定义
align-items : 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
center:元素位于容器的中心。
弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
align-items:center
align-content:会设置自由盒内部所有行作为一个整体在垂直方向排列方式。针对多行作为一个整体在纵轴上的排列方式,该属性对单行无效。
center:元素位于容器的中心。
各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。(如果剩下的空间是负数,则各行会向两个方向溢出的相等距离。)
容器内必须有多行的项目,该属性才能渲染出效果。
注意
align-items和align-content有相同的功能,不过不同点是它是用来让每一个单行的容器居中而不是让整个容器居中。
因为两者都是定义在flex布局中的元数位置,所以 align-items 与 align-content 要与 display:flex 一起使用
拓展
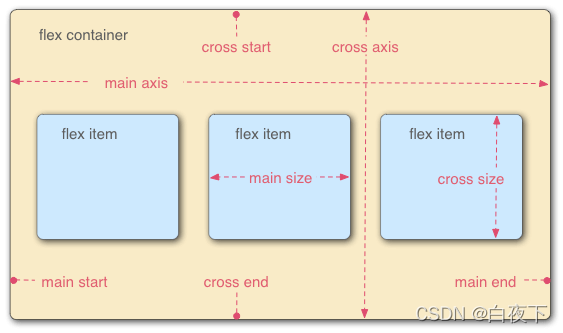
- flex布局:Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
- 采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。






 本文介绍了在Flex布局中,align-items和align-content属性的用法和区别。align-items用于定义flex子项在侧轴上的对齐方式,而align-content则设置多行在纵轴上的排列方式。两者都需要配合display: flex使用。在实际应用中,align-items影响单行容器内元素的对齐,align-content影响多行元素的整体居中。
本文介绍了在Flex布局中,align-items和align-content属性的用法和区别。align-items用于定义flex子项在侧轴上的对齐方式,而align-content则设置多行在纵轴上的排列方式。两者都需要配合display: flex使用。在实际应用中,align-items影响单行容器内元素的对齐,align-content影响多行元素的整体居中。


















 5970
5970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










