Canvas画布 js属性arcTo弧线画法详解
OK大家好,谢谢大家阅读我的文章,那么话不多说,我们直接进入正题。
关于Canvas画布,基本上都是前端工程师必须了解和掌握的一个知识点,那么看起来Canvas并不是那么的困难,但是要做好一个画布也不是那么简单和容易的。
我们今天来讲解一个基本的画布属性arcTo,那么想必arc大家都有过印象,这是一个简单的画圆的方法,参数也比较好理解,但是arcTo有些同学就比较难以理解了,那么我们先做一个简单的讲解。
arcTo(x1,y1,x2,y2,r),那么这个属性一共有五个参数,我们知道,arcTo是画的两条相交切线之间的弧线,那么这两条切线必然是切于这个弧线的,所以我们是通过控制这两条切线来控制这条弧线的,我们都知道两点确定一条直线,所以这个重点便在于这三个点的位置。
所以这个参数就比较好理解了
x1 就是两条相交切线的x坐标
y1 就是两条相交切线的y坐标
x2 就是两条相交切线中某一条切线与将要生成的这一条弧线相切点的x坐标
y2 就是两条相交切线中某一条切线与将要生成的这一条弧线相切点的y坐标
r 就是弧线的半径
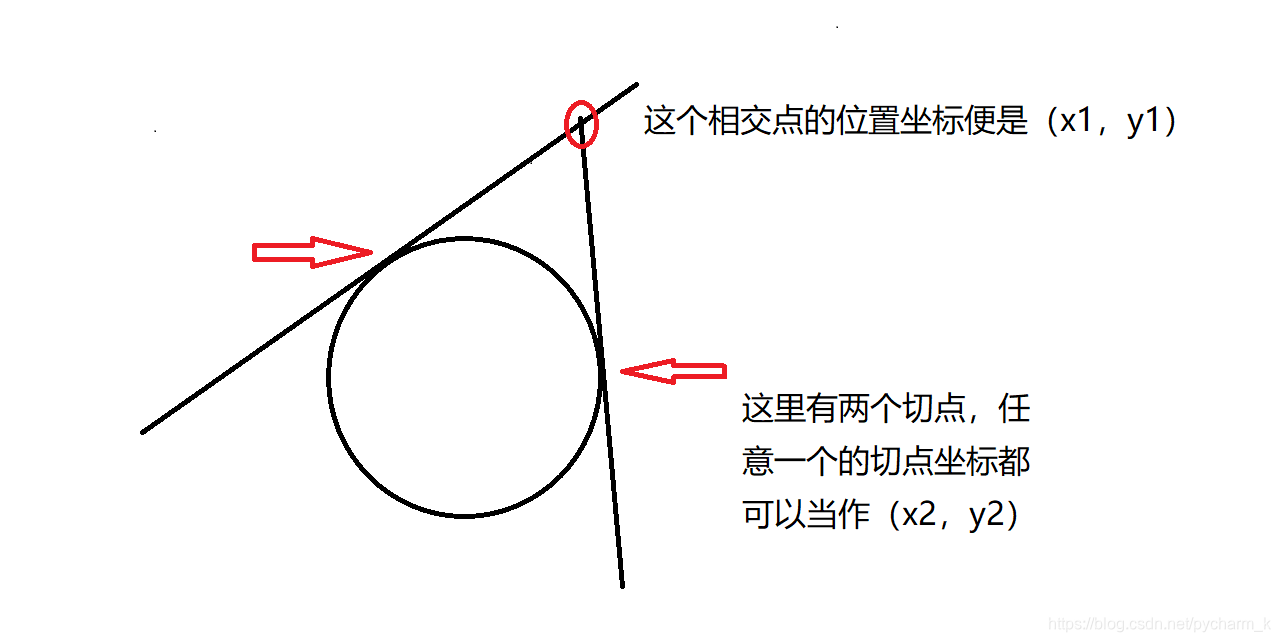
画一个比较容易理解的图

前面说到,随便哪一个切点都能够当作(x2,y2),那么我们必须在这之前将画笔落到除(x2,y2)之外的另一个切点,也就是使用moveTo方法,想必大家对这个方法都比较清楚了,在这里也就不做讲解。之前讲过arcTo的使用方法的依赖重点便是这三个点,那么这三个点必然要存在于代码当中,缺少了一个便是不能够画出弧线的。
下面实例一段代码
//首先使用html创建出一个宽800,高600的画布
<canvas id="canvas" width="800" height="600"></canvas>
//代码使用了jquery
$(function(){
var canvas = $('#canvas')[0];//将jq对象转化成原生dom对象
item = canvas.getContext('2d');//创建2d上下文对象
item.strokeStyle = 'rgb(188,219,236)';//设置描边颜色
item.beginPath();//创建一个路径
item.moveTo(100,100);//先将画笔移动到两个切点中的某一个
item.arcTo(300,100,300,400,200);//开始画弧
item.stroke();//描边
})
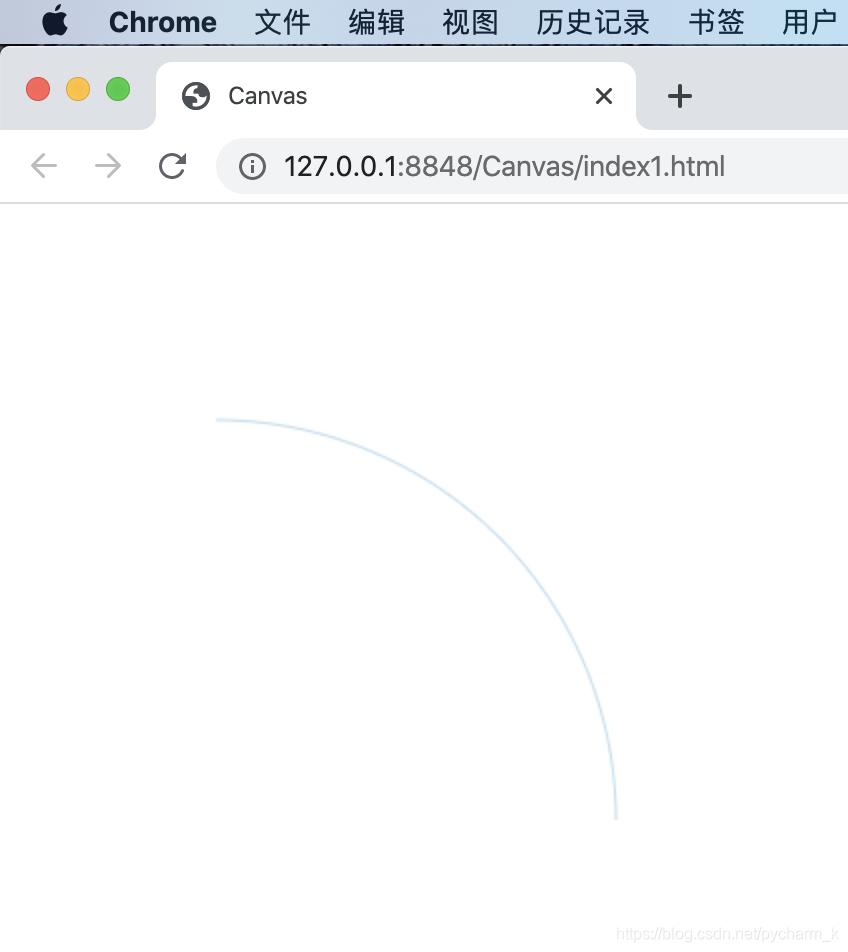
下面是效果图

那么关于arcTo的讲解今天就到这里,希望上述所讲能够对大家有所帮助。
如有错误请评论指出,将及时修改







 本文深入解析Canvas画布中的arcTo属性,详细介绍了如何通过控制两条相交切线绘制弧线,包括参数解释及代码示例。
本文深入解析Canvas画布中的arcTo属性,详细介绍了如何通过控制两条相交切线绘制弧线,包括参数解释及代码示例。
















 999
999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








