项目架构:php+前端+apicloud
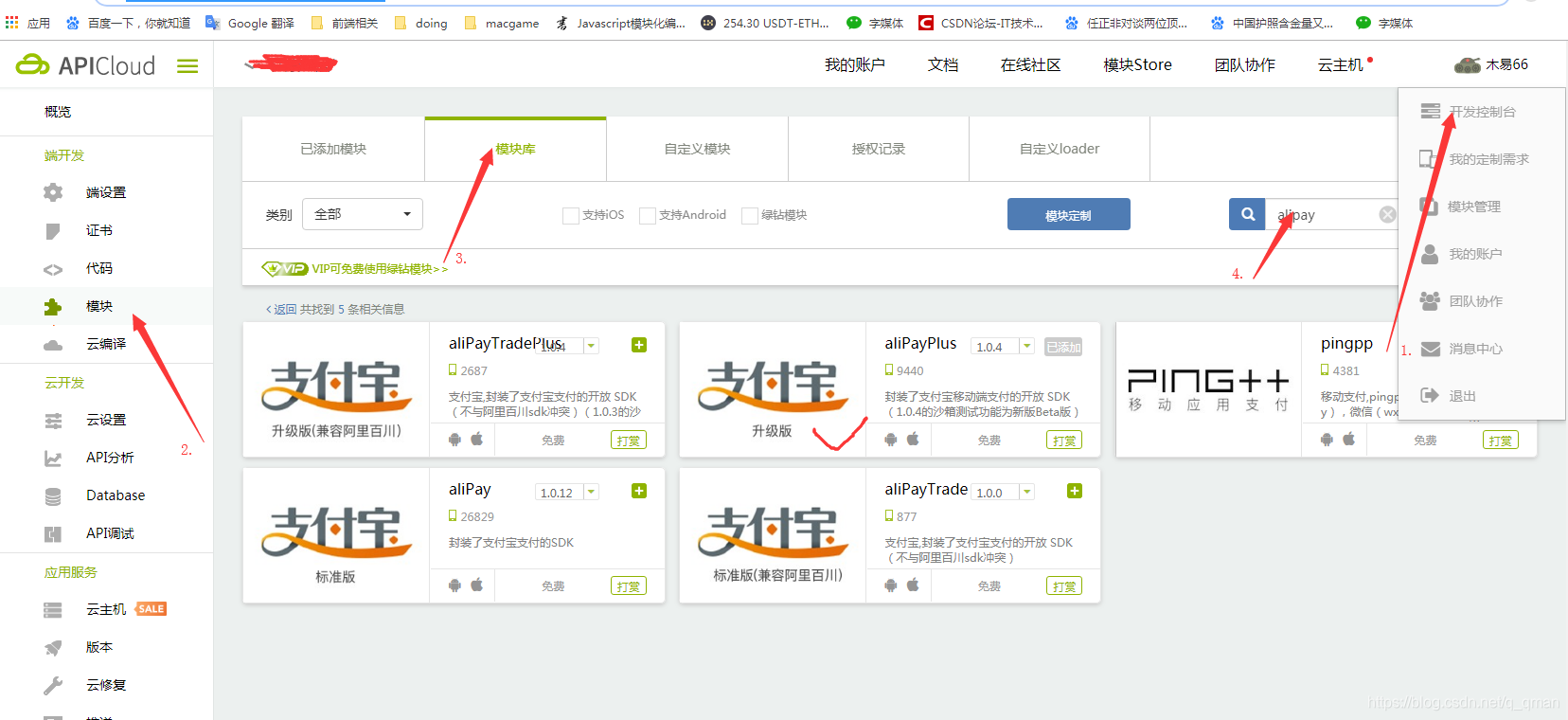
1.加入支付模块(注:alipay本地可以,打包上线有问题;alipayPlus本地执行不了,线上ok,)

2.前端代码
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>支付宝支付</title>
<link href="css/iconfont/iconfont.css" rel="stylesheet" />
<link href="css/Hui.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<strong>支付宝支付测试</strong>
</div>
<div class="panel-body">
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button onclick="aliPay()"class="btn btn-success">立即支付</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="script/H.js"></script>
<script type="text/javascript" src="script/common.js"></script>
<script type="text/javascript" src="script/api.js"></script>
<script type="text/javascript" src="script/jquery.js"></script>
<script>
//支付方法
function aliPay() {
aliPay = api.require('aliPay');
get_str();
if (orderInfo=='') {
window.location.href="../order/order_list.html";
return;
}
var url='/api/alipay/paytoOffi/offi_id/3/pay_type/1/amount/0.01/'
aliPay.payOrder({
//后台回调数据应该为json格式!!!
orderInfo: orderInfo
}, function(ret, err) {
api.alert({
title: '支付结果',
msg: ret.code,
buttons: ['确定']
});
});
}
//处理订单数据
function getUrl(){
api.ajax({
url: url, //url+模块
$.ajax({
type: "POST",
url: url,
dataType: 'json',
data:{
pay_order_sn:pay_order_sn
},
async: false,
success: function(e) {
if (e.code == 1) {
orderInfo = e.data;
}else{
alert(e.msg);
window.location.href="../order/order_list.html";
}
}
})
}
</script>
</body>
</html>
参考文章:
1.https://blog.youkuaiyun.com/HD2killers/article/details/82528842
2.阿里SDK:https://docs.open.alipay.com/54/106370/
3.apicloud app接通支付宝支付:https://www.jianshu.com/p/1e9de9e35f72







 本文详细介绍了在Apicloud项目中使用PHP后端集成支付宝支付模块的过程,包括本地调试与线上部署的区别,以及前端HTML代码示例。通过具体代码展示了如何调用支付宝支付接口,并处理支付结果。
本文详细介绍了在Apicloud项目中使用PHP后端集成支付宝支付模块的过程,包括本地调试与线上部署的区别,以及前端HTML代码示例。通过具体代码展示了如何调用支付宝支付接口,并处理支付结果。

















 5580
5580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










