一、创建图标
①官方要求:
图片文件要求如下: 格式为BMP,尺寸24x24像素,颜色深度32位,
透明背景色为洋红(RGB颜色分量: 255, 0, 255).
images/ctrl_icons.bmp
②开始制作
可以选择Fireworks或PhotoShop,这里我就用Fireworks来演示
按要求设置尺寸和色值



创建完成后,如下图样式

③添加个图标
选择导入,事先准备好的png透明图标

完成后如下图

④保存图标


二、自定义布局
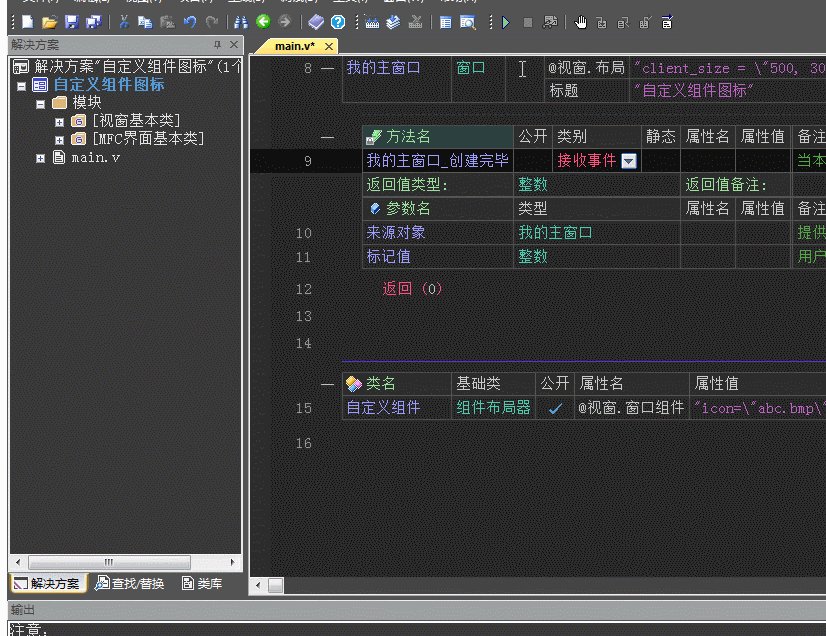
ctrl+I创建个布局器,然后设置如下
图标代码:"icon=\"abc.bmp\"\r\ndefault_size = \"216, 116\""
与源码同目录,所以不需要设置路径
图标也可以添加路径如:"icon=\"images/abc.bmp\"\r\ndefault_size = \"216, 116\""



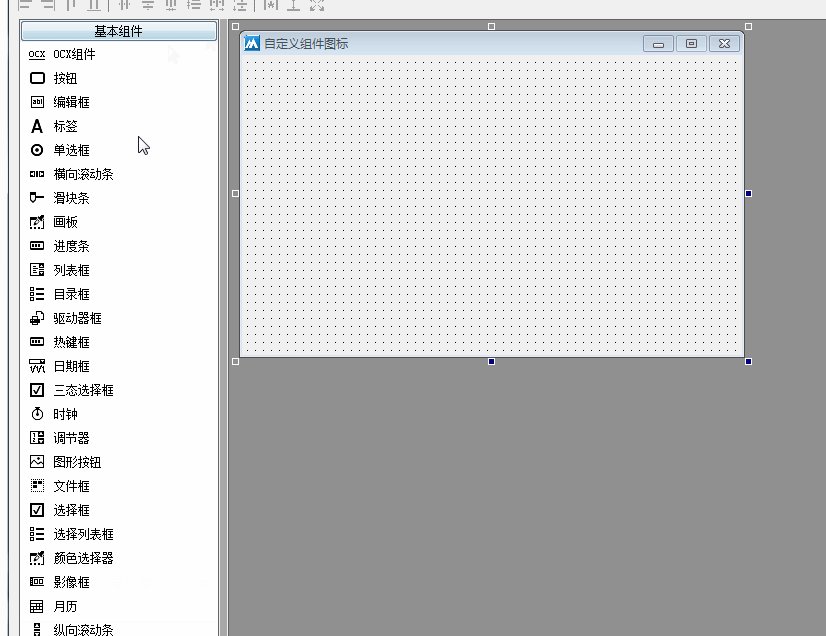
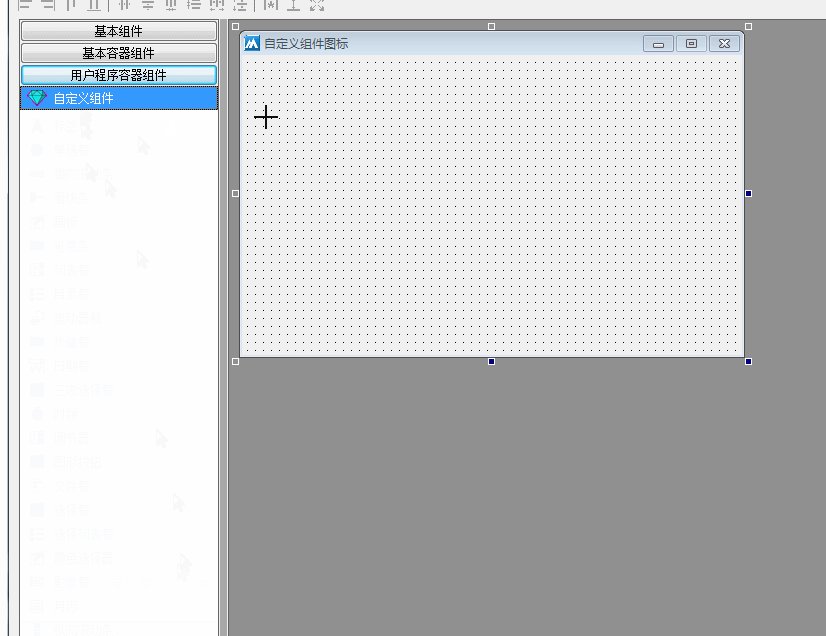
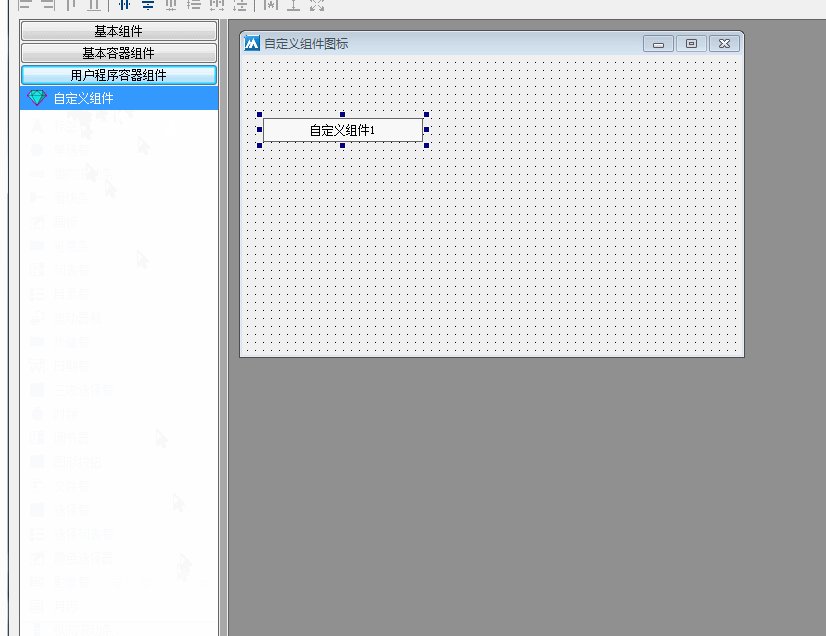
三、查看效果
打开设计器,就可以看到效果了

四、演示












 本文详细介绍了如何使用Fireworks或Photoshop创建24x24像素的BMP图标,设置透明背景和指定颜色,然后在自定义布局中应用这些图标,并展示了实际效果。适合学习布局组件开发者进行个性化定制。
本文详细介绍了如何使用Fireworks或Photoshop创建24x24像素的BMP图标,设置透明背景和指定颜色,然后在自定义布局中应用这些图标,并展示了实际效果。适合学习布局组件开发者进行个性化定制。
















 693
693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








