可以通过左侧 Elementor 面板中的选项或右键单击“Section”句柄并从弹出的上下文菜单中选择来操作和设置Section的样式。

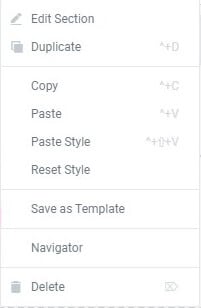
右键单击选项
如果您想复制一个Section,右键单击一个部分Section并从上下文菜单中选择 复制。您还可以使用此处的“复制”和“粘贴”选项将Section复制并粘贴到其他地方,或者您可以仅将样式(不包括内容)从一个Section复制并粘贴到另一个Section。单击“另存为模板”以将该Section保存为模板,以便以后在任何地方插入。单击此处的导航器将打开已设置到该特定Section的导航器。当然,单击此处的删除将删除该Section。

如果您单击Edit Section,列的选项将显示在左侧的 Elementor 面板中,并且您可以使用以下所有选项。
布局
- 内容宽度:将内容宽度设置为盒装或全宽。选择盒装时 – 使用滑块设置宽度
- 列差距:设置你的列差距
- 高度:选择适合屏幕:您的部分将填满屏幕, 最小高度:设置最小高度,并使用滑块设置您的部分高度
- 垂直对齐:设置您的部分内容的垂直对齐方式
- 溢出:选择如何处理溢出其容器的内容。默认允许溢出。选择隐藏以隐藏溢出的内容。
- 拉伸 部分:强制部分拉伸到页面的整个宽度
- HTML 标记:为您的部分设置 HTML 标记。了解有关 HTML 标签的更多信息
风格
背景(正常和悬停)
背景叠加(正常和悬停)
- 背景类型:选择经典或渐变
- 混合模式:设置混合模式
边框(正常和悬停)
- 边框类型:设置边框类型
- 边界半径:设置您的边界半径
- 盒子阴影:添加盒子阴影
形状分隔线(正常和悬停)
- 类型:单击下拉菜单以选择您的形状分隔线样式
- 颜色:选择颜色
- 宽度:设置形状分隔线的宽度
- 高度:设置形状分隔线的高度
- 翻转:翻转形状分隔线的方向
- 放在前面:强制您的形状分隔器位于其他对象的前面
排版
- 为该部分设置排版颜色
注意:如果启用了默认颜色,“设置排版”颜色将不起作用。
先进的
先进的
- 边距:设置Section边距
- Padding:设置Section Padding
- Z-index:设置 Z-Index。了解有关 Z 指数的更多信息
- CSS ID:为您的Section设置 CSS ID
- CSS 类:为您的Section设置 CSS 类
运动效果(仅限专业用户)
- 粘性:将您的Section设置为粘性,并在顶部或底部之间进行选择。了解有关粘性的更多信息
- 滚动效果:将滚动效果设置为开启,以从用户滚动页面时可能发生的各种动画和交互中进行选择。了解有关滚动效果的更多信息
- 入口动画:单击下拉菜单以选择动画。了解有关入口动画的更多信息
响应式
- 反转列:滑动以反转列顺序(非常适合移动设备)
- 可见性:在桌面、平板电脑或移动设备上显示或隐藏您的部分
属性(仅限专业版)
- 添加您自己的自定义属性。了解有关自定义属性的更多信息
自定义 CSS(仅限专业版)
- 添加您自己的自定义 CSS





 本文详细介绍了Elementor编辑器中Section的操作和设置,包括右键单击选项、布局、风格等各个方面。内容涉及内容宽度、列差距、高度、垂直对齐、背景样式、边框设置、形状分隔线、排版以及高级选项如Z-index、粘性效果和响应式设计,为用户提供全面的Section定制指南。
本文详细介绍了Elementor编辑器中Section的操作和设置,包括右键单击选项、布局、风格等各个方面。内容涉及内容宽度、列差距、高度、垂直对齐、背景样式、边框设置、形状分隔线、排版以及高级选项如Z-index、粘性效果和响应式设计,为用户提供全面的Section定制指南。
















 926
926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








