在网页开发中,表格是一种常用的元素,用于展示结构化的数据。今天,就通过实际的代码和最终呈现效果。

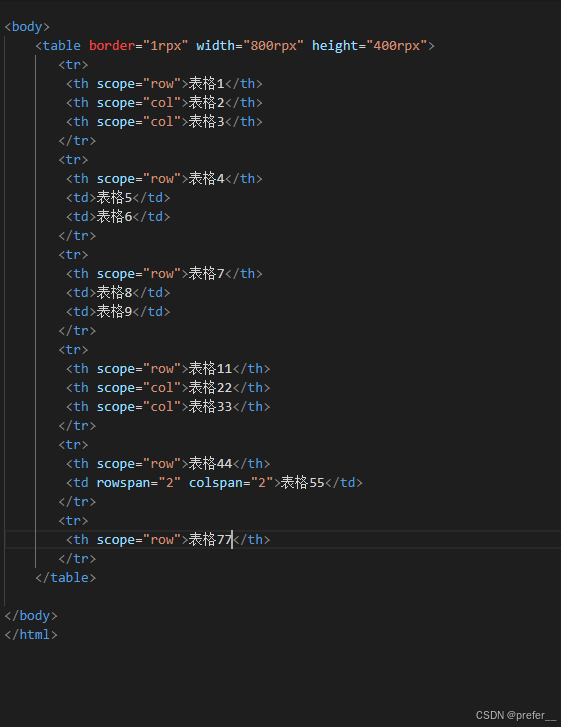
看图中的 HTML 代码,这是构建表格的基础。 <table>标签定义了整个表格,border="1rpx"设置了表格边框的宽度,width="800rpx"和height="400rpx"分别规定了表格的宽度和高度。
在表格内部,<tr>标签代表表格中的一行。例如,第一行中的<th scope="row">表格1</th>、<th scope="col">表格2</th>、<th scope="col">表格3</th>,<th>标签通常用于定义表头单元格,scope="row"表示该单元格是行标题,scope="col"表示是列标题。
而普通的数据单元格则使用<td>标签,像<td>表格5</td>等。在代码的后半部分,还出现了<td rowspan="2" colspan="2">表格55</td>,这里rowspan属性定义单元格跨越多行,colspan属性定义单元格跨越多列,通过这种方式可以实现复杂的表格布局。
示例代码
<body>
<table border="1rpx" width="800rpx" height="400rpx">
<tr>
<th scope="row">表格1</th>
<th scope="col">表格2</th>
<th scope="col">表格3</th>
</tr>
<tr>
<th scope="row">表格4</th>
<td>表格5</td>
<td>表格6</td>
</tr>
<tr>
<th scope="row">表格7</th>
<td>表格8</td>
<td>表格9</td>
</tr>
<tr>
<th scope="row">表格11</th>
<th scope="col">表格22</th>
<th scope="col">表格33</th>
</tr>
<tr>
<th scope="row">表格44</th><th>
<td rowspan="2" colspan="2">表格55</td>
</tr>
<tr>
<th scope="row">表格77</th>
</tr>
</table>
</body>
</html>
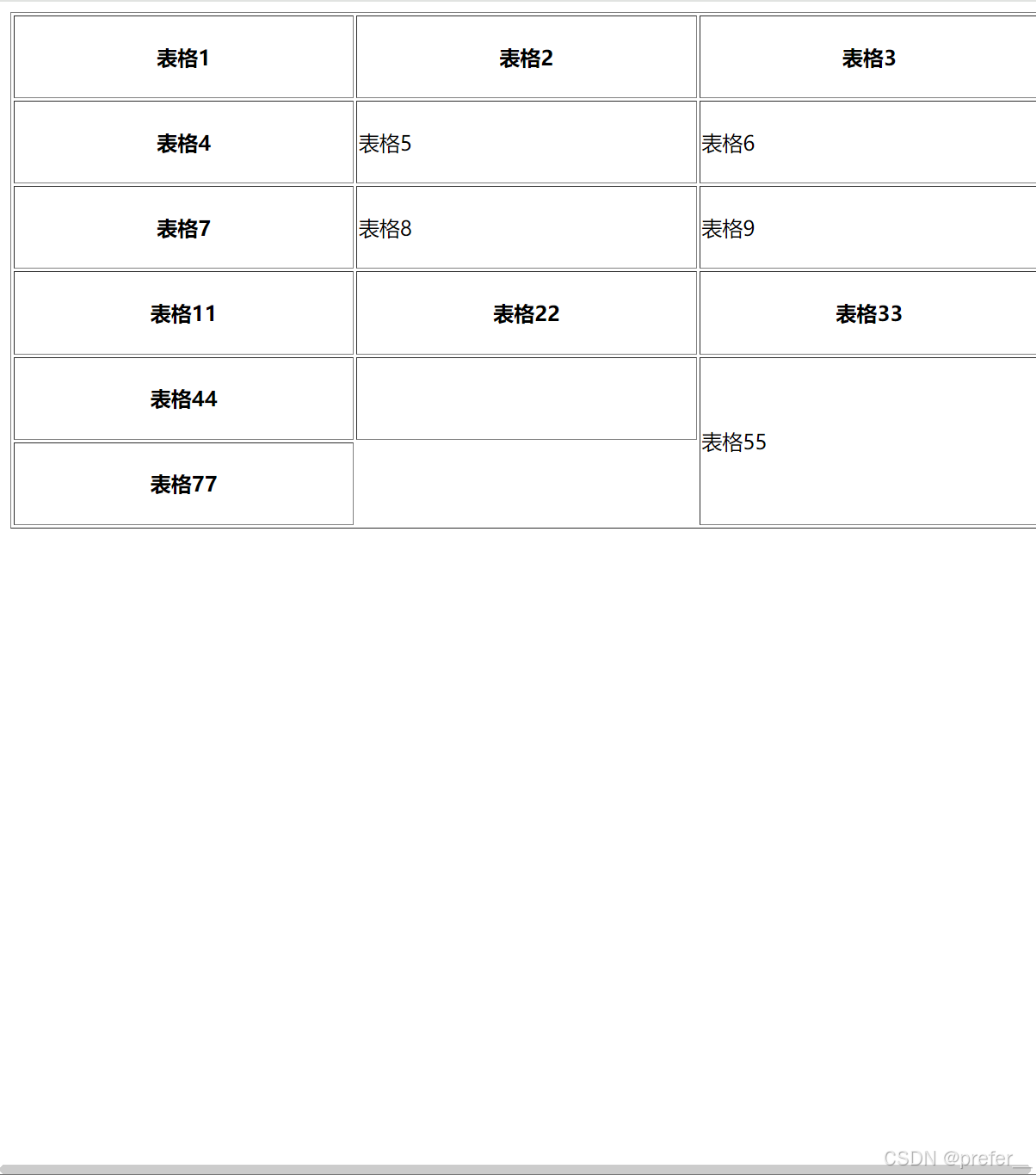
这是上述 HTML 代码在浏览器中的呈现效果。可以看到,一个包含多个单元格,并且有合并单元格效果的表格清晰地展示出来。通过对比代码和实际呈现的表格,我们能更好地理解每个 HTML 标签和属性的作用。





















 7902
7902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








