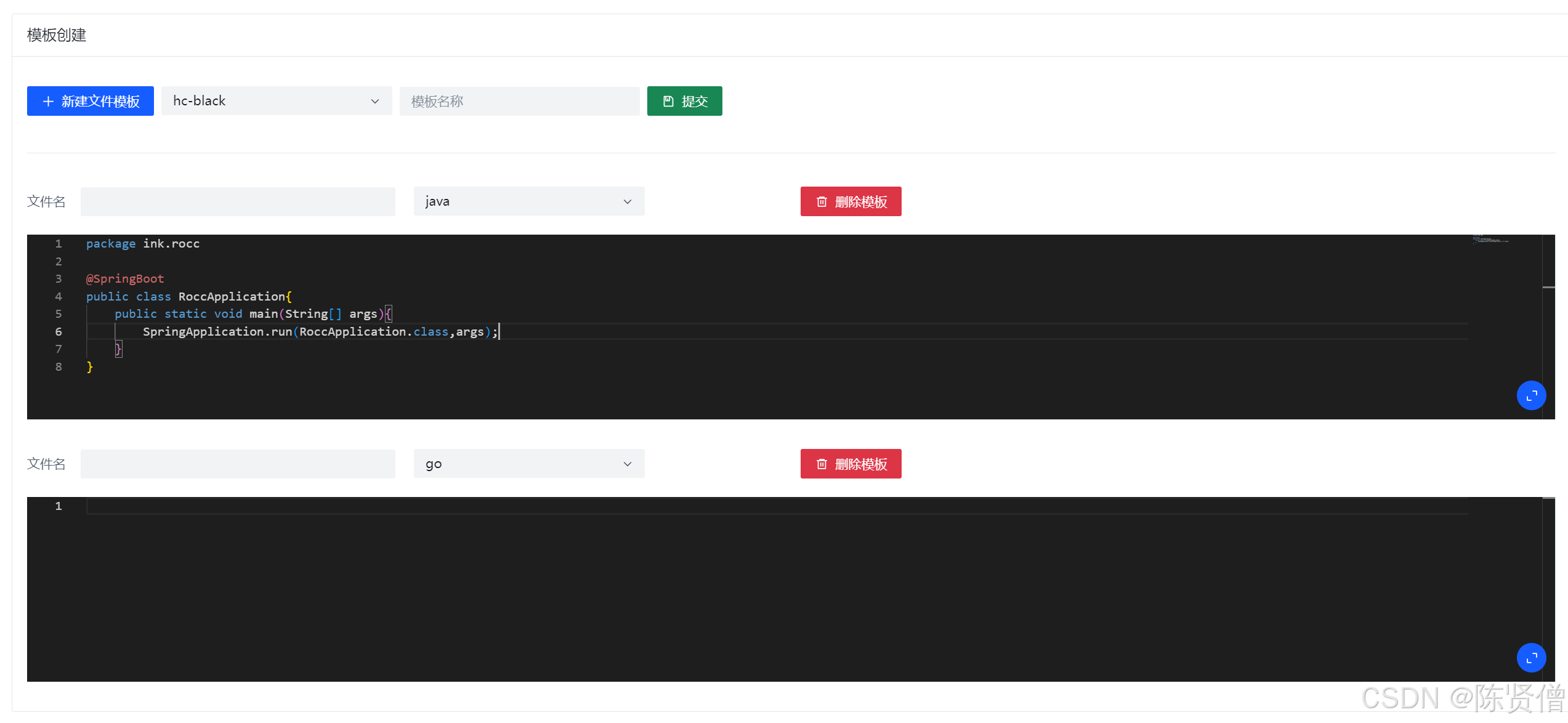
实现效果

- 可以动态添加多个编辑器
- 可以修改编辑器的语言
- 可以全屏编写
常见问题(写在前面)
- 如何全屏
const fullScreen = (id: number) => {
const element = template.editors[id].editorObj.getContainerDomNode()
element.requestFullscreen()
}
- 切换编辑器语言卡顿问题(看了许多大佬的博文,同样的方法我就是不行,但是由于我是多个编辑器的原因,而且变量是局部变量,可能被内存回收了;我的猜测)
const initEditor = (index) => {
const element = document.getElementById(`edit${index}`)
const editor = monaco.editor.create(element, {
value: template.form.files[index].content,
language: 'go',
theme: 'vs-dark',
automaticLayout: true
})
template.editors[index] = {
language: 'go',
editorObj: editor,
changeLanguage: () => monaco.editor.setModelLanguage(editor.getModel(), template.editors[index].language)
}
}
快速上手 Monaco-Editor
- 安装
npm install monaco-editor
- 使用
import * as monaco from 'monaco-editor'
- 创建编辑器
<template>
<div id="editor" style="width:100%;height:100%"></div>
</template>
monaco.editor.create(document.getElemeentById('editor'),{
value: '',
language: '',
theme: 'vs-dark',
automaticLayout: true,
})
这样编辑器就创建好了
参数介绍
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|
| value | 编辑器的初始值 | string | - | - |
| theme | 编辑器的主题样式,除了提供的可选值外,也可以通过monaco.editor.defineTheme自定义主题 | string | ‘vs’ | ‘vs’,‘vs-dark’,‘hc-black’ |
| language | 编辑器的初始语言,例如可以设置为javascript, json等 | string | - | 可使用 monaco.languages.getLanguages() 查看其他可选值 |
| model | 和编辑器关联的初始模型 | ITextModel | - | - |
| lineNumbers | 控制行数的渲染,如果是function,那么会使用return的内容作为行数展示 | string/Function | ‘on’ | ‘on’,‘off’,‘relative’, ‘interval’, ‘(lineNumber: number) => string’ |
| readOnly | 控制编辑器是否只读 | boolean | false | - |
| autoClosingBrackets | 自动闭合括号 | string | ‘languageDefined’ | ‘always’/‘languageDefined’/‘beforeWhitespace’/‘never’ |
| autoClosingOvertype | 自动闭合括号或引号 | string | - | ‘always’/‘auto’/‘never’ |
| autoClosingQuotes | 自动闭合引号 | string | ‘languageDefined’ | ‘always’/‘languageDefined’/‘beforeWhitespace’/‘never’ |
| autoIndent | 自动缩进 | string | ‘advanced’ | ‘none’/‘keep’/‘brackets’/‘advanced’/‘full’ |
























 7946
7946

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








