目录
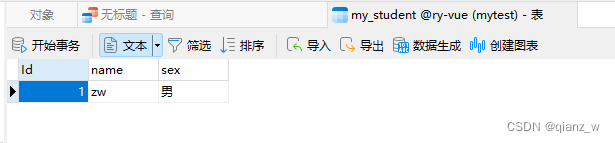
1.创建数据库表,my_student 和添加字段、数据

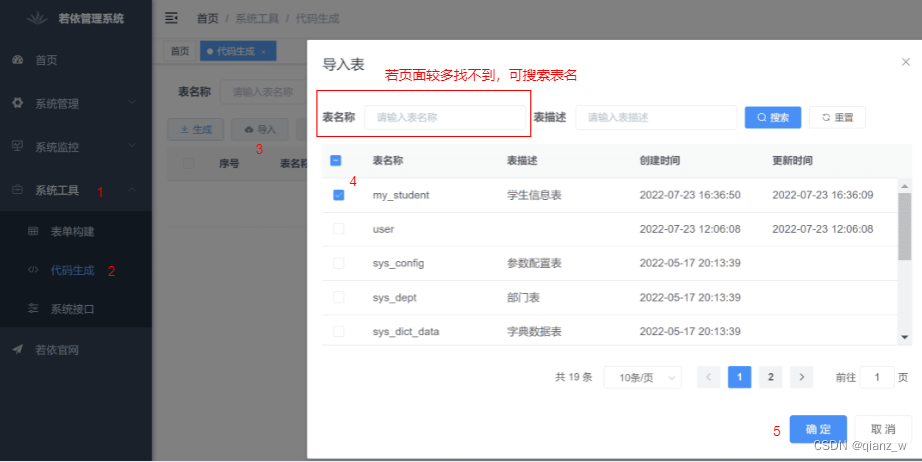
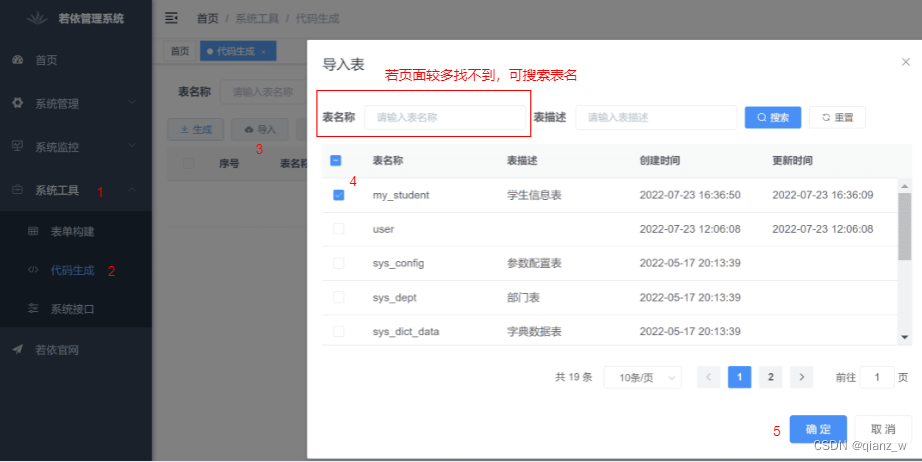
2.ruoyi 导入数据库表my_student

3.填写相关生成信息
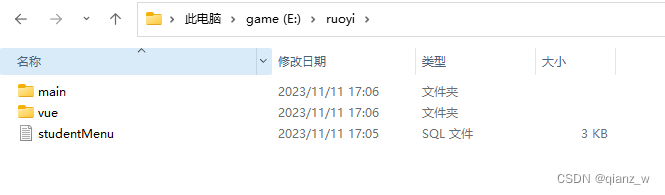
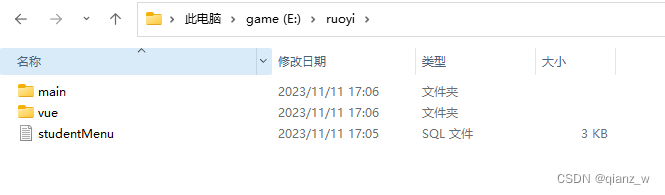
4.下载生成文件

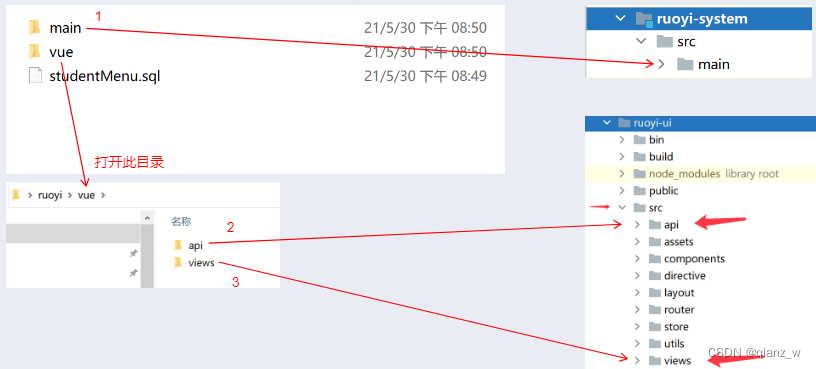
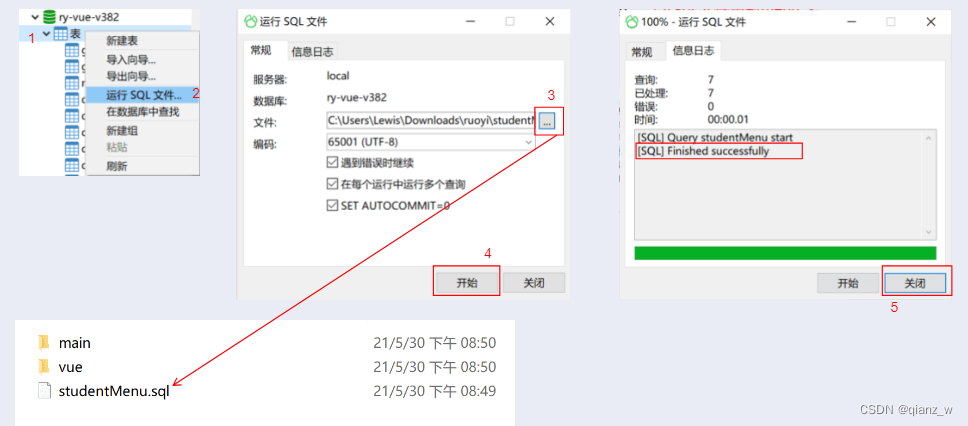
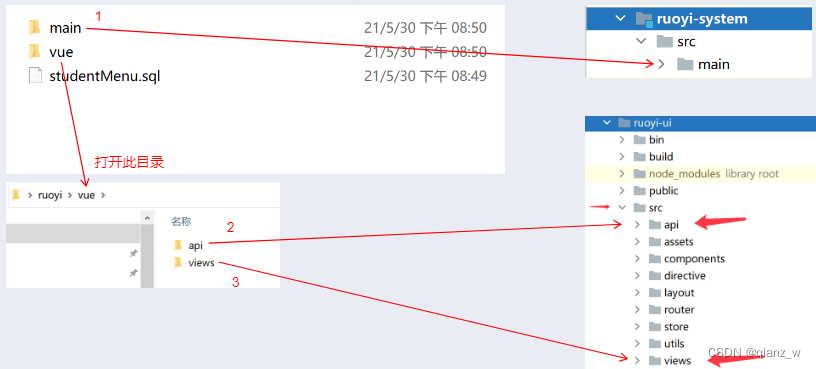
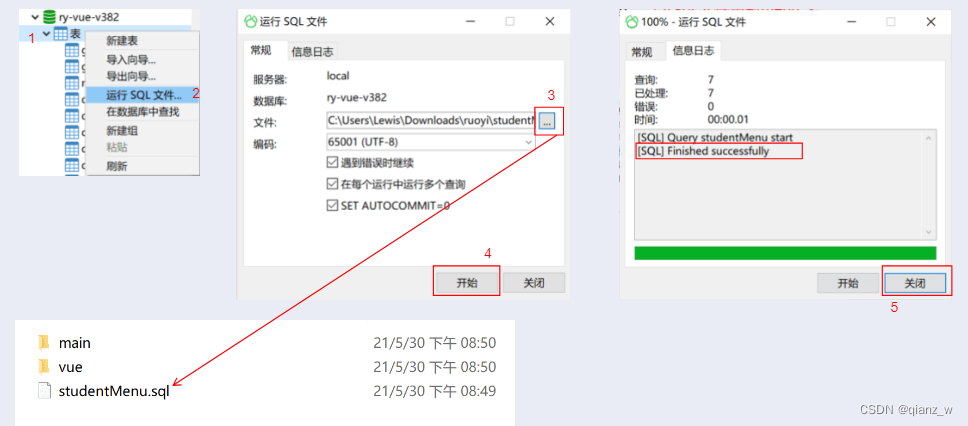
5.拷贝到对应目录、导入sql 文件更新menu 表


 本文介绍了如何创建名为my_student的数据库表,添加字段,导入数据,填写生成信息,下载并最终更新menu表的过程。
本文介绍了如何创建名为my_student的数据库表,添加字段,导入数据,填写生成信息,下载并最终更新menu表的过程。
目录





 552
552
 1333
1333
 1053
1053
 2760
2760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


