创建页面级样式
在html的head标签中添加如下示例:
<style type="text/css">
h1 { font-size:small; font-weight:bold; }
</style>
创建网站级样式
将上面的style标签中的内容保存至一个后缀为.css 的文件中比如style.css,然后在需要使用的html文件中包含如下:
<link rel="stylesheet" href="style.css" type="text/css">
选择器(超级常用)
1、任何标签都可用作CSS选择器。
可将样式同时用于多种元素:
p,ol,ul {color:red;},
等效于:
p {color:red;}
ol {color:red;}
ul {color:red;}
2、上下文选择器,可以设定嵌套在指定标签中的某标签的样式。
cite {color:green;}
p cite {color:red;}
div cite {color:blue;}
默认的cite颜色为绿色。若cite嵌套在p标签中则颜色为红色,若cite嵌套在div中则颜色为蓝色。
注:p和cite之间没有逗号,如有则为同时运用样式了。
3、类和ID。及标签的class和id属性。
.aaaaa {color:red;}:将aaaaa类的标签颜色都设置为红色。
div.aaaaa {color:red;}:如果div标签属于aaaaa类则颜色为红色。
#bbb {color:red;}:ID为bbb的标签颜色为红色。
属性选择器
p[class="abc"] {font-size:12px;}:匹配属性class的值为abc的p元素,相当于p.abc
p[class] {font-size:12px;}:匹配所有设置了class属性的p元素。
同理,其他属性也可以这样使用
=~:匹配以空格分隔的属性值列表,p[class=~"aa"]就会匹配<p class="aa bb cc">
^=:与指定属性以指定值打头的元素匹配
*=:与指定属性包含指定值的元素匹配
$=:匹配属性值以特定字符串结尾的元素
|=:匹配以连字符分隔得属性值列表。
为什么叫级联样式表
因为样式将从父元素传递到子元素。要覆盖已通过级联应用的样式,只需使用更具体的选择器设置同样的属性。
CSS的度量单位
| 单位 | 含义 |
|---|
| em | 字体高度 |
| ex | 字体中字符x的高度 |
| px | 像素 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| pt | 磅 |
| pc | 皮卡 |
| rem | 根元素使用的字体高度 |
| vh | 视口高度的百分比 |
| vw | 视口宽度的百分比 |
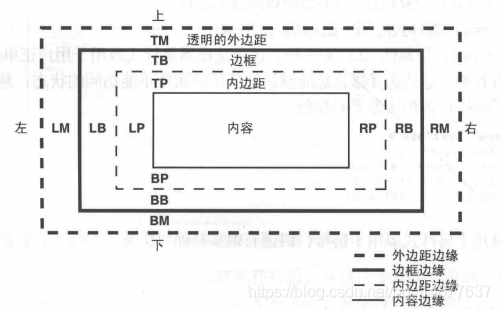
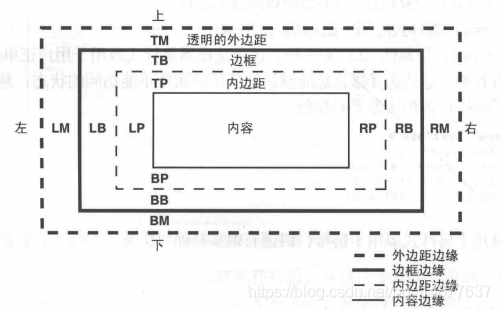
盒子模型(对布局很重要)
可以将任何元素看做包含在盒子内,可以给盒子加边框,和边框属性。
border-style:dotted solid double dashed;
上边框是点状
右边框是实线
下边框是双线
左边框是虚线
等同于通过border-left-style等属性来设置。
border-width:宽度
margin:通过此属性可以设置外边框的样式(外边距)。
padding:通过此属性可以设置内边框的样式(内边距)。
盒子模型非常有用,作为新手,经常看到一个标签外套了好多div,本来感觉很冗余,后来发现就是利用盒子模型来进行布局。
| none | 定义无边框。 |
|---|
| hidden | 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |

内容盒子是什么
内容盒子分两种:
1、块式盒子:块级元素默认与包含他的容器一样大,但可使用css修改其高度和宽度。并且前后都会换行。
2、内嵌盒子:内嵌元素的尺寸取决于其包含的内容及其外边距、内边距、边框设置。
可以使用display修改默认行为:
block:块级
inline:内嵌
none:将元素从页面删除
元素的width和height百分比是相对于什么?
块元素的width和height,如果使用百分比值来设置,其相对的是父元素的尺寸。
当内容太多溢出包含它的盒子时怎么办?
使用overflow属性。取值如下:
visible:(默认),继续显示,和后续的内容发生重叠。
hidden:多出来的不显示
scroll:添加滚动条,始终显示滚动条
auto:添加滚动条,在需要时显示滚动条
float和clear
float:可取值是left、right、none。设置某元素尽可能的靠某个方向显示,其他元素围绕它来显示。
clear:可取值:left、right、none、both。可消除相应值的浮动影响。
伪类
有几个伪类可用于将样式应用于页面上特定位置处的内容。
:first-letter:只选择指定元素的第一个字母。可用于首字母下沉效果。
:first-line:指定元素中的第一行文本。
:hover:包含此伪类的选择器在用户将鼠标指向匹配元素时触发。
:focus:包含此伪类的选择器在匹配的元素获得焦点时触发。
:before和:after:结合content可动态的在元素前后添加内容。
浏览器支持的图像格式
GIF、JPEG、PNG、SVG。这几种格式是每款主流浏览器都支持的。
img——内嵌图像
属性有:
1、src:图像的URL
2、alt:图像的说明文字
用法:
<h2><img src="aaa.jpg">nihao</h2>,可以内嵌在文本中。
<a href="www.baidu.com"><img src="aaa.jpg"></a>,用图像作为链接。
图像映射是什么
可以将图像的某一部分定义为链接。
步骤是:
1、选择图像,
2、确定坐标,可通过手动确定,或者使用mapedit等工具。
<map name="aaa">
<area shape="rect" coorde="41,50,101,32" ref="text1.html">
<area shape="rect" coorde="54,92,341,84" ref="text2.html">
<area shape="rect" coorde="74,61,74,64" ref="text3.html">
</map>.
其中<map>的name属性用于关联映射。
3、关联映射:
<img src='image.gif" usemap="#mapname">
表格
表格使用标签<table>
<tr>:行
<td>:列
<th>:表头
<caption>:表说明文字
<colgroup>:给行编组,结合span属性使用。
属性:
cellpadding-可设置单元格之间的边距。
text-align:设置内容的水平对齐方式left、right、center。
vertical-align:设置内容的垂直对齐方式top、middle。
rowspan和colspan:用于设置横跨多行或多列。
表格居中设置:将margin-right和margin-left设置为auto。而不是使用属性float。
position——定位(对布局很重要)
position属性设置元素的定位方式。
| | |
|---|
| static | 默认,不影响文档布局 | 正常排列,从左到右,从上到下 |
| relative | 不影响文档布局,网页会预留空间 | 相对于正常排列位置进行位移 |
| absolute | 不预留空间(他的理论位置会有其他元素) | 相对于已经定位的祖先的位置进行位移,默认是正常排列的位置 |
| fixed | 不预留空间 | 相对于视口(浏览器显示的画面)的位置 |
z-index
用于控制元素的堆叠,值越小就越在下面。






 本文介绍了Web开发中关于CSS的关键概念,包括页面级和网站级样式的创建、选择器的使用、盒子模型的详细解析、定位及z-index的应用,还探讨了浮动、溢出处理、图像格式以及表格布局等内容,是提升网页设计布局能力的重要指南。
本文介绍了Web开发中关于CSS的关键概念,包括页面级和网站级样式的创建、选择器的使用、盒子模型的详细解析、定位及z-index的应用,还探讨了浮动、溢出处理、图像格式以及表格布局等内容,是提升网页设计布局能力的重要指南。
















 845
845

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








