1. 标签显示模式(display)重点
目标
- 理解
- 标签的三种显示模式
- 三种显示模式的特点以及区别
- 理解三种显示模式的相互转化
- 应用
- 实现三种显示模式的相互转化
1.1 什么是标签显示模式
什么是标签的显示模式?
- 标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个
作用
我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。
标签的类型(分类)
HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
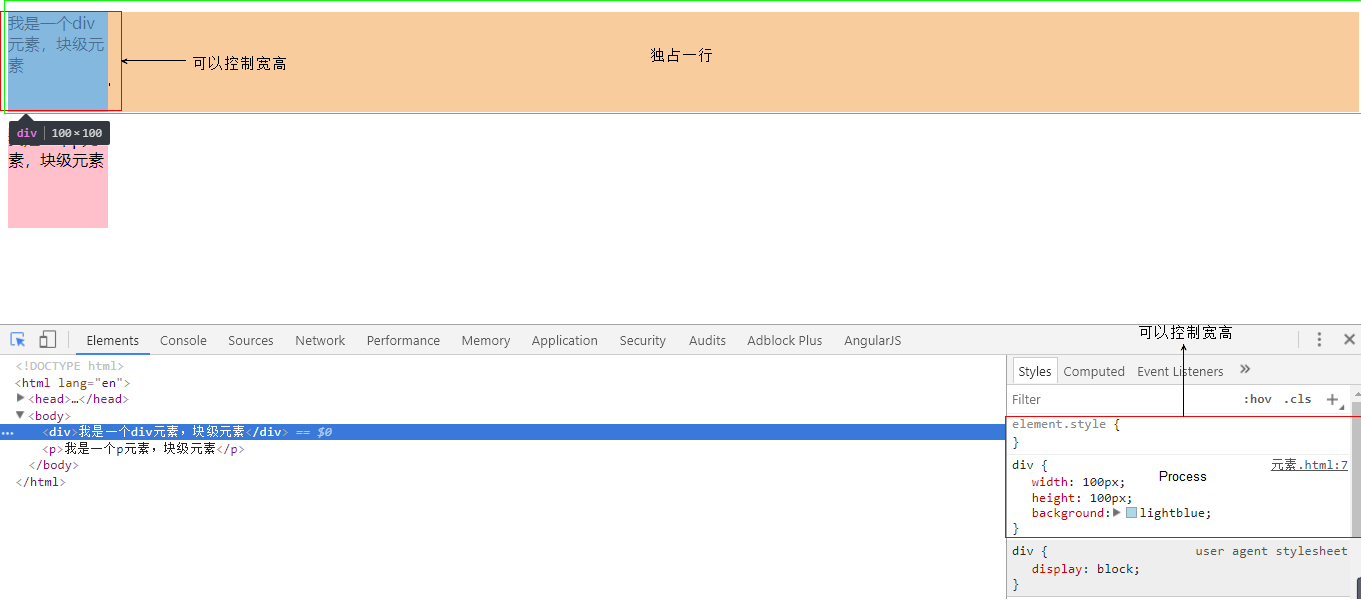
1.2 块级元素(block-level)
常见的块级元素
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。

块级元素的特点★
- 比较霸道,自己独占一行
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%
- 一个容器及盒子,里面可以放行内或者块级元素。
注意
- 只有 文字才 能组成段落 因此
p里面不能放块级元素,特别是 p 不能放div - 同理还有这些标签
h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其它块级元素。
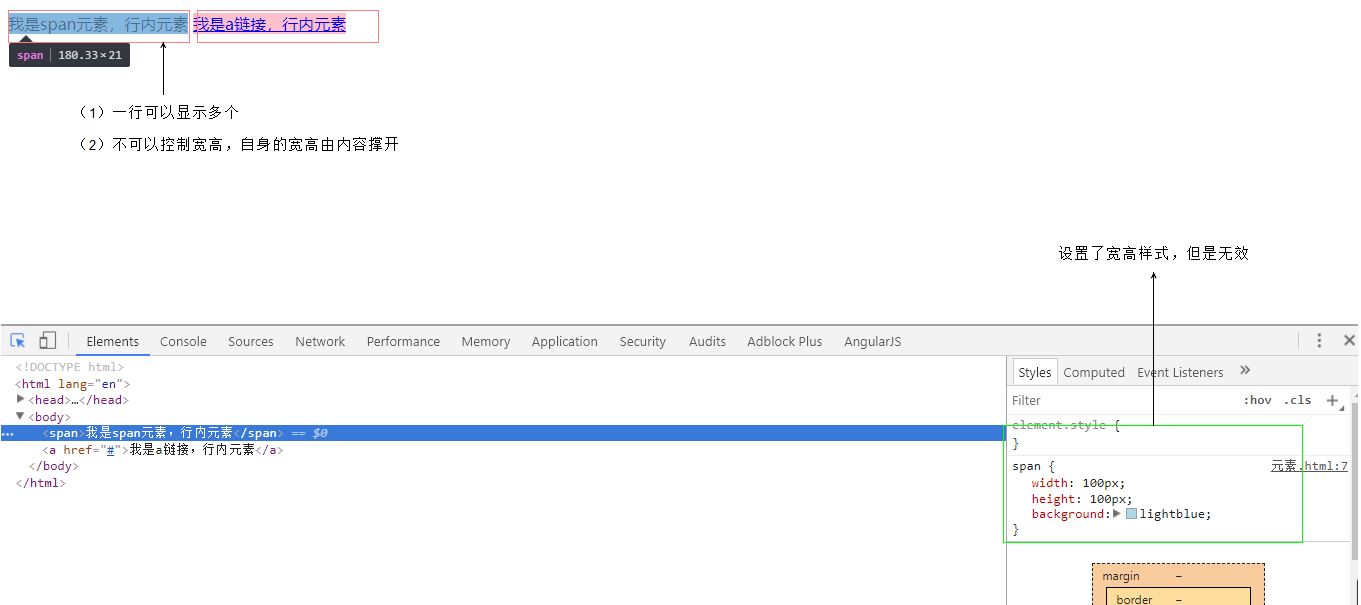
2.3 行内元素(inline-level)
常见的行内元素
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。有的地方也成内联元素

行内元素的特点
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或则其他行内元素。
注意
- 链接里面不能再放链接。
- 特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
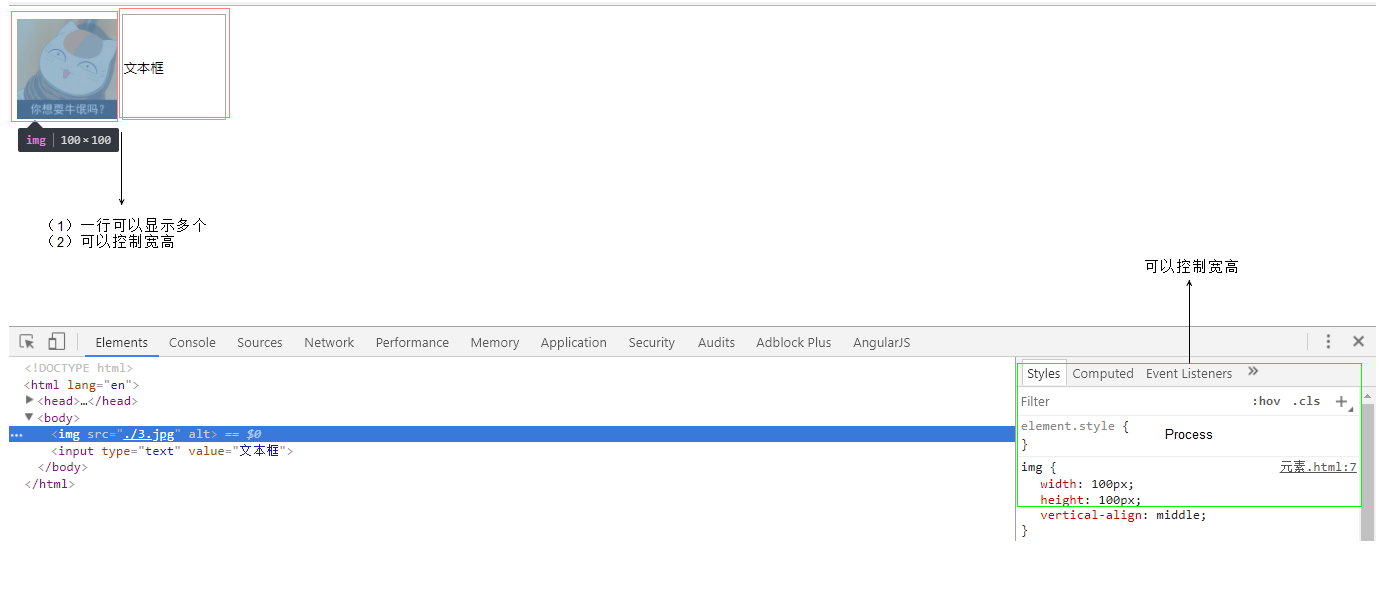
2.4 行内块元素(inline-block)
在行内元素中有几个特殊的标签
<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。

行内块元素的特点
- 一行可以显示多个,和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
- 默认宽度就是它本身内容的宽度
- 高度,行高、外边距以及内边距都可以控制。
1.5 三种模式总结区别
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
1.6 标签显示模式转换 display
- 块转行内:
display:inline; - 行内转块:
display:block; - 块、行内元素转换为行内块: display: inline-block;
1.7 练习
简单导航栏1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*1. 变化样式 有大小 一行显示 我们想到了 行内块元素*/
a {
/*一定要进行模式转换 行内块*/
display: inline-block;
width: 100px;
height: 30px;
background-color: pink;
/*可以让文字水平居中*/
text-align: center;
color: #fff;
text-decoration: none;
}
/*2. 鼠标经过 变化底色 和 文字的颜色*/
a:hover {
background-color: orange;
color: yellow;
}
</style>
</head>
<body>
<a href="#">新闻</a>
<a href="#">体育</a>
<a href="#">汽车</a>
<a href="#">好用</a>
</body>
</html>
2. 行高那些事(line-height)
目标
- 理解
- 能说出 行高 和 高度 三种关系
- 能简单理解为什么行高等于高度单行文字会垂直居中
- 应用
- 使用行高实现单行文字垂直居中
- 能会测量行高
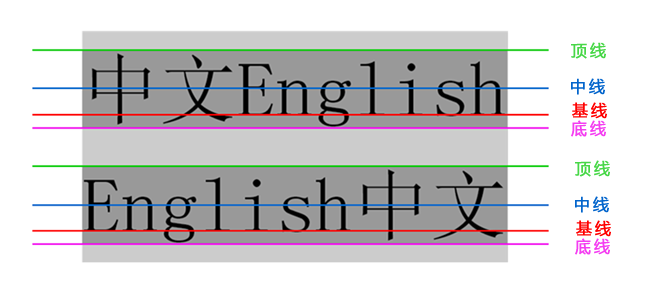
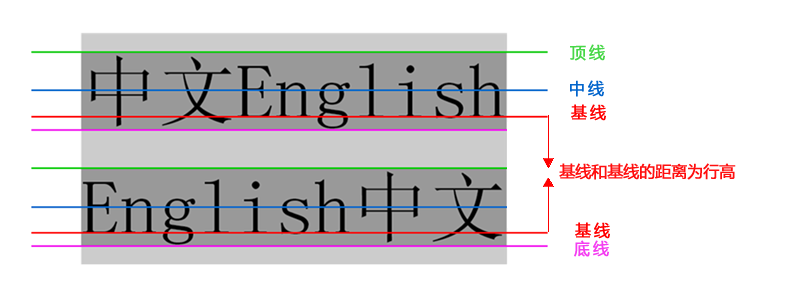
2.1 行高测量
行高的测量方法


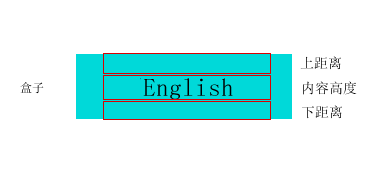
2.2 单行文本垂直居中
行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度。
行高 = 上距离 + 内容高度 + 下距离

上距离和下距离总是相等的,因此文字看上去是垂直居中的。
行高和高度的三种关系
- 如果 行高 等 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下
- 如果行高小于高度 文字会 偏上
2.3 练习
简单导航栏2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*1. 变化样式 有大小 一行显示 我们想到了 行内块元素*/
a {
/*一定要进行模式转换 行内块*/
display: inline-block;
width: 100px;
height: 30px;
/*行高等于高度 可以让单行文本呢垂直居中*/
line-height: 30px;
background-color: pink;
/*可以让文字水平居中*/
text-align: center;
color: #fff;
text-decoration: none;
}
/*2. 鼠标经过 变化底色 和 文字的颜色*/
a:hover {
background-color: orange;
color: yellow;
}
</style>
</head>
<body>
<a href="#">新闻</a>
<a href="#">体育</a>
<a href="#">汽车</a>
<a href="#">好用</a>
</body>
</html>
3. CSS 背景(background)
目标
- 理解
- 背景的作用
- css背景图片和插入图片的区别
- 应用
- 通过css背景属性,给页面元素添加背景样式
- 能设置不同的背景图片位置
3.1 背景颜色(color)
语法
background-color:颜色值; /*默认的值是 transparent 透明的*/
3.2 背景图片(image)
语法
background-image : none | url (url)
| 参数 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
background-image : url(images/demo.png);
小技巧
我们提倡 背景图片后面的地址,url不要加引号。
3.3 背景平铺(repeat)
语法
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
3.4 背景位置(position) 重点
语法
background-position : length || length
background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
注意
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
实际工作用的最多的,就是背景图片居中对齐了。
练习1
背景大图
练习2
小图片在盒子左侧垂直居中

3.5 背景附着
背景附着就是解释背景是滚动的还是固定的
语法
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
3.6 背景透明(CSS3)
语法
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha 透明度 取值范围 0~1之间
- 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
- 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
3.7 背景简写
使用background属性可以实现上述所有背景设置,值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
语法
background: transparent url(image.jpg) repeat-y scroll center top ;
3.8 练习
导航栏案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav {
/*让里面的6个链接 居中对齐水平 这句话对 行内元素 行内块元素都有效果的*/
text-align: center;
}
.nav a {
/*有大小的 因为a 是行内元素 不能直接设置宽度和高 必须要转换 行内块元素*/
display: inline-block;
width: 120px;
height: 50px;
/*行高等于盒子的高度 就可以让单行文本垂直居中*/
line-height: 50px;
color: #fff;
/*background-color: pink;*/
text-decoration: none;
/*背景简写*/
background: url(images/bg.png) no-repeat;
}
/*鼠标经过nav里面的链接, 背景图片更换一下就好了*/
.nav a:hover {
background-image: url(images/bgc.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
</div>
</body>
</html>
3.9 背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |








 本文详细介绍了HTML中的块级元素、行内元素和行内块元素的特性和应用场景,包括如何通过display属性进行转换。同时,讲解了CSS背景属性,如背景颜色、背景图片、背景平铺、背景位置等,并通过实例展示了如何实现背景图片的居中对齐和导航栏的样式设计。此外,还提到了CSS背景透明和背景简写的方法。
本文详细介绍了HTML中的块级元素、行内元素和行内块元素的特性和应用场景,包括如何通过display属性进行转换。同时,讲解了CSS背景属性,如背景颜色、背景图片、背景平铺、背景位置等,并通过实例展示了如何实现背景图片的居中对齐和导航栏的样式设计。此外,还提到了CSS背景透明和背景简写的方法。


















 622
622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










