购买理由
出租屋里的房东给的路由器信号太差,基本上隔了墙就没信号,而且网速特别不稳定,于是想着自己淘一个,如果买新的,太普通,不符合垃圾佬爱捡垃圾的特性
黄鱼上对比了几个运营商定制的wifi6路由器,感觉还是这个tx1801plus要靠谱一些,而且恩山上面也有几个固件可以刷,就果断下单了
H3C TX1801 plus配置7621+7975+7905wifi6路由器,NAND闪存128M+内存256M,5G无线有功放芯片(2.4G和5G信号都比较好)
外观展示
忘记拍图了,我就简单描述下,到货后感觉成色只能说是战斗成色,真的很破,电源也不是原装的,不过不重要了,k2p不是都还抢着要吗,这个配置跟k2p也差不多了,还便宜,还支持wifi6
刷机
其实原厂固件足够用,只是我想再折腾一些,就找了个梅林固件刷了一下,我没有刷过这种固件,踩的全是坑,好在恩山的帖子给我很多帮助
固件来自于恩山大佬:paldier
准备工作:
ttl线是8块钱包邮的ch340刷机线
下载固件,下载地址
下载刷机工具,
(1)华硕恢复工具Rescue (2)xshell7 (3)tftpd
链接:https://pan.quark.cn/s/4dc9d9062f22
提取码:vG9d烙铁、焊锡、焊锡膏
拆机
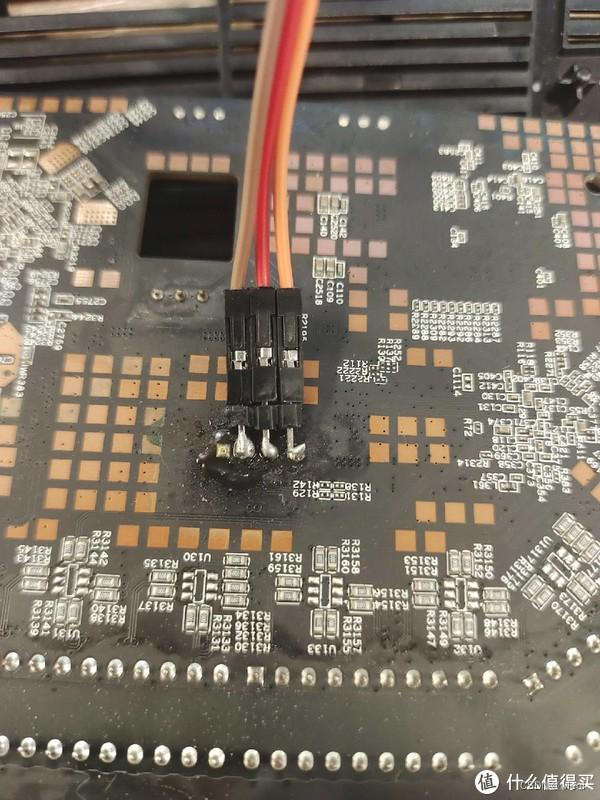
这个设备只有两颗螺丝,螺丝拆了后只能用贴片撬,里面全是卡扣,我拆开后发现ttl孔是被堵上的,所以我在背面焊接了插针,因为不好上锡,所以用了焊锡膏

开始刷机
插上ttl刷机线,rx对tx,tx对rx,gnd对gnd 这个应该都懂吧,vcc不接
打开tftpd软件,配置目录为uboot的所在目录,最好给uboot改个好输入的名字,不要有标点符号,比如1.bin
打开xshell,创建串口连接,配置com口和11520波特率点连接,看到控制台打印connected
路由器lan口连接电脑,网口配置ip为192.168.124.99 子网掩码 2555.255.255.0,网关不用填
路由器插电,xshell跑码,跳出来菜单选择第四个Upgrade bootloader ,然后一直回车,输入文件名的时候写你uboot文件的名字
打开华硕恢复工具,选择下载的那个trx格式的固件,拔掉电源,按住reset键插电,等电源灯闪烁2秒后松开reset
华硕恢复工具点击上传,会自动开始刷机,刷完后就完成了
意外情况
xshell不跑码
恩山看到有个方法是,先插电源,然后插ttl,再连接,就会看到跑码,如果已经启动完成了,输入boot或者reboot重启即可
xshell乱码
我用putty的时候遇到过,换成xshell就没问题了
uboot不通用
华硕的这个uboot跟其他op不兼容,不能互刷,刷之前下载好原厂固件,不行就刷回去
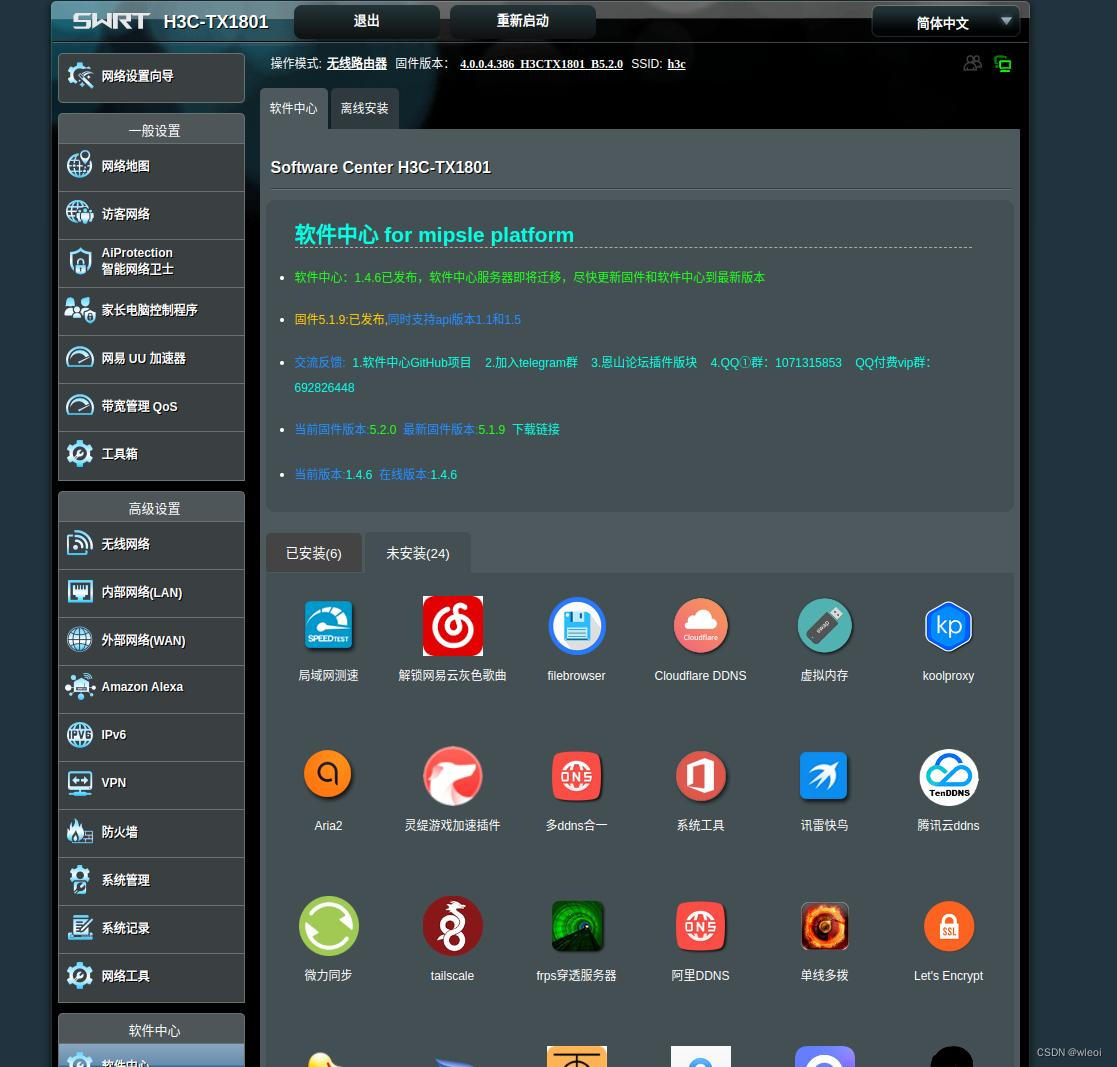
展示一下成果,期待作者能多发布一些软件中心的软件,那个签到的没用。。。。。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








