最近前端实现的量子纠缠在网络上火了起来,作者bgstaal的推文: 效果如下:
效果如下:

那我们一起来看下什么是量子纠缠,以及前端是如何实现的。
什么是量子纠缠?
在量子力学里,当几个粒子在彼此相互作用后,由于各个粒子所拥有的特性已综合成为整体性质,无法单独描述各个粒子的性质,只能描述整体系统的性质,则称这现象为量子缠结或量子纠缠。量子纠缠是一种奇怪的量子力学现象,处于纠缠态的两个量子不论相距多远都存在一种关联,其中一个量子状态发生改变,另一个的状态会瞬时发生相应改变。
前端如何来实现?
作者bgstaal在github上开源了一个项目,r说明如何使用 Three.js 和 localStorage 在多个窗口中设置3D场景。一起来看下代码如何实现的。
首先,从 Github 上克隆 multipleWindow3dScene 项目:
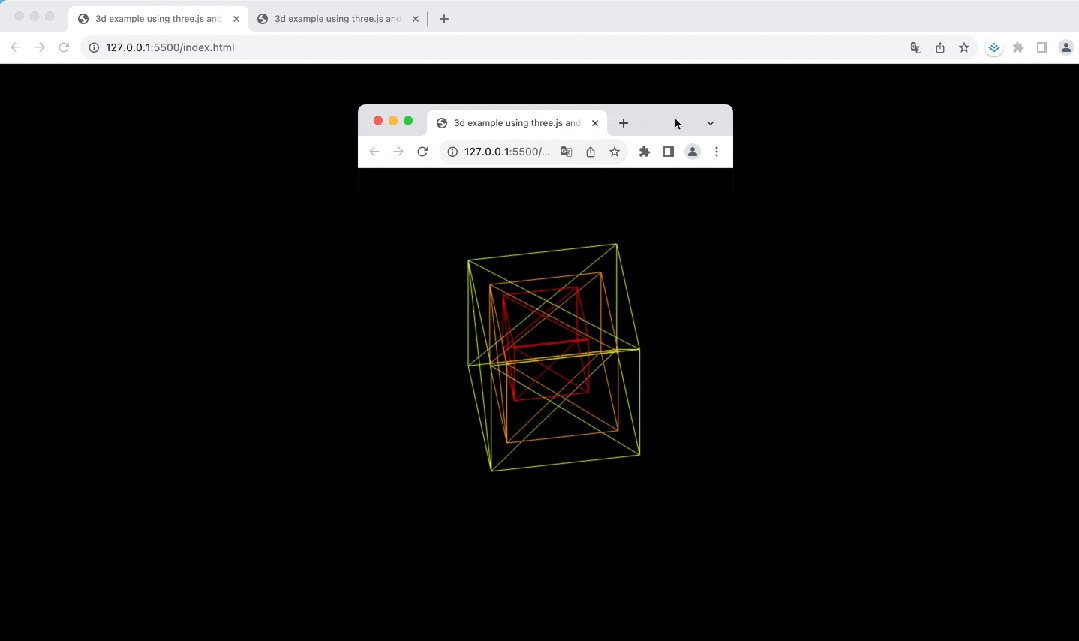
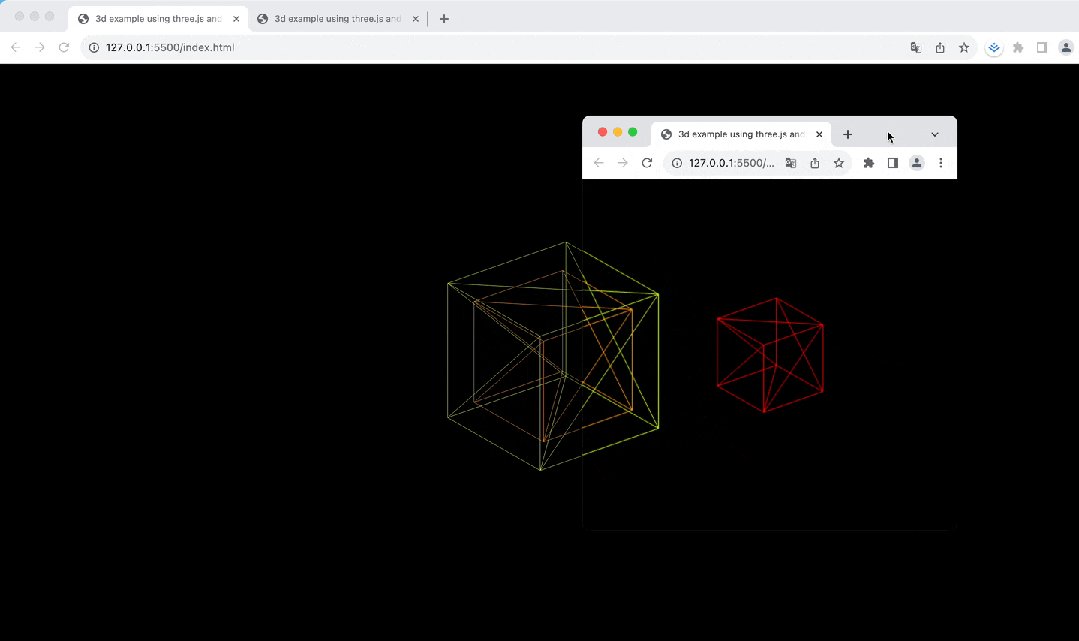
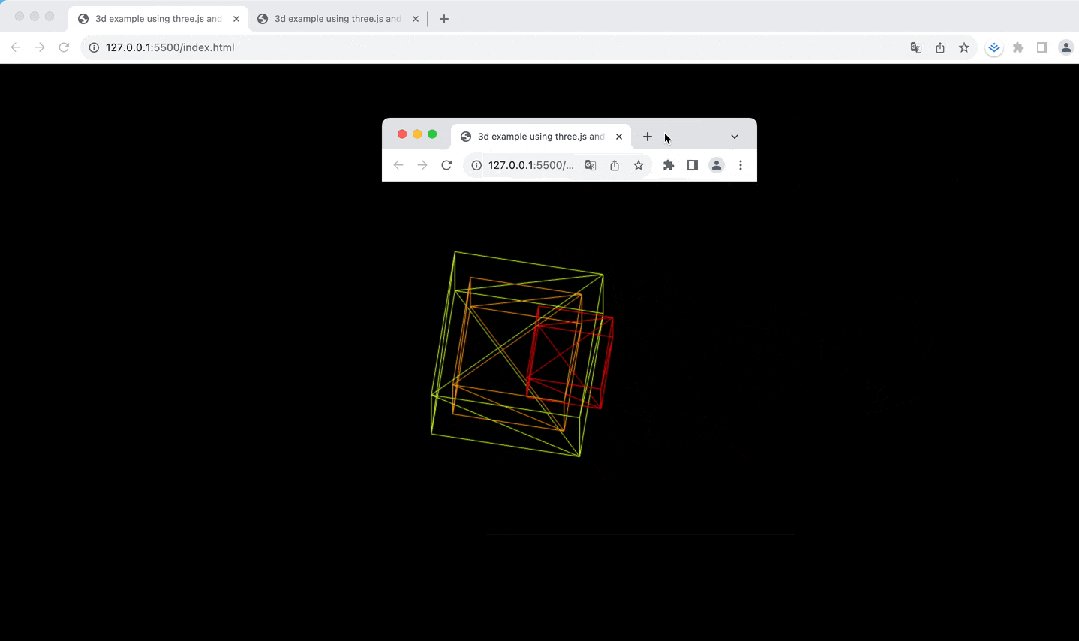
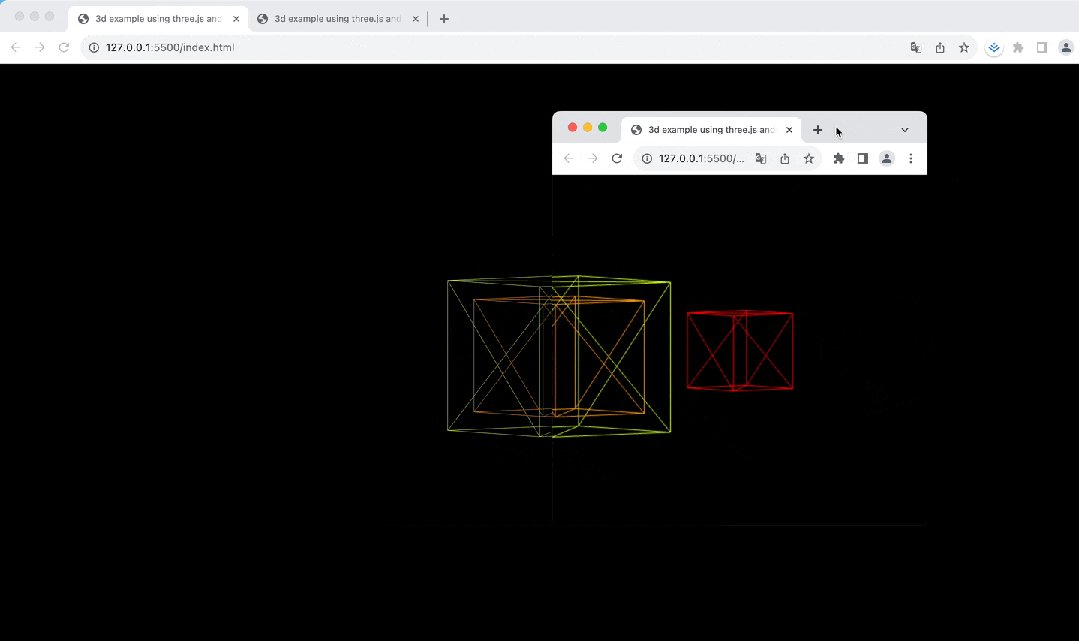
git clone https://github.com/bgstaal/multipleWindow3dScene.git接下来,通过 vscode 中的 Live Server, 启动该项目,并在浏览器中打开项目主页 http://127.0.0.1:5500/index.html。效果如下:

现在我们看下项目目录,如下图所示:
index.html:设置 HTML 结构的入口点。
main.js:使用 Three.js 初始化 3D 场景,管理窗口的调整大小事件,并根据窗口交互更新场景。
three.r124.min.js:用于 3D 图形渲染的 Three.js 库的压缩版本。
WindowManager.js:处理多个浏览器窗口的生命周期,包括创建、同步和删除。它使用 localStorage 来维护跨窗口的状态。
index.html
index.html:设置 HTML 结构的入口点,引入了压缩后的three.js以及main.js。
<!DOCTYPE html>
<html lang="en">
<head>
<title>3d example using three.js and multiple windows</title>
<script type="text/javascript" src="three.r124.min.js"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script type="module" src="main.js"></script>
</body>
</html>下来我们先看下main.js。
main.js
定义了存放3d场景以及时间变量,在网站加载成功,页面可见时,则执行初始化init函数,设置场景,窗口管理器等相关配置。
init函数
init 函数负责设置场景、窗口管理器、调整渲染器大小以适应窗口,并开始渲染循环。
function init () {
initialized = true;
// add a short ti







 这篇博客介绍了前端利用 Three.js 和 localStorage 实现量子纠缠概念的项目,通过创建多个窗口3D场景,展示了量子纠缠的效果。文章详细解析了项目的代码结构,包括`index.html`、`main.js`和`WindowManager.js`的主要功能,并解释了`requestAnimationFrame`在优化动画性能中的作用。此外,还介绍了奇舞团这个专注于前端技术的团队及其人才培养理念。
这篇博客介绍了前端利用 Three.js 和 localStorage 实现量子纠缠概念的项目,通过创建多个窗口3D场景,展示了量子纠缠的效果。文章详细解析了项目的代码结构,包括`index.html`、`main.js`和`WindowManager.js`的主要功能,并解释了`requestAnimationFrame`在优化动画性能中的作用。此外,还介绍了奇舞团这个专注于前端技术的团队及其人才培养理念。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








