一
使用操作符 instanceof

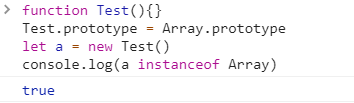
检测的是对象的原型上是否是数组类型,存在问题比如我们将构造函数的原型定位为数组的原型 instanceof是检测不出来的
function Test(){}
Test.prototype = Array.prototype
let a = new Test()
console.log(a instanceof Array)


二
验证对象的构造函数


上面自己定义的Test方法的实例调用constructor也会返回true这也是个不足

而且上面两种检测方法会因为页面中存在多个iframe或多个全局环境而出现问题,下面的方法则没有这个问题
三
使用es5的方法isArray 较为精准

用上面我们自己指定数组原型的实例检测也是成功检测为false的

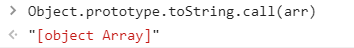
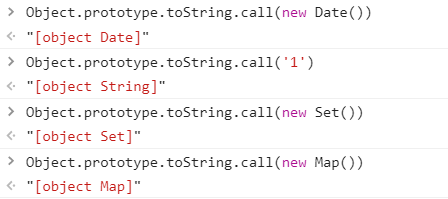
四
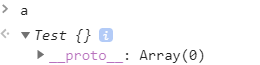
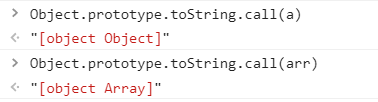
检测对象的原型

当检测其他数据类型

检测自己指定数组原型对象的函数实例也能检测出来


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








