接上一次的
1、创建分类(types.html)

一样的导航栏
<nav th:replace="_fragments :: menu(2)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" >
<div class="ui container">
<div class="ui inverted secondary stackable menu">
<h2 class="ui teal header item">Blog</h2>
<a href="#" class=" m-item item m-mobile-hide"><i class="mini home icon"></i>首页</a>
<a href="#" class="active m-item item m-mobile-hide"><i class="mini idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini tags icon"></i>标签</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini clone icon"></i>归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini info icon"></i>关于我</a>
<div class="right m-item item m-mobile-hide">
<div class="ui icon inverted transparent input m-margin-tb-tiny">
<input type="text" placeholder="Search....">
<i class="search link icon"></i>
</div>
</div>
</div>
</div>
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</nav>
中间内容
<div class="m-container-small m-padded-tb-big animated fadeIn">
<div class="ui container">
<!--header-->
<div class="ui top attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<h3 class="ui teal header">分类</h3>
</div>
<div class="right aligned column">
共 <h2 class="ui orange header m-inline-block m-text-thin" th:text="${#arrays.length(types)}"> 14 </h2> 个
</div>
</div>
</div>
<div class="ui attached segment m-padded-tb-large">
<div class="ui labeled button m-margin-tb-tiny" th:each="type : ${types}">
<a href="#" th:href="@{/types/{id}(id=${type.id})}" class="ui basic button" th:classappend="${type.id==activeTypeId} ? 'teal'" th:text="${type.name}">思考与感悟</a>
<div class="ui basic left pointing label" th:classappend="${type.id==activeTypeId} ? 'teal'" th:text="${#arrays.length(type.blogs)}">24</div>
</div>
</div>
<div class="ui top attached teal segment">
<div class="ui padded vertical segment m-padded-tb-large" th:each="blog : ${page.content}">
<div class="ui middle aligned mobile reversed stackable grid" >
<div class="eleven wide column">
<h3 class="ui header" ><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank" class="m-black" th:text="${blog.title}">你真的理解什么是财富自由吗?</a></h3>
<p class="m-text" th:text="|${blog.description}......|">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" th:src="@{${blog.user.avatar}}" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header" th:text="${blog.user.nickname}" >李仁密</a></div>
</div>
<div class="item">
<i class="calendar icon"></i><span th:text="${#dates.format(blog.updateTime,'yyyy-MM-dd')}">2017-10-01</span>
</div>
<div class="item">
<i class="eye icon"></i> <span th:text="${blog.views}">2342</span>
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin" th:text="${blog.type.name}">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" th:src="@{${blog.firstPicture}}" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
</div>
<!--footer-->
<div class="ui bottom attached segment" th:if="${page.totalPages}>1">
<div class="ui middle aligned two column grid">
<div class="column">
<a href="#" th:href="@{'/types/'+${activeTypeId}(page=${page.number}-1)}" th:unless="${page.first}" class="ui mini teal basic button">上一页</a>
</div>
<div class="right aligned column">
<a href="#" th:href="@{'/types/'+${activeTypeId}(page=${page.number}+1)}" th:unless="${page.last}" class="ui mini teal basic button">下一页</a>
</div>
</div>
</div>
</div>
</div>
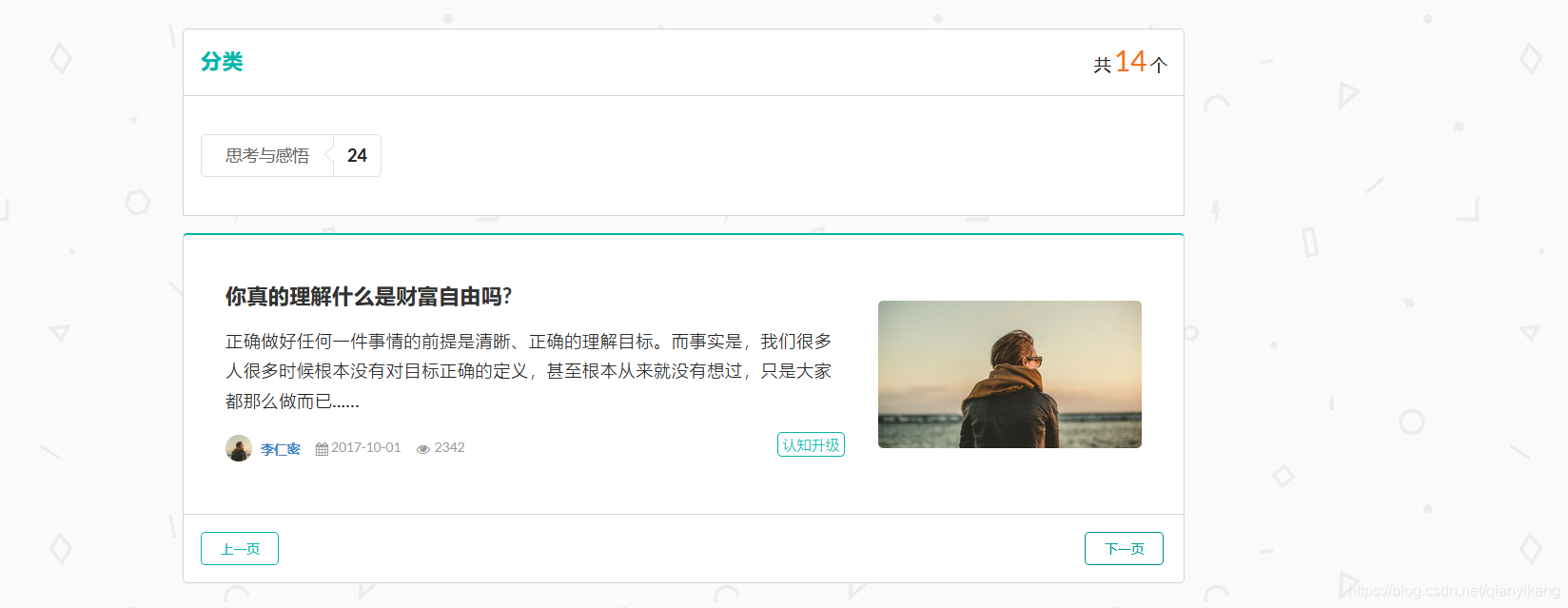
运行效果





 本文继续上一次的内容,介绍如何在项目中创建分类页面(types.html),包括设置导航栏和展示中间内容。通过实践操作,展示了博客分页页面的完整实现过程。
本文继续上一次的内容,介绍如何在项目中创建分类页面(types.html),包括设置导航栏和展示中间内容。通过实践操作,展示了博客分页页面的完整实现过程。
















 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








