一、问题描述
想通过react-redux和redux实现react组件之间的通信,reducer、action、store都编写正确,mapDispatchToProps也能正确传值.唯独mapStateToProps的return出现了问题。
//connect参数之一,获取参数 , state为接受的参数
const mapStateToProps = (state) => {
console.log(state.user);//可持续更新
return {
user:state.user;//组件AppContent的this.props.user始终为空
}
}
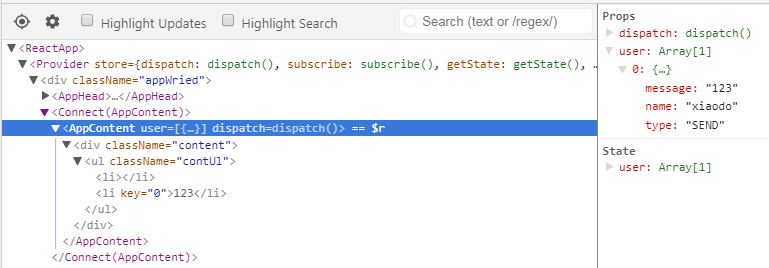
AppContent = connect(mapStateToProps)(AppContent)但是用chrome的react插件查看props状态是存在user数据的(但仅存在第一次添加,后续再添加数据也不会更新props)






 在使用react-redux时遇到问题,mapStateToProps能获取到state的最新值,但不会注入到组件的props中。通过chrome的react插件观察到props中的user数据仅在初次添加时存在。尝试在componentWillReceiveProps中使用nextProps赋值失败,因为后续调用不再进入此生命周期方法。原因在于react-redux的浅比较机制导致组件未重新渲染。解决办法是更改引用,如使用 [...infoBox] 或 infoBox.slice() 创建新的引用,确保在componentWillReceiveProps中接收到更新的props。
在使用react-redux时遇到问题,mapStateToProps能获取到state的最新值,但不会注入到组件的props中。通过chrome的react插件观察到props中的user数据仅在初次添加时存在。尝试在componentWillReceiveProps中使用nextProps赋值失败,因为后续调用不再进入此生命周期方法。原因在于react-redux的浅比较机制导致组件未重新渲染。解决办法是更改引用,如使用 [...infoBox] 或 infoBox.slice() 创建新的引用,确保在componentWillReceiveProps中接收到更新的props。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1402
1402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








