jQuery
一、概述
1.1 jQuery是一个js的工具库, 里面有很多function
1.2 作用:使用jQuery简化对dom的操作,执行事件处理,动画,ajax请求。
1.3 获取jquery:从官网获取jquery的文件
1.4 dom对象和jquery对象
-
使用传统的js代码获取的是dom对象, document.getElementById(“txt”),要使用dom的属性或者方法
-
使用jquery的语法获取的对象,就是jquery对象,jQuery对象都是数组,目的是要使用jquery库中的函数
-
dom对象转为jquery: $(dom对象)
-
jquery转dom: 从jquery数组中获取成员,每个成员都是dom对象,利用下标的方式或者.get()来获取dom对象
二、核心
2.1 基本使用
-
获取jquery的js文件
-
在你的文件要加入js文件的地址
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
-
获取jquery对象,调用它的函数
-
第一个jQuery例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个jQuery例子</title>
<!-- 指定jquery的库文件位置, 使用相对路径,当前项目的js目录下的指定文件 -->
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
/*
1. $(document) , $是jQuery中的函数名称, document是函数的参数
作用是 document对象变成 jQuery函数库可以使用的对象。
2. ready:是jQuery中的函数, 是准备的意思, 当页面的dom对象加载成功后
会执行ready函数的内容。 ready 相当于js中的onLoad事件
3. function()自定义的表示onLoad后要执行的功能。
*/
/* $(document).ready(function(){
//自定义的功能代码
alert("Hello jQuery")
}) */
$(function(){
// 代码内容
alert("Hello JQuery 快捷方式")
}
)
</script>
</head>
<body>
</body>
</html>
-
DOM对象转换为jQuery对象
使用 **(DOM对象)∗∗方式可以将DOM对象转换为jQuery对象,转换为jQuery对象才可以用jQuery提供的方法,操作DOM元素。一般情况下为了与DOM对象进行区分,习惯以(DOM对象)** 方式可以将DOM对象转换为jQuery对象,转换为jQuery对象才可以用jQuery提供的方法,操作DOM元素。一般情况下为了与DOM对象进行区分,习惯以(DOM对象)∗∗方式可以将DOM对象转换为jQuery对象,转换为jQuery对象才可以用jQuery提供的方法,操作DOM元素。一般情况下为了与DOM对象进行区分,习惯以 开头对jQuery对象进行命名,例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dom对象转为jquery</title>
<script type="text/javascript" src="./js/jquery-3.4.1.js"></script>
<script type="text/javascript">
function btnClick(){
// 获取dom对象
var obj = document.getElementById("btn");
// 使用dom的value属性,获取值
alert("使用dom对象的属性="+obj.value)
// 把dom对象转jquery,使用jquery库中的函数
var $obj = $(obj);
// 调用jquery中的函数,获取value的值
alert( $obj.val() )
}
</script>
</head>
<body>
<input type="button" id="btn" value="==我是按钮==" onclick="btnClick()" />
</body>
</html>
-
jQuery对象转换为DOM对象
jQuery对象本身为数组对象,该数组的第0个元素即为改jQuery对象对应的DOM对象,可以通过**.get(0)以及jQuery对象[0]**两种方式进行转换,例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
function btnClick(){
// 使用jquery的语法,获取页面中的dom对象
// var obj = $("#txt")[0]; // 从数组中获取下标是0的dom对象
var obj = $("#txt").get(0);//从数组中获取下标是0的dom对象
// alert( obj.value)
var num = obj.value;
obj.value = num * num;
}
</script>
</head>
<body>
<div>
<input type="button" value="计算平方" onclick="btnClick()" /><br/>
<input type="text" id="txt" value="整数" />
</div>
</body>
</html>
2.2 选择器
2.2.1 基本选择器
- id选择器:使用dom的id值定位dom对象,使用方法:$("#id")
- class选择器:使用css样式名称定位dom对象,使用方法:$(".class名")
- 标签选择器:使用标签名称定位dom对象,使用方法:$(“标签名称”)
- 所有选择器:选择页面中的所有的dom对象,使用方法:$("*")
- 组合选择器:使用id, class,标签的选择器,多个dom对象的定位,使用方法:$("#id, .class名, 标签名")
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: gray;
width: 200px;
height: 100px;
}
.two{
background: gold;
font-size: 20pt;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
function fun1(){
//id选择器
var obj = $("#one");
//使用jquery中改变样式的函数
obj.css("background","red");
}
function fun2(){
//使用样式选择器
var obj = $(".two");
obj.css("background","yellow");
}
function fun3(){
//标签选择器
var obj = $("div");
//jQuery对象数组有3个对象
//jquery的操作都是操作数组中的全部成员.
//所以是给所有的div都设置的背景色,蓝色
obj.css("background","blue");
}
function fun4(){
//所有选择器
var obj = $("*");
obj.css("background","green");
}
function fun5(){
var obj = $("#one, span");
//obj.css("background","red");
//obj是一个数组, 有两个成员, 1 是span dom对象
//$( obj[1] ) : jquery对象
//$( dom 对象 ) : 是把dom对象转为jquery对象, 之后就可以调用jquery的css函数了
$( obj[0] ).css("background","green");
$( obj[1] ).css("background","green");//就是span
}
</script>
</head>
<body>
<div id="one">我是one的div</div><br/>
<div class="two">我是样式是two的div</div>
<br/>
<div>我是没有id,class的div</div>
<br/>
<span class="two">我是span标签</span>
<br/>
<input type="button" value="获取id是one的dom对象" onclick="fun1()" />
<br/>
<input type="button" value="使用class样式获取dom对象" onclick="fun2()" />
<br/>
<input type="button" value="使用标签选择器" onclick="fun3()" />
<br/>
<input type="button" value="所有选择器" onclick="fun4()"/>
<br/>
<input type="button" value="组合选择器" onclick="fun5()"/>
</body>
</html>
2.2.2 表单选择器
表单相关元素选择器是指文本框、单选框、复选框、下拉列表等元素的选择方式。改方法无论是否存在表单,均可以做出相对应的选择。报表但选择器是根据元素类型来定义的:
<input type="text" name="" id="">
<input type="password" name="" id="">
<input type="radio" name="" id="">
<input type="checkbox" name="" id="">
<input type="button" name="" id="">
<input type="file" name="" id="">
<input type="submit" name="" id="">
<input type="reset" name="" id="">
语法:$(":type属性值"),例如:
$(":text"); //选取所有单行文本框
$(":password"); //选取所有密码框
$(":radio"); //选取所有单选框
$(":checkbox"); //选取所有复选框
$(":button"); //选取所有按钮
$(":file"); //选取所有上传框
$(":submit"); //选取所有提交按钮
$(":reset"); //选取所有重置按钮
-
根据type的属性值定位dom对象的, 页面中的组件一定有type属性才可以使用。
-
表单选择器和 form标签无关。
-
语法: $(":type属性的值), 例如, 所有的单行文本框, $(":text")
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
function fun1(){
//使用表单选择器 $(":type的值")
var obj = $(":text");
//获取value属性的值 val()是jquery中的函数, 读取value属性值
alert( obj.val());
}
function fun2() {
//定位radio
var obj = $(":radio");//数组,目前是两个对象 man ,woman
//循环数组,数组中的成员是 dom对象,可以dom的属性或者函数
for(var i=0;i<obj.length;i++){
//从数组值获取成员,使用下标的方式
var dom = obj[i];
//使用dom对象的属性,获取value值
alert(dom.value)
}
}
function fun3(){
//定位checkbox
var obj = $(":checkbox"); //数组,有三个对象
for(var i=0;i<obj.length;i++){
var dom = obj[i];
//alert(dom.value);
//使用jqueyr的val函数, 获取value的值
//1. 需要jquery对象
var jObj = $(dom); // jObj 是jquery对象
//2. 调用jquery函数
alert("jquery的函数调用=" + jObj.val());
}
}
</script>
</head>
<body>
<input type="text" value="我是type=text" /><br/>
<br/>
<input type="radio" value="man" /> 男 <br/>
<input type="radio" value="woman" /> 女 <br/>
<br/>
<input type="checkbox" value="bike" /> 骑行 <br/>
<input type="checkbox" value="football" /> 足球 <br/>
<input type="checkbox" value="music" /> 音乐 <br/>
<br/>
<input type="button" value="读取text的值" onclick="fun1()"/>
<br/>
<input type="button" value="读取radio的值" onclick="fun2()"/>
<br/>
<input type="button" value="读取checkbox的值" onclick="fun3()"/>
</body>
</html>
2.3 过滤器
2.3.1 概念
过滤器就是过滤条件,对已经定位的jQuery数组中的DOM对象进行过滤筛选,过滤条件不能独立出现在jQuery函数,只能出现在选择器的后方。基于选择器,进行过滤筛选的。过滤器就是一个字符串, 筛选条件。
2.3.2 基本过滤器
- 使用dom对象在数组中的位置,筛选dom对象
- $(“选择器:first”): 第一个dom对象
- $(“选择器:last”): 最后一个dom对象
- $(“选择器:eq(下标)”): 定位到指定下标的dom对象
- $(“选择器:lt(下标)”): 定位小于指定下标的dom对象,lt:less than
- $(“选择器:gt(下标)”): 定位大于指定下标的dom对象,gt:greater than
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: gray;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
// $(document).ready( 函数 ): 当页面中的dom对象加载成功后,会执行ready(),
// 相当于是onLoad().
$(function() {
//当页面dom对象加载后,给对象绑定事件,因为此时button对象已经在内存中创建好了.才能使用.
$("#btn1").click(function(){
//过滤器
var obj = $("div:first");
obj.css("background","red");
})
//绑定事件
$("#btn2").click(function(){
var obj = $("div:last");
obj.css("background","green");
})
//绑定btn3的事件
$("#btn3").click(function(){
var obj = $("div:eq(3)");
obj.css("background","blue");
})
$("#btn4").click(function(){
var obj = $("div:lt(3)");
obj.css("background","orange");
})
$("#btn5").click(function(){
var obj = $("div:gt(3)");
obj.css("background","yellow");
})
$("#txt").keydown(function(){
alert("keydown")
})
})
</script>
</head>
<body>
<input type="text" id="txt" />
<br/>
<div id="one">我是div-0</div>
<br/>
<div id="two">我是div-1</div>
<br/>
<div>我是div-2
<div>我是div-3</div>
<div>我是div-4</div>
</div>
<br/>
<div>我是div-5</div>
<br/><br/>
<span>我是span</span>
<br/><br/>
<input type="button" value="获取第一个div" id="btn1"/>
<br/><br/>
<input type="button" value="获取最后一个div" id="btn2"/>
<br/><br/>
<input type="button" value="获取下标等于3的div" id="btn3"/>
<br/><br/>
<input type="button" value="获取下标小于3的div" id="btn4"/>
<br/><br/>
<input type="button" value="获取下标大于3的div" id="btn5"/>
</body>
</html>
2.3.3 表单过滤器
- 使用dom对象的状态作为筛选条件,定位dom对象
- $(“选择器:enabled”): 可用的dom对象
- $(“选择器:disabled”): 不可用的dom对象
- $(“选择器:checked”): 选中的dom对象
- $(“选择器>option:selected”): 下拉列表框选中的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: gray;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
// $(document).ready( 函数 ): 当页面中的dom对象加载成功后,会执行ready(),
// 相当于是onLoad().
$(function() {
//当页面dom对象加载后,给对象绑定事件,因为此时button对象已经在内存中创建好了.才能使用.
$("#btn1").click(function(){
//获取所有可以使用的text
var obj = $(":text:enabled");
//设置 jquery数组值所有dom对象的value值
obj.val("hello");
})
$("#btn2").click(function(){
//获取选中的checkbox
var obj = $(":checkbox:checked");
for(var i=0;i<obj.length;i++){
//alert( obj[i].value);
alert( $(obj[i]).val() )
}
})
$("#btn3").click(function(){
//获取select选中的值
//var obj= $("select>option:selected");
var obj = $("#yuyan>option:selected");
alert(obj.val());
})
})
</script>
</head>
<body>
<input type="text" id="txt1" value="text1" /><br/>
<input type="text" id="txt2" value="text2" disabled="true"/><br/>
<input type="text" id="txt3" value="text3" /><br/>
<input type="text" id="txt4" value="text4" disabled/><br/>
<br/>
<input type="checkbox" value="游泳" />游泳 <br/>
<input type="checkbox" value="健身" checked />健身 <br/>
<input type="checkbox" value="电子游戏" checked />电子游戏 <br/>
<br/>
<select id="yuyan">
<option value="java">java语言</option>
<option value="go" selected>go语言</option>
<option value="python">python语言</option>
</select>
<br/>
<input type="button" value="设置可以的text的value是hello" id="btn1"/>
<br/>
<button id="btn2">显示选中的复选框的值</button>
<br/>
<button id="btn3">显示选中下拉列表框的值</button>
</body>
</html>
2.4 函数
2.4.1 第一组
-
val()
(1)操作数组中中DOM对象的value属性;
(2)$(选择器).val() : 无参数调用形式,读取数组中第一个DOM对象的value属性值;
(3)$(选择器).val(值) : 有参数调用,对数组中所有的DOM对象的value属性进行统一赋值。
-
text()
(1)操作所有DOM对象的【文字显示内容属性】;
(2)$(选择器).text() : 无参数调用形式,读取数组中所有DOM对象的文字显示内容,将读取到的内容进行拼接,返回拼接得到的字符串;
(3)$(选择器).text(值) : 有参数调用,对数组中所有的DOM对象的文字显示内容进行统一赋值。
-
attr()
(1)对value,type之外的其他属性操作;
(2)$(选择器).att(“属性名”) : 获取DoM数组第一个对象的属性值;
(3)$(选择器).attr(“属性名”, “值”) : 对数组中所有DOM对象的属性设为新值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: yellow;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//在dom对象创建好后,绑定事件
$(function(){
$("#btn1").click(function(){
//val() 获取dom数组中第一个对象的value属性值
var text = $(":text").val();
alert(text)
})
$("#btn2").click(function(){
//设置所有的text的value为新值
$(":text").val("三国演义");
})
$("#btn3").click(function(){
//获取div ,text()无参数,获取dom对象的文本值,连接成一个字符串
alert($("div").text());
})
$("#btn4").click(function(){
//设置div的文本值
$("div").text("新的div文本内容");
})
$("#btn5").click(function(){
//读取指定属性的值
alert($("img").attr("src"));
})
$("#btn6").click(function(){
//设置指定属性的,指定值
$("img").attr("src","img/ex2.jpg");
//val(), text();
})
})
</script>
</head>
<body>
<input type="text" value="刘备" /><br/>
<input type="text" value="关羽" /><br/>
<input type="text" value="张飞" /><br/>
<br/>
<div>1.我第一个div</div>
<div>2.我第二个div</div>
<div>3.我第三个div</div>
<br/>
<img src="img/ex1.jpg" id="image1" />
<br/>
<input type="button" value="获取第一文本框的值" id="btn1"/>
<br/>
<br/>
<input type="button" value="设置所有文本框的value值" id="btn2"/>
<br/>
<br/>
<input type="button" value="获取所有div的文本值" id="btn3"/>
<br/>
<br/>
<input type="button" value="设置div的文本值" id="btn4"/>
<br/>
<br/>
<input type="button" value="读取src属性的值" id="btn5"/>
<br/>
<br/>
<input type="button" value="设置指定的属性值" id="btn6"/>
</body>
</html>
2.4.2 第二组
-
remove()
$(选择器).remove() : 将数组中所有DOM对象及其子对象一并删除。
-
empty()
$(选择器).empty() : 将数组中所有DOM对象的子对象删除
-
append()
(1)为数组中所有DOM对象添加子对象;
(2)$(选择器).append("<dⅳ> 我动态添加的div </dⅳ>")
-
html()
(1)设置或返回被选元素的内容( innerHTML);
(2)$(选择器).html() : 无参数调用方法,获取DOM数组第一个匹元素的内容;
(3)$(选择器).html(值) : 有参数调用,用于设置DOM数组中所有元素的内容。
-
each()
(1)each是对数组,json和dom数组等的遍历,对每个元素调用一次函数;
(2)语法1 : $.each( 要遍历的对象, function(inde, element){处理程序})
(3)语法2 : jQuery对象.each( function( index, element){处理程序}
(4)index : 数组的下标
(5)element : 数组的对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: yellow;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//在dom对象创建好后,绑定事件
$(function(){
$("#btn1").click(function(){
//使用remove:删除父和子所有的dom对象
$("select").remove();
})
$("#btn2").click(function(){
//使用empty 删除子dom对象
$("select").empty();
})
$("#btn3").click(function(){
//使用append,增加dom对象
//$("#fatcher").append("<input type='button' value='我是增加的按钮' />")
//增加一个table
$("#fatcher").append("<table border=1><tr><td>append第一列</td><td>append第二列</td></tr></table>");
})
$("#btn4").click(function(){
//使用html()函数,获取数组中第一个dom对象的文本值(innerHTML)
//alert($("span").text()); // 我是mysql数据库
alert( $("span").html() ); //我是mysql <b>数据库</b>
})
$("#btn5").click(function(){
//使用 html(有参数):设置dom对象的文本值
$("span").html("我是新的<b>数据</b>");
})
$("#btn6").click(function(){
//循环普通数组,非dom数组
var arr = [ 11, 12, 13];
$.each(arr, function(i,n){
alert("循环变量:"+i + "=====数组成员:"+ n);
})
})
$("#btn7").click(function(){
//循环json
var json={"name":"张三","age":20};
//var obj = eval("{'name':'张三','age':20}");
$.each(json,function(i,n){
alert("i是key="+i+",n是值="+n);
})
})
$("#btn8").click(function(){
//循环dom数组
var domArray = $(":text");//dom数组
$.each( domArray, function(i,n){
// n 是数组中的dom对象
alert("i="+i+" , n="+n.value);
})
})
$("#btn9").click(function(){
//循环jquery对象, jquery对象就是dom数组
$(":text").each(function(i,n){
alert("i="+i+",n="+ n.value);
})
})
})
</script>
</head>
<body>
<input type="text" value="刘备" />
<input type="text" value="关羽" />
<input type="text" value="张飞" />
<br/>
<select>
<option value="老虎">老虎</option>
<option value="狮子">狮子</option>
<option value="豹子">豹子</option>
</select>
<br/>
<br/>
<select>
<option value="亚洲">亚洲</option>
<option value="欧洲">欧洲</option>
<option value="美洲">美洲</option>
</select>
<br/>
<br/>
<div id="fatcher">我是第一个div</div>
<br/>
<span>我是mysql<b>数据库</b></span>
<br/>
<span>我是jdbc</span>
<br/>
<br/>
<input type="button" value="使用remove删除select标签的父和子对象" id="btn1"/>
<br/>
<br/>
<input type="button" value="使用empty删子对象" id="btn2"/>
<br/>
<br/>
<input type="button" value="使用append,增加dom对象" id="btn3"/>
<br/>
<br/>
<input type="button" value="获取第一个dom的文本值" id="btn4"/>
<br/>
<br/>
<input type="button" value="设置span的所以dom的文本值" id="btn5"/>
<br/>
<br/>
<input type="button" value="循环普通数组" id="btn6"/>
<br/>
<br/>
<input type="button" value="循环json" id="btn7"/>
<br/>
<br/>
<input type="button" value="循环dom数组" id="btn8"/>
<br/>
<br/>
<input type="button" value="循环jquery对象" id="btn9"/>
</body>
</html>
2.5 事件
为页面元素绑定事件,即对于指定页面元素,当某个事件发生后,执行指定的动作
2.5.1 定义元素监听事件
语法 : $(选择器).监听事件名称(处理函数);
说明 : 监听事件名称是js事件中去掉on后的内容, js中的 onclick的监听事件名称是 click
例如 :
为页面中所有的 button绑定 onclick,并关联处理函数fun1
$(“button”). click(fun1)
为页面中所有的tr标签绑定onmouseover, 并关联处理函数fun2
$(“tr”).mouseover(fun2)
2.5.2 on()绑定事件
on()方法在被选元素上添加事件处理程序。该方法给AP带来很多便利,推荐使用该方法
语法:$(选择器).on( event, data, function)
event : 事件一个或者多个,多个之间空格分开
data : 可选。规定传递到函数的额外数据,json格式
function : 可选。规定当事件发生时运行的函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: yellow;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
//在dom对象创建好后,绑定事件click
$(function(){
$("#btn1").click(function(){
//使用append增加dom对象
$("#mydiv").append("<input id='newBtn' type='button' value='我是新加入的按钮'/>");
//使用on给按钮绑定事件
$("#newBtn").on("click",function(){
alert("新建的按钮被单击了");
})
})
})
</script>
</head>
<body>
<div id="mydiv">
我是一个div ,需要增加一个button
</div>
<input type="button" value="创建一个button,绑定一个click" id="btn1"/>
<br/>
</body>
</html>
2.6 Ajax
2.6.1 $.ajax()
使用jquery的函数,实现ajax请求的处理。
没有jquery之前,使用XMLHttpRequest做ajax , 有4个步骤。 jquery简化了ajax请求的处理。
使用三个函数可以实现ajax请求的处理。
1) $.ajax() : jquery中实现ajax的核心函数。
2) $.post() : 使用post方式做ajax请求。
3) $.get() : 使用get方式发送ajax请求。
$.post()和$.get() 他们在内部都是调用的 $.ajax()
介绍 $.ajax函数的使用, 函数的参数表示请求的url, 请求的方式,参数值等信息。
$.ajax()参数是一个json的结构.
例如: $.ajax( {名称:值, 名称1:值1… } )
$.ajax({ async:true ,
contentType:"application/json" ,
data: {name:"lisi",age:20 },
dataType:"json",
error:function(){ 请求出现错误时,执行的函数 },
success:function( data ) { data 就是responseText, 是jquery处理后的数据。 },
url:"bmiAjax",
type:"get"
})
json结构的参数说明:
1)async:是一个boolean类型的值, 默认是true ,表示异步请求的。可以不写async这个配置项xmlHttp.open(get,url,true),第三个参数一样的意思。
2)contentType: 一个字符串,表示从浏览器发送服务器的参数的类型。可以不写。例如你想表示请求的参数是json格式的, 可以写application/json
3)data: 可以是字符串,数组,json,表示请求的参数和参数值。 常用的是json格式的数据
4)dataType: 表示期望从服务器端返回的数据格式,可选的有: xml , html ,text ,json, 当我们使用$.ajax()发送请求时, 会把dataType的值发送给服务器, 那我们的servlet能够读取到dataType的值,就知道你的浏览器需要的是 json或者xml的数据,那么服务器就可以返回你需要的数据格式。
5)error: 一个function ,表示当请求发生错误时,执行的函数。error:function() { 发生错误时执行 }
6)sucess:一个function , 请求成功了,从服务器端返回了数据,会执行success指定函数之前使用XMLHttpRequest对象, 当readyState4 && status200的时候。
7)url:请求的地址
8)type:请求方式,get或者post, 不用区分大小写。 默认是get方式。主要使用的是 url , data ,dataType, success .
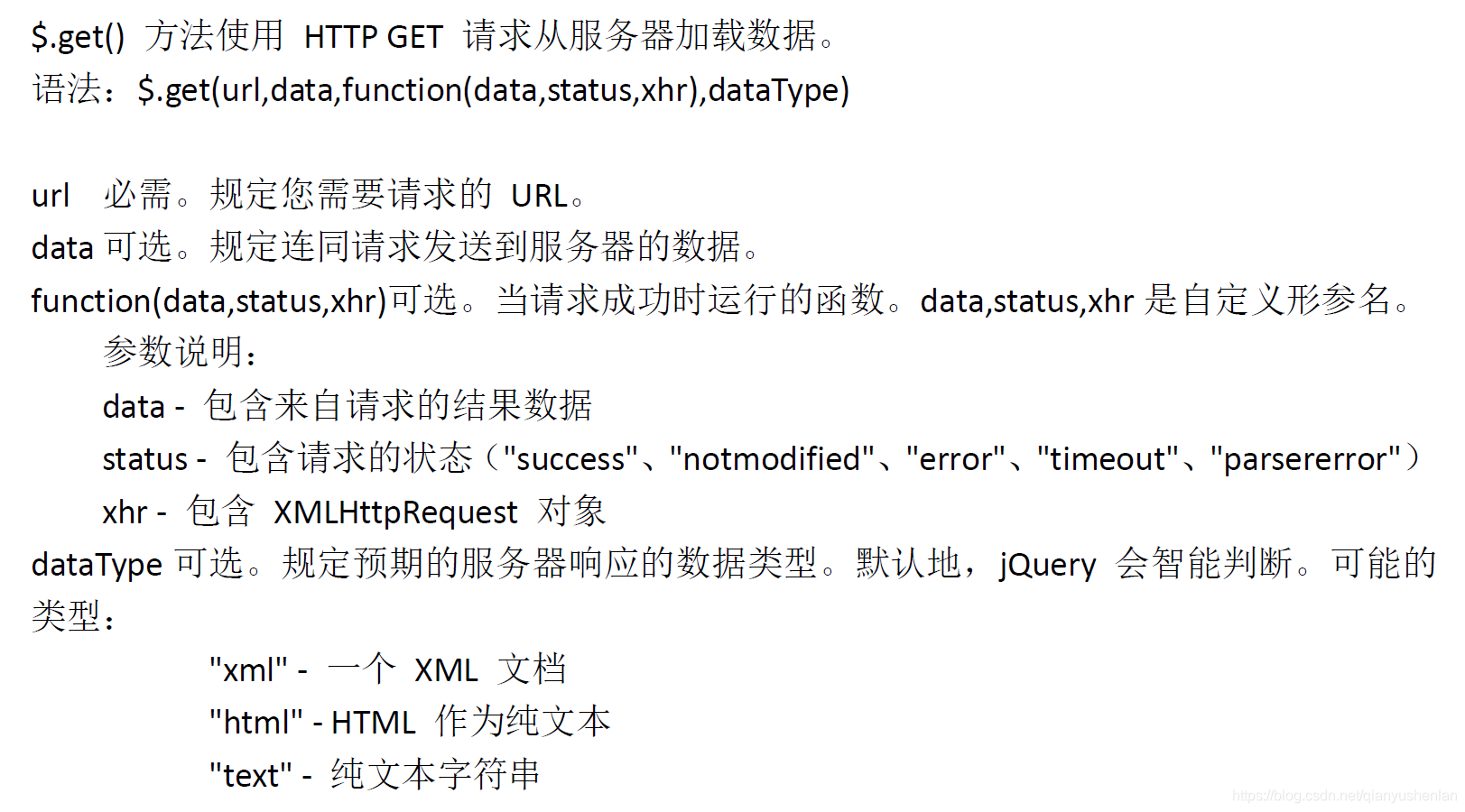
2.6.2 $get()

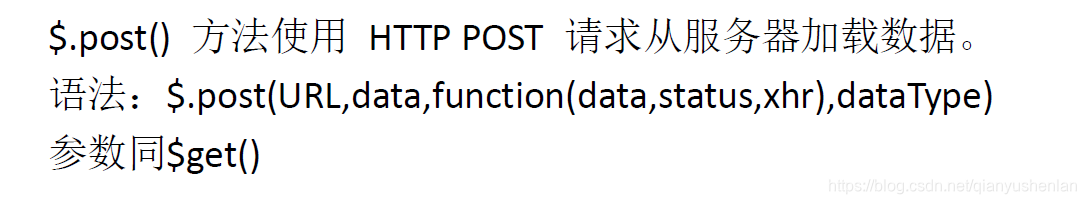
2.6.3 $.post()





















 5381
5381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








