我的项目中使用的是formSelects-v4.js,但是现在以及对此引用停止更新了。
现在提供一下学习网址:https://hnzzmsf.github.io/example/example_v4.html
目前使用的是xm-select
现在提供一下学习网址:https://maplemei.gitee.io/xm-select/#/basic/model
讲讲我是怎么使用的下拉框吧。
1.单项选择框
首先讲讲搜索选择框(单项选择框)
<link rel="stylesheet" href="../Content/css/layui.css" media="all" />
<script type="text/javascript" src="../Content/layui.js"></script>
<label class="layui-form">测试数据:</label>
<div class="layui-input-inline">
<select name="interest" lay-filter="aihao" class="layui-input" lay-search="" style="width: 210px">
<option value=""></option>
<option value="0">写作</option>
<option value="1" selected="">阅读</option>
<option value="2">游戏</option>
<option value="3">音乐</option>
<option value="4">旅行</option>
</select>
</div>显示效果如下:

没有起到选择框的效果。
修改代码如下:
<link rel="stylesheet" href="../Content/css/layui.css" media="all" />
<script type="text/javascript" src="../Content/layui.js"></script>
<label class="layui-form">测试数据:</label>
<div class="layui-input-inline layui-form">
<select name="interest" lay-filter="aihao" class="layui-input" lay-search="" style="width: 210px">
<option value=""></option>
<option value="0">写作</option>
<option value="1" selected="">阅读</option>
<option value="2">游戏</option>
<option value="3">音乐</option>
<option value="4">旅行</option>
</select>
</div>
<script>
layui.use('form', function () {
form = layui.form;
});
</script>
成功显示搜索框样式。
2.多项选择框
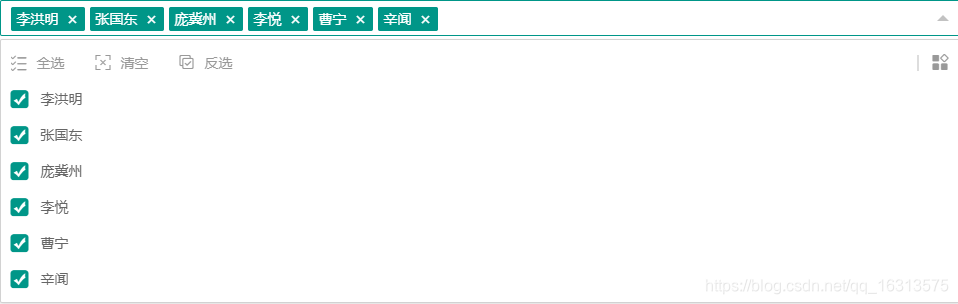
显示效果图:

项目使用引用:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="renderer" content="webkit" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<link rel="stylesheet" href="../css/style.css" />
<link rel="stylesheet" href="../layui-v2.5.4/layui/css/layui.css" media="all" />
<link href="../Content/css/formSelects-v4.css" rel="stylesheet" />
<script src="../layui-v2.5.4/layui/layui.js" type="text/javascript"></script>
<script src="../Content/formSelects-v4.js" type="text/javascript"></script>前台项目代码:
<select name="choose1" id="choose" lay-filter="select" xm-select="select1" xm-select-type="1" runnat="server" xm-select-show-count="3">
<%=list%>
</select>我的项目使用的是C#,我在后台进行的数据绑定。
后台项目代码:
public StringBuilder list = new StringBuilder();//定义的公共参数
//查询的数据,需要进行下拉框绑定
list.Append(" <option value='" + dr["数据字段"] + "' selected>" + dr["数据字段"] + "</option>");基本参数
| 属性名 | 说明 | 示例 |
|---|---|---|
| xm-select | 多选核心, 标记不同的多选, 多选ID | xm-select="id" |
| xm-select-max | 多选最多选择数量 | xm-select-max="3" |
| xm-select-skin | 皮肤 | xm-select-skin=" default | primary | normal | warm | danger " |
| xm-select-search | 本地搜索 & 远程搜索 | xm-select-search, xm-select-search="/search", 值为空时已有条目过滤搜索, 有值时开启远程搜索 |
| xm-select-create | 条目不存在时创建, 标记性属性 | xm-select-create |
| xm-select-direction | 下拉方向 | xm-select-direction="auto|up|down", 自动, 上, 下, 默认自动模式 |
| xm-select-radio | 单选模式 | xm-select-radio, 最多只能选择一个 |
| xm-select-search-type | 搜索框的显示位置 | xm-select-search-type="title" 在下拉选title部分显示, xm-select-search-type="dl" 在选项的第二条显示 |
| xm-select-show-count | 多选显示的label数量 | xm-select-show-count="2", 超出后隐藏 |
多选上限
<select name="city" xm-select="select5" xm-select-max="3">
<option value="">啦啦, 我是自定义的</option>
<option value="1" disabled="disabled">北京</option>
<option value="2" selected="selected">上海</option>
<option value="3">广州</option>
<option value="4" selected="selected">深圳</option>
<option value="5">天津</option>
</select>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








