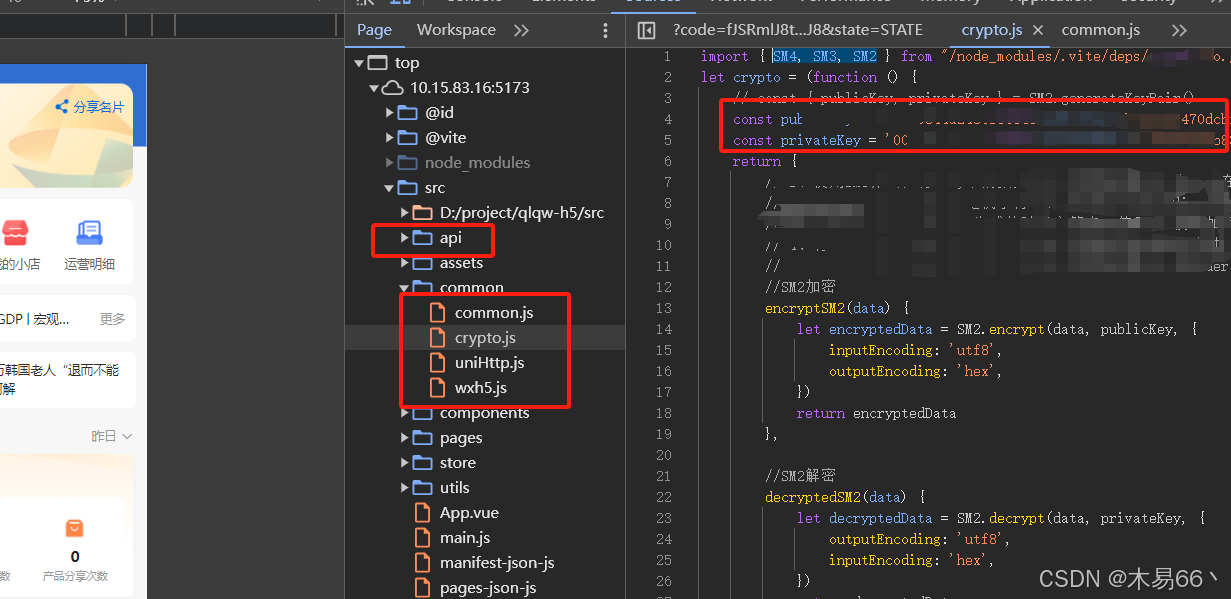
需求:正常情况下,未经混淆压缩过的代码打包后,校验元素时显示如下,这就导致项目整个结构目录暴露在外部,甚至有些隐私信息轻松就可以查到,造成信息泄露风险,极不安全。尤其是to C开放的项目,将未混淆过的代码暴露至外部,风险更甚。

1.官方介绍
2.代码配置
vite-plugin-uni 是一个用于构建 uni-app 项目的 Vite 插件,它提供了代码混淆的能力。要使用混淆代码,你需要在项目中配置 vite.config.js 文件,并使用 terserOptions 来自定义 Terser 混淆配置。
以下是一个简单的配置示例,展示了如何在 vite.config.js 中使用 vite-plugin-uni 插件来混淆代码:
import { defineConfig } from 'vite';
import uni from '@dcloudio/vite-plugin-uni';
export default defineConfig({
plugins: [
uni()
],
build: {
// 混淆配置
terserOptions: {
compress: {
// 开启混淆
drop_debugger: true,
drop_console: true,
pure_funcs: ['console.log'] // 混淆时保留的方法列表
},
// 混淆时保留的全局变量列表
output: {
comments: false
}
}
}
});在这个配置中,compress.drop_debugger 和 compress.drop_console 被设置为 true 以删除所有的 console.log 和 debugger 语句。pure_funcs 数组中可以指定你想要保留的方法,而 output.comments 被设置为 false 以移除混淆后的代码注释。
请注意,这只是混淆的一个基本配置,根据你的项目需求,你可能需要调整 terserOptions 中的其他选项来优化混淆效果。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










