Hello 村长
1、效果图
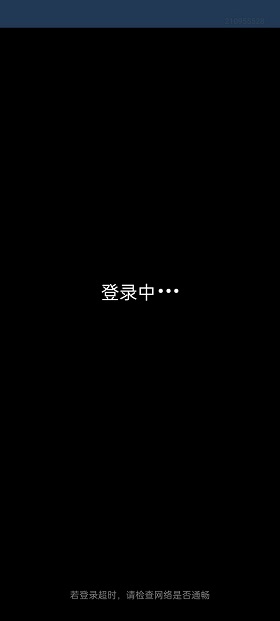
适配前
状态栏和导航栏都不适配:上下两边都显示下层界面

状态栏不适配:虽然状态栏信息不显示,但是 dialog 没有覆盖全屏,仍然显示下层界面
目前测试机型有:水滴屏、摄像头挖孔屏

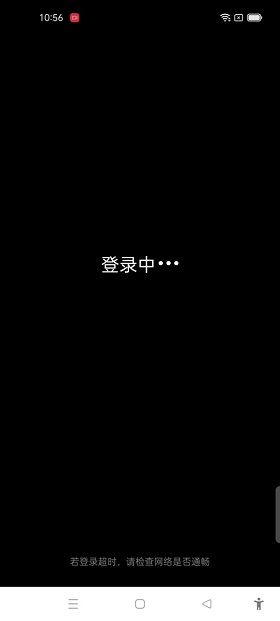
导航栏不适配:导航栏还在,不是全屏状态

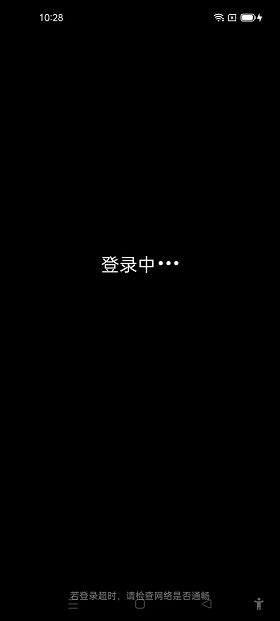
适配后
Dialog 全屏适配

2、代码实现
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//顺序不能颠倒,否则出现导航栏无法适配问题
hideNavigationBar();
adjustFullScreen(getWindow());
}
private void hideNavigationBar() {
int uiOptions = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_IMMERSIVE
| View.SYSTEM_UI_FLAG_FULLSCREEN;
this.getWindow().getDecorView().setSystemUiVisibility(uiOptions);
}
public static void adjustFullScreen(Window window) {
if (window == null) {
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) {
WindowManager.LayoutParams lp = window.getAttributes();
lp.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES;
window.setAttributes(lp);
final View decorView = window.getDecorView();
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
}
}





 本文详细介绍了如何解决Android应用程序在不同屏幕形态如水滴屏、摄像头挖孔屏上的状态栏和导航栏适配问题。通过提供的代码实现,实现了Dialog全屏显示,包括隐藏状态栏和导航栏,确保在各种屏幕类型上都能获得良好的全屏体验。
本文详细介绍了如何解决Android应用程序在不同屏幕形态如水滴屏、摄像头挖孔屏上的状态栏和导航栏适配问题。通过提供的代码实现,实现了Dialog全屏显示,包括隐藏状态栏和导航栏,确保在各种屏幕类型上都能获得良好的全屏体验。
















 8617
8617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








